Rechte Navigation in einem Online-Kurs
Je nach Umfang des Online-Kurses kann zur besseren Orientierung innerhalb des Kurses ein Kursmenü (mit allen Kapiteln) angelegt werden. Das Menü wird mit den jeweiligen Kapitelfarben und Icons dargestellt. Zur Erstellung des Kursmenüs sind mehrere Schritte notwendig, die im Folgenden erläutert werden.
1. Layout einstellen zur Darstellung der Kursnavigation rechts
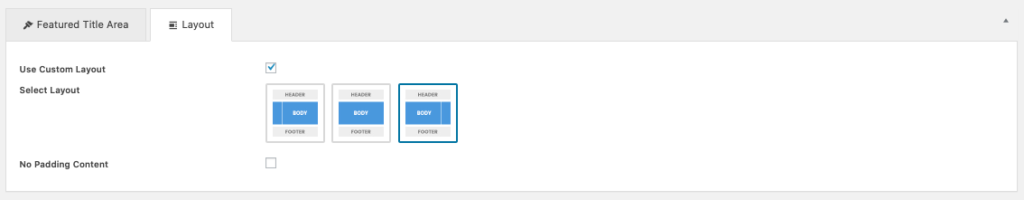
Im nachfolgenden Screenshot wird die rechte Spalte für die Navigation ausgewählt.Voraussetzung, um auf der Kursseite ein Menü auf der rechten Seite anzuzeigen, ist die Einstellung des entsprechenden Seitenlayouts. Hierzu müssen Sie auf jeder Kursseite folgende Einstellung vornehmen bzw. überprüfen: Aktivieren Sie im Bereich „Display Settings“ im Reiter „Layout“ (unterhalb des Texteingabebereichs) den Punkt „Use Custom Layout“ und wählen Sie die 3. Variante der Seitenaufteilung (mit einer Spalte rechts) aus.

Reiter Layout > Use Custom Layout > Select Layout

Bei Verwendung der Vorlage „Vorlage Online-Kurs“ ist diese Layout-Ansicht voreingestellt.
2. Der Kurshauptseite eine Sidebar zuweisen
Um eine neue Sidebar anzulegen, wechseln Sie zum Menüpunkt „Design“ und wählen Sie das Untermenü „Widgets“ aus. Klicken Sie anschließend auf die blaue Schaltfläche „Neue Sidebar erstellen“. Geben Sie nun in dem sich geöffneten Dialogfenster den Namen der neuen Sidebar an; das Feld für den Beschreibungstext können Sie leer lassen. Bestätigen Sie Ihre Eingabe durch Klick auf „Siedebar erstellen“.

Menü „Design“ mit ausgewähltem Untermenü „Widgets“
Klicken Sie anschließend in der Liste der Widgets auf das Widget „Navigationsmenü“ und ziehen Sie es per Drag-and-Drop in die soeben erstellte Sidebar. Das Widget öffnet sich unmittelbar zur weiteren Bearbeitung. Da jedoch zu diesem Zeitpunkt noch kein Menü für den neu erstellten Online-Kurs existiert, belassen Sie die Einstellungen vorerst so.
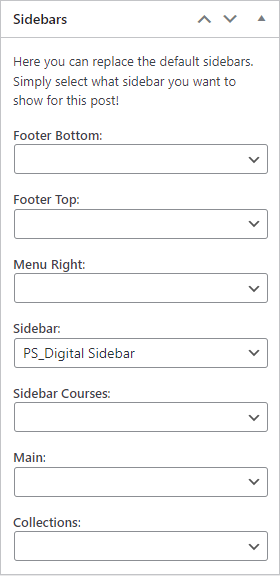
Wechseln Sie stattdessen auf die Kurshauptseite und wählen Sie im Bereich „Sidebars“ auf der rechten Seite im Bearbeitungsmodus aus dem Dropdown-Menü „Sidebar:“ nun die soeben erstellte Sidebar aus.

Das Widget „Navigationsmenü“

Der Bereich „Sidebars“ auf der Hauptseite des Online-Kurses

Sidebars dienen dazu, auf einer Webseite zusätzliche Informationen bereitzustellen (in unserem Fall die rechte Navigationsleiste).
3. Unterseiten einem Kapitel zuweisen
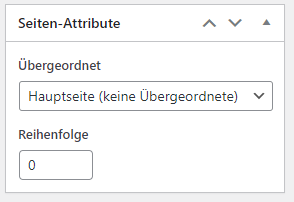
Als nächstes muss auf jeder Kursseite eine Zuweisung zum jeweils übergeordneten Kapitel erfolgen. Dies geschieht über den Bereich „Seiten-Attribute“ auf der rechten Seite im Bearbeitungsmodus. Für die Hauptseite des Online-Kurses wählen Sie im Dropdown-Menü „Übergeordnet“ den Wert „Hauptseite (keine Übergordnete)“ aus. Für eine Unterseite wählen Sie das jeweilige Oberkapitel aus dem Dropdown-Menü aus. In unserem Beispiel unten handelt es sich um das Kapitel „Grundlagen digitaler Bildung“.

Beispiel für die Einstellung der Kurshauptseite in Seiten-Attribute

Beispiel für Einstellungen in Seiten-Attribute > Zuweisung der Unterkapitel zu den Kapiteln

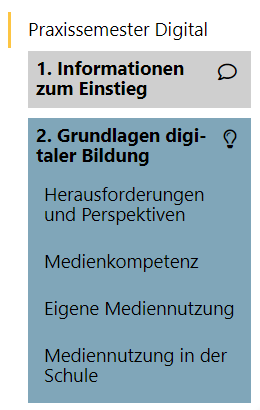
Beispiel einer Kursnavigation mit Unterpunkten
4. Menü-Struktur erstellen
Nun, da Sie jedes Kapitel entsprechend zugewiesen haben, können Sie das Kursmenü anlegen. Wechseln Sie dazu wieder in das Menü „Design“ und wählen Sie dort den Unterpunkt „Menü“ aus. Hier können Sie entweder ein bereits erstelltes Menü aufrufen, indem Sie dieses im Dropdown-Menü „Wähle ein Menü zum Bearbeiten“ auswählen und auf „Auswählen“ klicken oder Sie erstellen ein neues Menü über den Link „erstelle ein neues Menü“.
Wenn Sie ein neues Menü erstellen, öffnet sich ein Dialogfenster, in dem Sie den Namen des neuen Menüs eingeben können. Das neu erstellte Menü muss einen Namen bekommen, der dem Online-Kurs entspricht. Klicken Sie anschließend auf die Schaltfläche „Menü erstellen“.
Nun können Sie die soeben zugewiesenen Kapitel in der linken Spalte „Seiten“ anhaken und über die Schaltfläche „Zum Menü hinzufügen“ Ihrer Menü-Struktur hinzufügen. Die so im Bereich „Menü-Struktur“ erscheinenden Kapitel können Sie anschließend per Drag-and-Drop in die richtige Kapitelstruktur bringen. Bitte denken Sie daran, das Menü nach der Erstellung zu Speichern.

Beispiel-Menü für einen Onlinekurs

Für die grafische Anpassung des Kursmenüs mittels Kapitelfarben und Icons bietet das Team Digitale Lehre Hilfestellung an. Bitte informieren Sie uns per Mail über die Anpassung des Menüs unter Angabe des Menü-Namens und Hinweise auf die entsprechenden Icons: zfl-digitalelehre@uni-koeln.de
5. Menü in der Sidebar auswählen
Im letzten Schritt müssen Sie noch das Menü in der Sidebar auswählen. Wechseln Sie dazu erneut in das Menü „Design“ und wählen Sie dort das Untermenü „Widgets“ aus. Navigieren Sie dort zu der in Schritt 2 erstellten Sidebar und wählen Sie aus dem Dropdown-Menü „Wähle ein Menü:“ das soeben erstellte Menü aus. Alle anderen Felder können Sie leer lassen. Nun müssen Sie nur noch auf „Speichern“ klicken und es ist geschafft: Die rechte Navigationsleiste wird in Ihrem Online-Kurs angezeigt.

Ausgewähltes Menü in einer Sidebar