Online-Kurse anlegen
Für die Konzeption eines Online-Kurses schauen Sie bitte in das Kapitel „Eckpunkte für die Konzeption“.
1. Medienordner anlegen
Bevor Sie mit der Befüllung beginnen, legen Sie in der Medienbibliothek zunächst einen Ordner an, in den Sie bei der Befüllung Ihre Materialien ablegen. Wie Sie dabei vorgehen und was Sie bei der Benennung der Dateien beachten sollten, erfahren Sie in dem Artikel „Medienbibliothek“.
2. Online-Kurs anlegen
Um einen Online-Kurs anzulegen, können Sie eine neue Seite in WordPress erstellen oder auf eine vorhandene Seite zurückgreifen, die Sie kopieren. Das ist der von uns empfohlene Weg. Die Kursseiten werden anschließend mit dem Kurstitel versehen und als Entwurf gespeichert. Nun können Sie mit dem Anpassen der Inhalte beginnen.
3. Vorlage kopieren

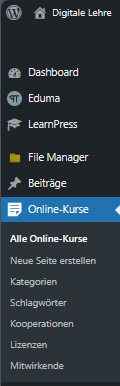
Auf dem Dashboard befindet sich auf der linken Seite eine Navigationsleiste. Um Online-Kurse zu erstellen, klicken Sie auf den gleichnamigen Menüpunkt. Darunter finden Sie den Unterpunkt „Neue Seite erstellen“ und weitere Möglichkeiten, um Schlagwörter, Mitwirkende oder Kooperationen zu hinterlegen, die im Online-Kurs aufgeführt werden sollen. Unter dem Menüpunkt „Alle Online-Kurse“ befindet sich unter anderem die Vorlage „Vorlage Online-Kurs“, die über zwei verschiedene Wege kopiert werden kann.
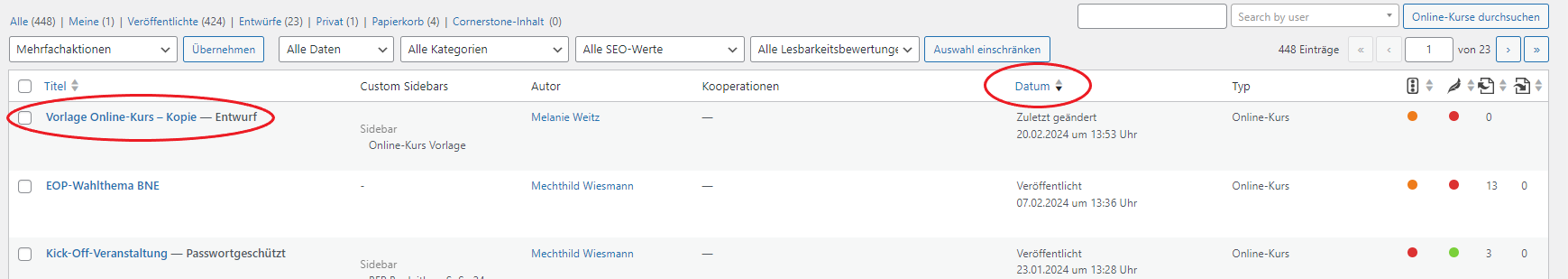
Suchen Sie dafür zunächst im Suchfeld nach der „Vorlage Online-Kurs“. Duplizieren Sie die Vorlage nun entweder über die Suchergebnisse oder öffnen Sie die Seite und duplizieren Sie diese über Klick auf „Duplizieren“ in der oberen schwarzen Leiste.

Klicken Sie auf die beiden Grafiken, um die Ansicht zu vergrößern.
Die Ansicht wechselt dann automatisch auf die alphabetisch sortierte Liste aller Online-Kurse. Das ist etwas irritierend. In der Liste aller Online-Kurse finden Sie die Kopie am einfachsten über Klick auf die Sortierfunktion „Datum“. Die soeben erstellte Kopie der „Vorlage Online-Kurs“ befindet sich dann ganz oben in der Liste.

4. Suchmaschinenoptimierung
In der Liste der Suchergebnisse gibt es auch eine Spalte, die eine Ampel zeigt. Diese Ampel steht für den SEO-Wert, d. h. für den Grad der Auffindbarkeit der Seite in Suchmaschinen. Der Grad der Auffindbarkeit wird in der jeweiligen Zeile durch die Farben Rot (Verbesserungsbedarf), Orange (OK) und Grün (Gut) symbolisiert. Um den SEO-Wert eines Online-Kurses zu verbessern, können Sie auf der Startseite des Online-Kurses die SEO-Angaben ausfüllen. Orientieren Sie sich dabei an dem Artikel „Suchmaschinenoptimierung SEO“.
5. Navigationselemente
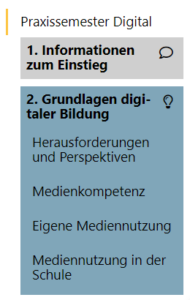
Ein Online-Kurs kann aus einer oder mehreren Seiten bestehen. Je nach Umfang des Online-Kurses entscheidet sich auch, über welche Strukturelemente der Online-Kurs verfügt. Er kann eine interne Seitennavigation, eine grafische Navigation oder eine rechte Navigationsleiste erhalten. Teilweise sind auch Kombinationsmöglichkeiten dieser Strukturelemente möglich. Für detaillierte Anleitungen zu den unterschiedlichen Navigationsmöglichkeiten klicken Sie auf die folgenden Grafiken.
6. Header
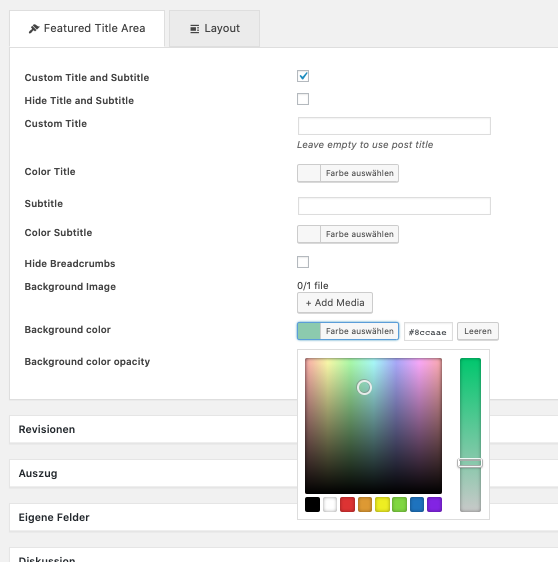
Um den Headerbereich mit einer Farbe oder einem Bild zu versehen, können Sie im unteren Bereich der Seite im Bereich Display Settings unter dem Reiter Featured Title Area Einstellungen für die Hintergrundfarbe (Background color) oder für ein Hintergrundbild (Background Image) vornehmen. Bei den Farben orientieren Sie sich bitte an dem Corporate Design des ZfLs, damit unsere Lernmaterialien wiedererkennbar sind und zueinander passen. Die Farbwerte finden Sie in dem Artikel „Designvorgaben ZfL“. Die Farbe für Ihre Seite können Sie mittels Farbwähler oder Hexadezimal-Code anpassen.

Setzen der Kapitelfarbe unter Featured Title Area > Background color
Die Farbe sollte auf jeder Seite je nach Kapitelzugehörigkeit ausgesucht und gesetzt werden. Diese wird dann im Kopfbereich der Seite angezeigt, siehe folgendes Beispiel:

Beispiel für die Kapitelfarbe im Seitentitel
Wenn Sie ein Foto oder eine Grafik als Hintergrundbild für den Headerbereich hinzufügen wollen, beachten Sie bitte, dass der Name des Online-Kurses lesbar ist und die Lizenzvorgaben des Bilds angegeben werden. Informationen dazu finden Sie im Artikel „OER und Lizenzen“.
7. Formatierungen von Seiten
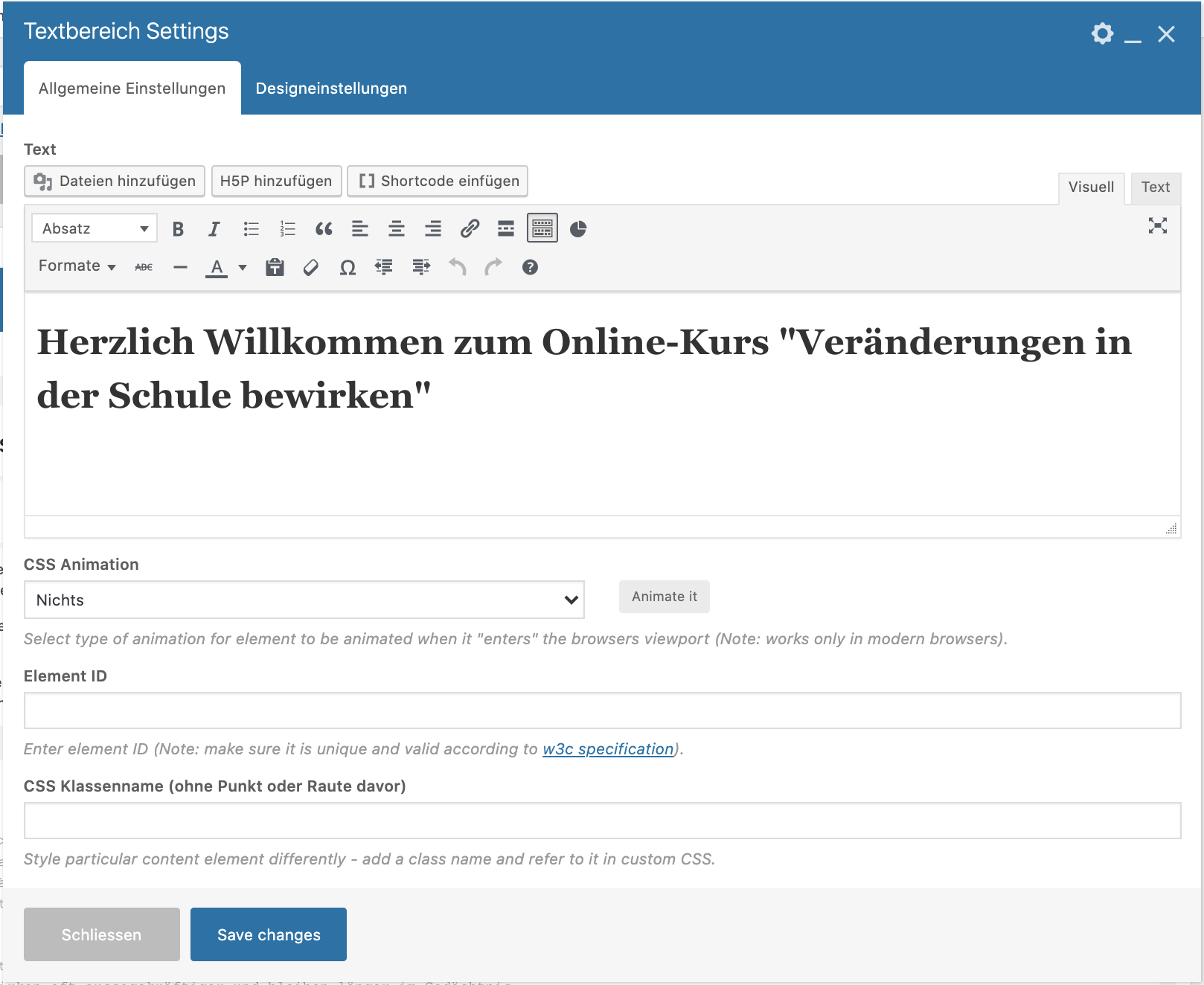
Es gibt zwei verschiedene Formatierungsoptionen. Um simple Überschriften und Absätze zu formatieren, ist das Dropdown-Menü in der oberen linken Ecke des Editors gedacht.

Beispiel für den Texteditor in WordPress zur Bearbeitung von Texten
Weitere Informationen zu Formatierungen finden Sie in dem gleichnamigen Artikel „Formatierung von Texten“.