Icons
1. Arten von Icons
Einige Inhalte lassen sich mit Icons versehen, damit auf einen Blick ersichtlich ist, dass es sich z. B. um eine Checkliste oder eine Aufgabe handelt.
Die Bilder befinden sich in der Medienbibliothek im Ordner “03_icons_Logos”.
Nachfolgend finden Sie eine Übersicht der Icons:
Hinweise

Weiterführende Informationen

Literatur

Fragen

Lernziele

Lernzielkontrolle

Podcast/Interview

Video

Bearbeitungszeit

Download

Impulse/Reflexion im Lernteam

Aufgaben

2. Formatierung von Icons

Klicken Sie auf das jeweilige Bild, um es zu vergrößern.
2.1 Icon auswählen und einstellen
Icons werden über das WordPress-Element “Einzelbild” in eine Seite eingefügt. Wählen Sie in den Einstellungen für das Einzelbild aus der Medienbibliothek das passende Icon aus und geben Sie als Bildgröße “thumbnail” ein. Behalten Sie bei allen weiteren Einstellmöglichkeiten die Standardeinstellungen bei.
2.2 Spaltengröße festlegen
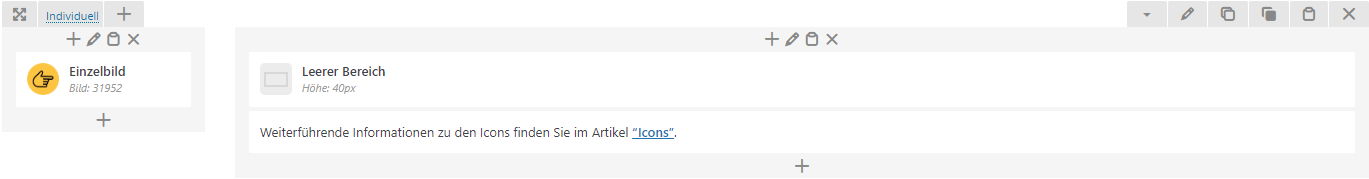
Die WordPress-Zeile wird zweispaltig strukturiert, wobei in die linke Spalte das Icon eingefügt wird und in die rechte Spalte der dazugehörige Text. Die Spaltengröße wird über das Layout-Symbol links über der WordPress-Zeile festgelegt (siehe rotumrandetes Symbol im Screenshot links). Bei Mouveover über das Symbol erscheinen Optionen zur Festlegung der Spalten für die jeweilige Zeile.
Wählen Sie im Falle von Icons das Layout “Individuell” aus und geben Sie danach in das Textfeld “Individuelles Layout für diese Zeile” den Wert “1/6 + 5/6” an, wobei sich der Wert 1/6 auf das Icon und 5/6 auf den Text bezieht. Klicken Sie anschließend auf die Schaltfläche “Aktualisieren”. Die Spaltenaufteilung wird so auf die aktuelle WordPress-Zeile angewendet.
2.3 Text ausrichten
Je nachdem, wie lang der Text neben dem Icon ist, wird er in 1, 2 oder mehr Zeilen umgebrochen. Um den Text mittig zum Icon auszurichten, ist es daher ggf. notwendig, über dem Text einen leeren Bereich hinzuzufügen. Folgende Angaben für die Höhe des leeren Bereichs haben sich bewährt:
- Bei 1-zeiligem Text: 40px
- Bei 2-zeiligem Text: 30px
- Bei 3-zeiligem Text: 15px
Trotz dieser Erfahrungswerte empfehlen wir Ihnen, das Layout zu überprüfen und ggf. andere Werte zu setzen.