Videos
Im Folgenden werden vier kostenlose Videotools vorgestellt, die Sie für die Videoproduktion für Ihre Lernmodule nutzen können. Jedes Tool ermöglicht es selbstverständlich, eigene Grafiken sowie Audiospuren hinzuzufügen. In den Programmen 1 bis 3 können Teams erstellt werden, in denen mehrere Nutzer*innen arbeiten können.

Nicht jedes Tool ist für jeden Anlass geeignet. Die Nutzungsmöglichkeiten wurden daher detailliert beschrieben, sodass ein geeignetes Tool für Ihre Belange sicherlich dabei sein wird. Jedes Tool hat zudem andere Vor- und Nachteile. Viel Spaß beim Ausprobieren und Erstellen der Videos!
1. Canva
Website: https://www.canva.com/
Nutzungsmöglichkeiten: besonders gut für kleine Animationen, GIFs und Grafiken; nicht für Charakteranimationen geeignet
Grundsätzlich gilt: Mit Canva können Sie schnell und relativ einfach professionelle Videos schneiden und weiterbearbeiten oder neu erstellen, ohne sich mit komplizierter Software abzuplagen. Grundsätzlich ist dieses Tool sehr intuitiv. Je mehr Sie damit ausprobieren, desto leichter geht es.
- Informationen zur Videoproduktion in Canva: https://www.canva.com/de_de/erstellen/video/
- Leistungen und Preise: https://www.canva.com/de_de/preise/
- Tutorials: https://designschool.canva.com/tutorials/
- Weitere Tipps: https://www.canva.com/de_de/lernen/erfolgreich-videos-fuer-youtube-und-co-erstellen/

Vorteile: Möglichkeit zum kollaborativen Arbeiten und zur Erstellung teamübergreifender Projekte; hochwertige Qualität von Videos (Full HD: 1920 × 1080 Pixel) sowie schnelles und intuitives Arbeiten; viele Vorlagen in Form von Videotemplates –> für „Nicht-Designer“ leicht zu bedienen; viele Textanimationsvorlagen; Integrieren von GIFs in Videos durch Rahmenfunktion –> Videos können innerhalb eines anderen Videos abgespielt werden; einziges kostenloses Tool ohne Wasserzeichen; viele weitere Möglichkeiten abseits der Videoproduktion: Erstellen von Präsentationen, viele Bildoptionen: Instagram-Posts, Poster, Flyer etc., viele Schriftarten und Designmöglichkeiten, gut für Social-Media-Kanäle –> konkrete Formate
Canva Education
Für Lehrkräfte und Schüler*innen an teilnahmeberechtigten Schulen ist die Lösung vollständig kostenlos. Studierende können sich bei Canva Free registrieren. Alternativ: Wenn die Schule oder Universität bereits ein Canva-Konto hat, kann man sich über die Bildungseinrichtung anmelden und so auf alle Pro- und Premium-Funktionen zugreifen.

Nachteile: Wasserzeichen in der kostenlosen Version und Endanimation; nur 5 Downloads/Monat; alle Elemente mit Sternchen oder Markierungen sind nur für höhere Versionen verfügbar; Qualität in HD; teils längere Ladezeiten; Timeline zunächst etwas verwirrend (Timeline aufgeteilt in 3 Bereiche)
In den folgenden Punkten finden Sie Schritt für Schritt-Anleitungen zu den wichtigsten Einsatzzwecken.
Wenn Sie beispielsweise ein Video mit dem Handy oder in einem Studio aufgenommen haben, können Sie es in canva leicht schneiden und bearbeiten. Folgen Sie dafür der Schritt für Schritt-Anleitung 1.1. Sie können aber auch ein Video komplett in canva erstellen ohne vorher ein Video aufgenommen zu haben. Dafür folgen Sie der Schritt für Schritt-Anleitung 1.2.
Hinweis zur Aufnahme in einem Studio:
Die Uni Köln hat vier professionelle OBRS (One-Button-Recording-Studios), die von Uni Mitarbeitenden genutzt werden können. Informationen dazu erhalten Sie unter: https://www.hf.uni-koeln.de/40040.
1.1 Schritt-für-Schritt-Anleitung zur Bearbeitung eines aufgenommenen Videos in Canva
Qualität & Auflösung
Alle Canva-Videos werden automatisch im HD-Format erstellt. Die Auflösung beträgt 1920 x 1080 Pixel mit einem Seitenverhältnis von 16:9. Es gibt aber auch die Möglichkeit, das Video für den Einsatzzweck, bspw. Instagram oder YouTube zu optimieren.
Hier sind alle Optionen von Videoformaten zu finden: https://www.canva.com/de_de/video-editor/
Benutzeroberfläche
Die Benutzeroberfläche für die Videobearbeitung funktioniert nach dem Drag-and-Drop-Prinzip: Auf der linken Seite befindet sich das Hauptmenü. Im Slider eines jeden Menüpunkts befindet sich auch ein Sucheingabefeld. Hier kann durch verschiedene Ideen, Vorlagen etc. gestöbert werden.
Hier befinden sich auch zwei Bildsuchportale, wovon bitte nur Pexels genutzt werden soll. Pixabay bitte aufgrund der unsicheren Rechtslage nicht benutzen!
Des Weiteren lassen sich im linken Menü folgende Punkte finden (die Reihenfolge der Punkte kann in Canva aufgrund von Überarbeitungen und Erweiterungen aber auch wieder anders ausfallen):
- Design (hier sind Vorlagen von Canva zu verschiedenen Themen und der Stil der ZfL-Marke zu finden: Schriften und Farben (eventuell erst auf den Button „ausprobieren“ klicken))
- Elemente (hier kann man verschiedene Grafiken, Linien und Formen, gifs, Fotos, Videos, Diagramme, Tabellen, Rahmen, Audios etc. finden)
- Uploads (für Bilder, Videos und Audios) und man kann sich selbst aufnehmen (-> jedoch schlechtere Qualität, da der Laptop Ihre Stimme aufnimmt)
- Text (hier sind die ZfL-Schriften)
- Projekte (hier können Sie alle Ordner des ZfLs sehen)
- Apps
Unter diesem Punkt verbergen sich viele weitere Optionen für Menüpunkte: Wenn Sie diese Punkte auswählen, werden sie automatisch in Ihrem Menü über dem Punkt „Apps“ angezeigt.
Sie können diese zusätzlichen Apps auch wieder aus Ihrem Menü entfernen, wenn Sie sich in dem Menüpunkt befinden und auf das x klicken.

Sie können zwischen folgenden Apps wählen (Canva erweitert das Angebot immer wieder):
- Audio
- Videos
- Hintergrund (Hintergrundgrafiken, -farben, -verläufe, auch ZfL-Farben)
- Diagramme
- Logos (Hier befinden sich alle Logos vom ZfL. Daher sollten Sie diesen Punkt gerne in Ihr Menü aufnehmen.)
- Fotos
- mehrere Daten hinzufügen
- QR-Code
- Pexels (Bilddatenbank)
- und weitere Tools, wie z. B. Bitmoji
- Pixabay (bitte nicht nutzen!)

Bitte Pixabay nicht nutzen, da die Bildrechte nicht klar genug sind!

Die oben aufgeführten Punkte sind nur die Menüpunkte für eine Videoproduktion. Für andere Designs (Plakate, Dokumente etc.) werden zum Teil andere Menükombinationen angezeigt.
Wie füge ich meine Elemente ein?
Grundsätzlich lassen sich alle Elemente aus dem linken Menü einfach auf die weiße Bildschirmfläche ziehen.
So sieht es aus, wenn der Punkt „Elemente“ im Menü ausgewählt wurde (der Punkt „Elemente“ erscheint weiß, wenn er ausgewählt wurde, die anderen Symbole haben eine geringere Deckkraft):

Innerhalb des Sliders dieses Menüs kann nach oben und unten gescrollt werden. Unter dem Menüpunkt „Uploads“ können auch per Drag-and-Drop Audios, Videos oder Grafiken hochgeladen werden, die innerhalb des Videos vorkommen sollen. Die hochgeladenen Medien können – so wie alle anderen Elemente aus dem Menüpunkt „Elemente“ – auch wieder durch Drag-and-Drop auf die „Videoleinwand“ gezogen werden.
Mit der Zeitachse unterhalb der Videofläche lassen sich einzelne Videoelemente schneiden und zeitlich anpassen. Dies geschieht, in dem Sie die Ränder der Videoelemente gedrückt halten und diese nach links oder rechts verschieben:

Die obere Ebene der Zeitachse beinhaltet alle bildlichen Elemente mit den Videoabschnitten, die Ebene darunter besteht aus Audiospuren. Im Folgenden wird auf die Bearbeitung der Audiospuren eingegangen.
Video uploaden und schneiden
Sie können über Uploads ihr Video oder ihre Videos hochladen. Klicken Sie dann im Uploadfenster auf den Reiter „Videos“ und ziehen Sie das entsprechende Video per Drag and Drop in ein neues Videoprojekt. Per Rechtsklick auf das Video können Sie das Video in der Größe anpassen. Wenn Sie bspw. „Video als Hintergrund festlegen“ auswählen, dann ist das Video vollflächig dargestellt. Sie können aber auch aus den Elementen einen Hintergrund auswählen, bspw. ein Laptop mit Hintergrund, und das Video dann auf diesem Laptop anzeigen lassen. Im unteren Bereich sehen Sie die Länge des Videos in einem Zeitstrahl dargestellt.
Wenn Sie mehrere Videos hintereinander in das Videoprojekt ziehen möchten, fügen Sie im Zeitstrahl eine neue Seite ein und ziehen dann ihr Video an diese Stelle im Zeitstrahl. Diese beiden Videos können Sie damit zu einem Video zusammenfügen. Wenn Sie Ihre Maus zwischen diesen Videos im Zeitstrahl halten, erscheinen zwei Symbole. Mit dem unteren Symbol können Sie einen Übergang definieren zwischen diesen beiden Videos, damit sie ineinander geblendet werden. Wenn Sie auf das Symbol mit der Maus klicken, erscheinen mögliche Übergänge, wie bspw. „Kreiswischer“ oder „Gleiten“.
Audio herauslösen und bearbeiten
Aus den Videos lässt sich die Audiospur vom Video trennen, um es zu bearbeiten oder um zum Beispiel ein Audio länger als das Videobild laufen zu lassen und dann das Videobild mit einem Foto bspw. auszutauschen. So kann die Audiospur bspw. als Erklärtext für ein ausführlich dargestelltes und großgezoomtes Schaubild genutzt werden.
Um das Audio vom Video zu trennen, klicken Sie mit der rechten Maustaste auf das Video und wählen Sie den Menüpunkt „Audio extrahieren“ aus. Sie bekommen dann eine violette Audiospur unterhalb des Videos im Zeitstrahl angezeigt. Diese Audiospur kann auch bearbeitet werden, in dem zum Beispiel die Lautstärke hochgesetzt wird oder das Audio ein- und ausgefadet wird, d.h. es startet am Anfang leise und wird am Ende wieder leiser. Diese Bearbeitungsfunktionen werden per Rechtsklick auf die violette Audiospur sichtbar.
Weitere Informationen zu Audiospuren & Aufnehmen finden Sie in der nächsten Schritt-für-Schritt-Anleitung.
Speichern & Downloaden
Muss ich meine Designs in Canva abspeichern?
Nein, die Designs werden regelmäßig während Ihrer Bearbeitung automatisch in Ihrem Canva-Account gespeichert.
Sind Sie zufrieden mit Ihrem Design?
Dann laden Sie das Video als mp4-Datei, gif, PDF, png oder jpg herunter.
Wenn Sie ein Design herunterladen möchten, könnt ihr dies auf zwei Wegen tun:
- Wenn Sie sich im Design befinden oder
- in der Voransicht
1. Im Design:
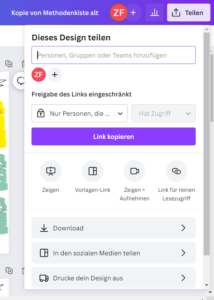
Dazu klicken Sie einfach oben rechts auf „Teilen“ und anschließend auf „Download“. Dann können Sie im nächsten Schritt auswählen, in welchem Format Sie Ihr Design herunterladen möchten (mp4, jpg oder als PDF) und der Download beginnt.

2. In der Voransicht:
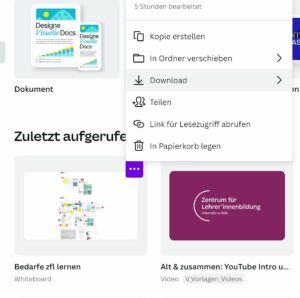
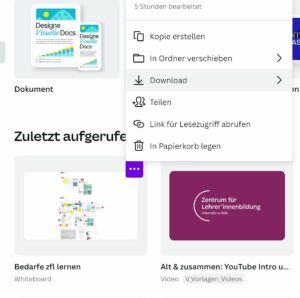
In der Voransicht klicken Sie einfach auf die drei Punkte oben rechts im Design und anschließend auf „Download“. Im nächsten Schritt haben Sie auch wieder die Auswahl des Formats, der Größe etc.

1.2 Schritt-für-Schritt-Anleitung zur Erstellung eines Videos in Canva
Audiospuren & Aufnehmen
Audiospuren können aus Musikstücken oder aus einzelnen Aufnahmen Ihrer Stimme bestehen.
Dabei kann ein Video auch nur anhand von Texten oder Bildern – ohne zusätzliche Erklärungen per Audio – erstellt werden. (Es hängt von der Komplexität Ihres Videos ab.) Oftmals kann es aber auch hilfreich sein, eine Erklärstimme einzuspielen.
Eine weitere Möglichkeit besteht darin, ein Video von sich einzubinden (z. B. mit Hilfe von Rahmen). Dies wird jedoch nicht in den Audiospuren angezeigt.

Im oberen Screenshot sind die Audios die langen dünnen Linien in violett und blau.
Audiospuren werden jedoch erst dann sichtbar, wenn auch mindestens ein Audio hinzugefügt wurde.
Schieben Sie dazu einfach die benötigten Audios per Drag-and-Drop von Ihren „Uploads“ oder vom Menüpunkt „Audio“ (hier ist aber nur eine begrenzte Auswahl verfügbar) auf Ihre „Videoleinwand“ oder in die Audiospur an eine bestimmte Stelle. Dabei können die Audios einzeln nacheinander ohne Überschneidungen in der gleichen Spur oder auch sich überschneidend untereinander angeordnet werden.
 Wenn Sie ein Video mit Ton hochladen, können Sie den Ton dieses Videos nicht getrennt in Canva bearbeiten, da dieser zum Videoelement gehört. Dies ist auch der Grund dafür, dass keine Audiospur unter ihren Videos aufgeführt wird.
Wenn Sie ein Video mit Ton hochladen, können Sie den Ton dieses Videos nicht getrennt in Canva bearbeiten, da dieser zum Videoelement gehört. Dies ist auch der Grund dafür, dass keine Audiospur unter ihren Videos aufgeführt wird.
Empfehlungen:
1. Daher empfehlen wir für Erklärvideos, einzelne Audiospuren für das gesamte Video aufzunehmen, die anschließend Ihrem Videoprojekt hinzugefügt werden. So können Sie Ihre Audios beliebig schneiden und verändern.
2. Eine weitere Empfehlung besteht darin, lieber mehrere kürzere Audioabschnitte für Ihr Video aufzunehmen, sodass Sie diese Audios flexibler bearbeiten können. So ist es auch einfacher, mögliche Versprecher neu aufzunehmen und die Audios an diesen Stellen zu ersetzen.
Es kommt natürlich auch auf die Länge Ihres Projektes an: Wenn es ein kürzeres Video wird, dann reichen auch weniger Spuren oder auch nur eine Audiospur.
Wenn Sie die Audiospuren bearbeiten möchten, klicken Sie auf eine der vorhandenen Audiospuren. Anschließend werden die Audiospuren vergrößert angezeigt, sodass Sie diese beliebig bearbeiten können. Sie lassen sich – genauso wie die Videoabschnitte in der oberen Ebene – verschieben, verlängern oder verkürzen.
Hier sehen Sie, wie es aussieht, wenn man auf eine der Audiospuren klickt:

Hier werden die dünneren Linien zu größeren und breiteren Balken und der Audioverlauf wird innerhalb dieser Balken sichtbar.
Was ist, wenn das Musikstück für das Video nicht lang genug ist?
Eventuell muss das Musikstück verlängert werden, wenn Ihr Video länger als das Musikstück geht.
An dieser Stelle können Sie versuchen zu „tricksen“, indem Sie das gleiche Musikstück eine Spur darunter an einer identischen Stelle (z. B. im Refrain) anordnen. Der Rest des kürzeren oberen Stückes wird abgeschnitten. Das gleiche Stück wiederholt sich also zu einem früheren Zeitpunkt und so wird das Musikstück verlängert.
Zudem können Sie auch die Lautstärke Ihrer Audios anpassen. Dies ist besonders empfehlenswert bei einer zusätzlichen Hintergrundmusik, denn diese sollte nicht die Erklärstimme übertönen und daher leiser gestellt werden.
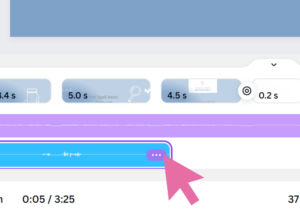
Die Lautstärke stellen Sie ein, indem Sie eine Audiospur auswählen und dann auf die drei kleinen Punkte am Ende der Audiospur klicken:

Anschließend öffnet sich ein Menü mit den Optionen:
- Anpassen (hier können Sie das Audio individuell verschieben)
- Audioeffekte (Einstellen der Effekte „Einblenden“ und „Ausblenden“ des Audios)
- Lautstärke (Einstellung der Laustärke in Prozent)
- Audio teilen (Aufteilen des Audios)
- Track duplizieren (das Audio wird daneben dupliziert)
- Track löschen (das Audio wird gelöscht)

Nun klicken Sie auf „Lautstärke“. Anschließen erscheint ein Regler, um die Lautstärke einzustellen.
Leider ist es nur möglich, eine Einstellung für das komplette Audio zu übernehmen und nicht bestimmte Parts leiser oder lauter zu gestalten.

Tipps zum Aufnehmen
Wir empfehlen Ihnen, ein gutes Mikrofon (z. B. ein Podcast-Mikro) für Ihre Aufnahme zu benutzen. (In Canva gibt es auch die Option sich selbst aufzunehmen. Dies empfehlen wir jedoch nicht, da die Qualität sehr stark von Ihrem Laptop abhängt und meistens sehr gering ausfällt.)
Bearbeitung der Videos in Abschnitten
Die Bearbeitung erfolgt immer nur in einzelnen kurzen Videoabschnitten, die nacheinander abgespielt werden. Mit der Maus können die Zeitspannen verlängert oder verkürzt werden.
Tipps zum Verrücken von Elementen in den Vorder- oder Hintergrund
In Canva gibt es leider keine Ansicht der Ebenen, wie bei Photoshop etc. Jedoch kann man relativ einfach Elemente in den Hintergrund verschieben (mit dem Klick der rechten Maustaste). Für einen passenden Hintergrund können Sie zur App “Hintergrund” navigieren oder einfach unter “Elemente” ein Rechteck auswählen und dieses als Ihren Hintergrund einfügen.
Um Elemente in den Vordergrund zu verschieben, kann man alles ausschneiden (mit strg+x) und wieder einfügen (mit strg+v). Das zuletzt eingefügte Element befindet sich nun in der obersten Ebene und kann andere Elemente verdecken.
Speichern & Downloaden
Muss ich meine Designs in Canva abspeichern?
Nein, die Designs werden regelmäßig während Ihrer Bearbeitung automatisch in Ihrem Canva-Account gespeichert.
Sind Sie zufrieden mit Ihrem Design?
Dann laden Sie das Video als mp4-Datei, gif, PDF, png oder jpg herunter.
Wenn Sie ein Design herunterladen möchten, könnt ihr dies auf zwei Wegen tun:
- Wenn Sie sich im Design befinden oder
- in der Voransicht
1. Im Design:
Dazu klicken Sie einfach oben rechts auf „Teilen“ und anschließend auf „Download“. Dann können Sie im nächsten Schritt auswählen, in welchem Format Sie Ihr Design herunterladen möchten (mp4, jpg oder als PDF) und der Download beginnt.

2. In der Voransicht:
In der Voransicht klicken Sie einfach auf die drei Punkte oben rechts im Design und anschließend auf „Download“. Im nächsten Schritt haben Sie auch wieder die Auswahl des Formats, der Größe etc.

1.3 Teilen von Designs
Da man von den Designs aus anderen Teams besonders viel lernen kann und so immer wieder neue Ideen und Vorlagen entstehen, ist es sinnvoll, die erstellten Designs zu teilen. Teilen Sie die Designs am besten erst, wenn Sie das Projekt abgeschlossen haben.
Dies können Sie auf zwei Wegen tun:
- In der Voransicht das Design in einen Ordner verschieben oder
- im Bearbeitungsmodus bzw. im geöffneten Design mittels zwei Optionen in einen Ordner verschieben: durch den Button „Teilen“ oder durch das linke Menü „Projekte“
Erstellen einer Kopie des Designs
In beiden Fällen lautet der erste Schritt: „Kopie erstellen“.

Bitte erstellen Sie für wichtige und aufwendige Designs immer eine Kopie Ihrer Datei. So kann sichergestellt werden, dass keine Originaldateien von anderen Teams überschrieben werden.

Falls kollaboratives Arbeiten erwünscht ist, kann dieser Schritt zunächst auch ausgelassen werden und zu einem späteren Zeitpunkt erfolgen. Er dient nur zur Sicherung Ihres Designs.
Wie kann ich eine Kopie meines Designs erstellen?
Eine Kopie Ihres Designs können Sie ganz einfach in der Voransicht erstellen:
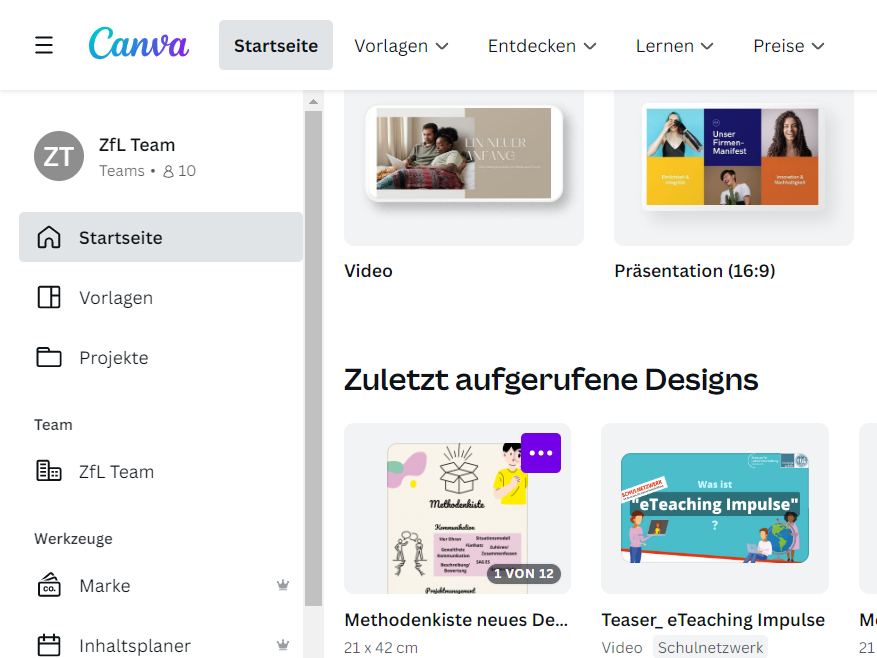
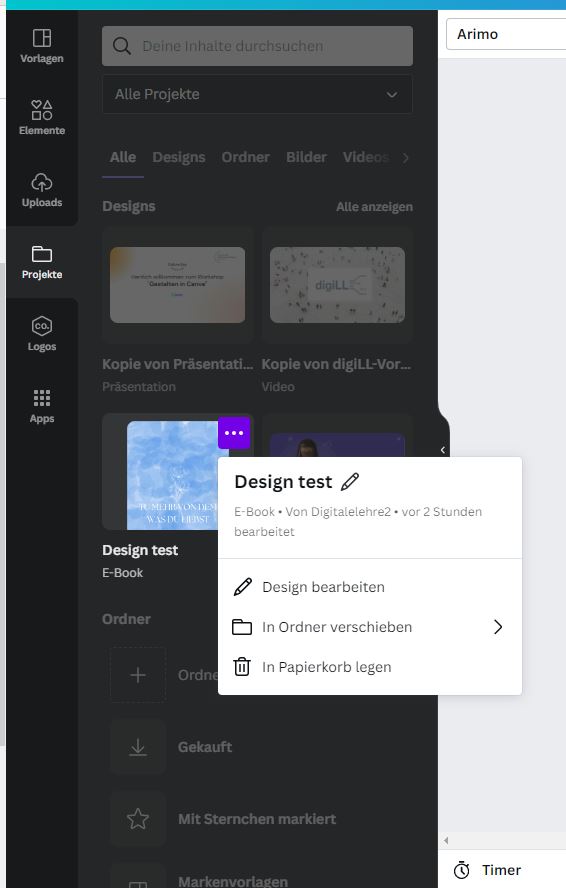
Sie befinden sich auf der „Startseite“ oder unter „Projekte“. Nun klicken Sie auf die drei kleinen Punkte oben rechts auf Ihrem Design. (Diese Punkte erscheinen bei Mouseover.)

Klicken Sie nun im sich öffnenden Menü auf „Kopie erstellen“ und es wird anschließend links daneben eine Kopie der Datei mit dem Namen „Kopie …“ und der gleichen Bezeichnung erstellt. Nun können Sie Ihre Kopie entweder umbenennen oder das Wort „Kopie“ am Anfang stehen lassen, sodass erkenntlich wird, dass es sich um eine Kopie handelt.

Diese Kopie können Sie anschließend mit dem Team-Ordner z. B. „ZfL Team“ teilen, ohne dass andere Mitarbeiter*innen darauf Zugriff haben.
Erste Möglichkeit des Teilens: In der Voransicht das Design in einen Ordner verschieben

Verschieben Sie am besten nur Kopien in die Teamordner zum Teilen (siehe vorherige Anleitung zum Erstellen einer Kopie).
Wenn Sie bereits eine Kopie Ihres Designs erstellt haben, können Sie diese Kopie nun in den öffentlichen Teamordner (für das ZfL Köln: „ZfL Team“) verschieben.
- Sie können Ihr Projekt mit allen aus Ihrer Organisation teilen, wenn Sie in den Ordnern „Startseite“ oder „Projekte“ neben dem Projekt auf die drei Punkte klicken, die bei Mouseover in lila erscheinen.

2. Anschließend öffnet sich ein kleines Menü: Hier klicken Sie auf „In Ordner verschieben“.

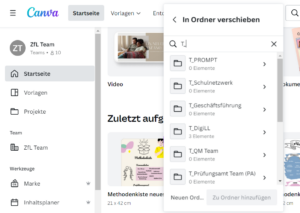
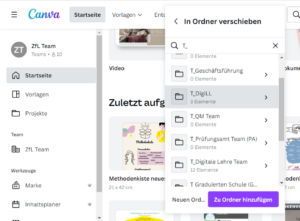
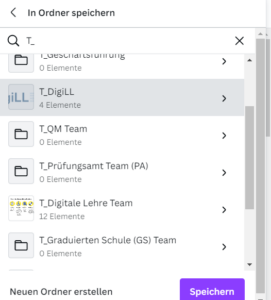
3. Dann müssen Sie einen Ordner auswählen, der im Teamordner vorhanden ist. Für das ZfL Köln erkennen Sie Teamordner am „T_“ zu Beginn jedes Ordnernamens, wie z. B. „T_DigiLL“. Wir haben allen öffentlichen Teamordnern dieses Erkennungszeichen „T_ …“ gegeben.

Geben Sie hier in die Suchmaske „T_…“ ein.
(Wenn Sie auf „Deine Projekte“ oder „Für dich freigegeben“ klicken, gelangen Sie nicht zu den Teamordnern, sondern nur auf Ihre eigenen Projekte. Geben Sie deshalb zu Beginn in das Suchfeld „T_“ ein. So gelangen Sie in die richtigen Ordner.)
Anschließend werden alle Teamordner mit dem Erkennungszeichen sichtbar und Sie können Ihren gewünschten Teamordner auswählen. (Wir haben im Vorfeld für alle Teams einen Teamordner erstellt.)

4. Ihr Projekt kann dann mit einem Klick auf den entsprechenden Ordner und mit einer Bestätigung auf den Button „Zu Ordner hinzufügen“ in den Ordner verschoben werden. Dieser Button kann – je nach Gerät – auch weiter unten liegen. Dafür einfach nach unten scrollen.

Nun erscheint eine kurze Rückmeldung, dass das Design verschoben wurde. Sie können Ihre Designs aber natürlich wieder zurück in eure Projekte verschieben.
Grundsätzlich gilt: Bitte teilen Sie Ihre Projekte erst dann, wenn Sie mit dem Projekt fertig sind, um unnötige Kopien zu vermeiden, es sei denn, Sie möchten teamübergreifend kollaborativ arbeiten. Dann ist es natürlich sinnvoll nur ein Projekt mit den anderen Teams weiterzuentwickeln. (Weitere Infos dazu findet ihr unter „Wie kann man die Designs anderer Kolleg*innen sehen und nutzen?“ im ersten Schritt „1. Bearbeiten“.)
Zweite Möglichkeit des Teilens: "Teilen“-Button: Im Bearbeitungsmodus bzw. im geöffneten Design in einen Ordner verschieben
1. Oben rechts können Sie im Bearbeitungsmodus des Designs auf „Teilen“ klicken.

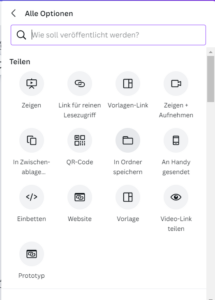
2. Anschließend können Sie nach unten scrollen und auf den Button „Mehr“ klicken.

Daraufhin öffnen sich weitere Optionen, worunter sich auch der Button „In Ordner speichern“ befindet. Diesen klicken Sie an.

Die nächsten Schritte sind identisch mit 3. und 4. der ersten Möglichkeit: Suchen Sie über die Suchmaske die Teamordner, sodass alle Teamordner sichtbar sind und wählen Sie den passenden Ordner für Ihr Team aus. Anschließend klicken Sie auf „Speichern“.

Dritte Möglichkeit des Teilens: In den Ordnern im linken Menü: Im Bearbeitungsmodus bzw. im geöffneten Design in einen Ordner verschieben
Sie können Ihre Designs auch in die Teamordner verschieben, indem Sie auf „Projekte“ links in Ihrem Menü klicken. Hier werden auch alle Ordner und Designs angezeigt.
Achten Sie aber darauf, dass Sie vorher eine Kopie erstellt haben!
Wenn Sie auf die kleinen Punkte oben rechts auf Ihrem Design klicken, wird die Option „Kopie erstellen“ nicht angezeigt.
Wenn Sie auf „In Ordner verschieben“ klicken, gehen Sie bitte die üblichen Schritte, die bereits erwähnt wurden, durch.
Die nächsten Schritte sind identisch mit 3. und 4. der ersten Möglichkeit: Suchen Sie über die Suchmaske die Teamordner, sodass alle Teamordner sichtbar sind und wählen Sie den passenden Ordner für Ihr Team aus. Anschließend klicken Sie auf „Speichern“.

Wie kann man die Designs anderer Kolleg*innen sehen und nutzen?
Dies geschieht in den Teamordnern:
In den Teamordnern werden allen anderen Mitarbeiter*innen der Organisation die Designs angezeigt, die sie selbst nutzen können.
Wenn eines der Designs im Teamordner angeklickt wird, erscheint zunächst eine Abfrage vor der Bearbeitung und Verwendung des Designs mit zwei Optionen:
- Bearbeiten (Achtung! Nur nutzen, wenn kollaborativ gearbeitet wird! Hier wird die Originaldatei bearbeitet.)
- Kopie erstellen (eine Kopie des Designs wird in den eigenen Projekten gespeichert. Hier wird die Originaldatei nicht überschrieben) -> Falls Sie sich nicht sicher sind, benutzen Sie bitte immer diese Variante!
- Dieses Design teilen (Hier können Sie das Design weiter teilen. Im Folgenden wird nicht näher darauf eingegangen, da dies nur noch eine weitere Option zum Teilen darstellt.)

1. Bearbeiten
Wenn Sie kollaborativ arbeiten möchten (d. h. verschiedene Accounts arbeiten an einem Design), dann wählen Sie „Bearbeiten“ aus. Bedenken Sie dabei aber unbedingt, dass die Originaldatei überschrieben wird!
Ansonsten wählen Sie bitte nicht „Bearbeiten“ aus!
2. Kopie erstellen
Wenn Sie also nicht die Originaldatei bearbeiten, sondern dieses Design nur als Inspiration und Vorlage für ein neues Projekt verwenden möchten, nutzen Sie bitte Option 2 „Kopie erstellen“. Anschließend wird automatisch in den eigenen Projekten eine Kopie des Designs abgelegt, an dem Sie weiterarbeiten können.
Grundsätzlich gilt besonders für aufwändige und komplizierte Designs:
Es ist immer besser eine Kopie zu erstellen. So kann gewährleistet werden, dass kein anderes Team Ihre Originaldatei überarbeitet.
Der Schritt des Teilens, wenn nicht kollaborativ mit verschiedenen Konten in einem Design gearbeitet wird, sollte am besten sowieso erst am Ende des Prozesses geschehen.
 Hinweis für Mitarbeiter*innen des ZfL Köln: Bitte erstellen Sie selbst keine zusätzlichen Teams, da die Pro-Funktionen in diesen Accounts sonst nicht gehen.
Hinweis für Mitarbeiter*innen des ZfL Köln: Bitte erstellen Sie selbst keine zusätzlichen Teams, da die Pro-Funktionen in diesen Accounts sonst nicht gehen.
Auch nur mit einem Team-Account (E-Mail + Passwort) ist es möglich, sich gleichzeitig mit mehreren Personen aus einem Team einzuloggen und dann zusammenzuarbeiten.
1.4 Animationen
Machen Sie Ihr Video mit den vielen Funktionen der Animationen noch dynamischer!
Um Ihr Video zu animieren, benötigen Sie zunächst das Design „Video“ und in Ihrem Video müssen bereits Inhalte enthalten sein. Zum ersten Ausprobieren können Sie eine Vorlage verwenden.
Klicken Sie dann ein Element im Bearbeitungsfenster einfach an und geht oben rechts auf „Animation“.

Anschließend öffnet sich links neben dem Bearbeitungsfenster ein Untermenü zu allen Animationseinstellungen.
Hier können Sie nun Text- oder Elementeanimationen sowie Seitenanimationen einstellen.
Textanimationen/Elementeanimation
Je nachdem, welches Objekt Sie auswählen (einen Text oder ein Element) und anschließend auf „Animation“ klicken, bekommen Sie automatisch das entsprechende Untermenü angezeigt (bei Text ist es die Textanimation und bei einem Element die Elementeanimation). Canva erkennt also automatisch, ob Sie ein Element oder einen Text auswählt haben. Dementsprechend passt sich Ihr Untermenü an.
Wenn Sie den Text animieren möchten, können Sie einstellen, wie der Text ein- und ausgeblendet werden soll. Zudem können Sie die Geschwindigkeit und den Schreibstil einstellen und auswählen, ob die Animation am Anfang, am Ende oder für beides übernommen werden soll. Die Animation selbst können Sie auch hier wieder löschen.
Wenn Sie sich nicht direkt für eine Variante entscheiden können, gehen Sie mit der Maus einfach über die verschiedenen Optionen. Sie werden immer automatisch im Fenster als Vorschau angezeigt, damit Sie sehen, wie die Animationen wirken.

Wenn Sie einzelne Elemente animieren möchten, erscheinen anstatt der Textanimation die Elementeanimation: Hier können Sie zwischen Schweben, Schwenken oder Einblenden wählen sowie auswählen, ob diese zu Beginn, am Ende oder zu beiden Zeitpunkten stattfinden soll.
Darüber hinaus können Sie die Geschwindigkeit und weitere Animationseffekte einstellen. Ganz unten können Sie auch für vorher markierte und ausgewählte Elemente die Animation löschen, sodass keine Animation stattfindet.

Seitenanimationen
Wenn ihr auf „Seitenanimationen“ klickt, könnt ihr Seitenanimationen auswählen. Dazu werden in einem gewissen Stil alle Elemente der Ansichtsseite immer automatisch von oben nach unten hin eingeblendet oder fliegen ins Bild, ploppen auf etc.
Hier könnt ihr auch mit der Maus über die verschiedenen Varianten gehen und euch schließlich für eine Seitenanimation entscheiden. Mit den Seitenanimationen werden jedoch die Einzelanimationen (Text- und Elementeanimationen) überschrieben. Achtet also darauf, was ihr animieren möchtet.
Wenn ihr bestimmte Bereiche über mehrere Seiten nicht animieren möchtet, wie z. B. Hintergrundgrafiken, geht wie folgt vor:
1.) Wenn diese Elemente noch keine Animationen besitzen:
Diese Elemente könnt ihr einzeln im Bearbeitungsmodus (shift-Taste gedrückt lassen) auswählen und kopieren (mit strg+c) und anschließend in den nächsten Designabschnitt einfügen (strg+v). Sie werden dann automatisch an der gleichen Stelle wieder eingefügt. Ihr könnt für diese Elemente die Animation dann einfach auslassen.
2.) Wenn im Vorfeld eine Seitenanimation für diese Elemente angelegt wurde:
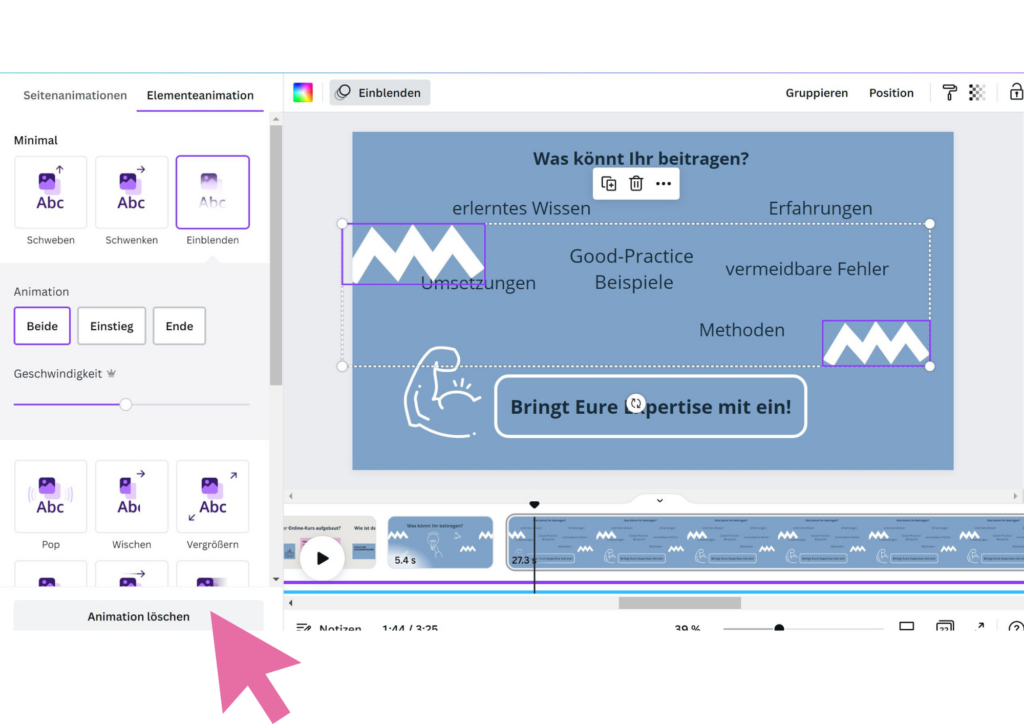
Wählt in diesem Fall wieder nur die einzelnen Elemente aus, die nicht animiert werden sollen (shift-Taste gedrückt lassen) und löscht die Animation dieser Elemente. Dafür klickt ihr im linken Menü ganz unten auf „Animation löschen“, wie es auch in der folgenden Abbildung deutlich wird:
3.) Wenn Übergangsanimationen zwischen den Seiten bestehen:
Des Weiteren könnt ihr bestehende Übergangsanimationen löschen, sodass die Hintergrundgrafiken nahtlos von einem Abschnitt in den nächsten übergehen können. Die Übergangsanimationen werden noch in Punkt 6.4 „Übergänge zwischen Abschnitten“ ausführlich erläutert. Dort könnt ihr auch konkret nachlesen, wie diese zu löschen sind.
Gerade für Hintergründe empfiehlt es sich, dass diese konstant bleiben, damit nicht zu viel Unruhe entsteht. Wählt dafür bei den Übergangsanimationen einfach „keine“ aus, so wie es in 6.4 beschrieben wird.
Als Beispiel für einen ruhigen Hintergrund könnt ihr euch das Video „Die digitale Übermittlung“ von Max anschauen (https://www.youtube.com/watch?v=dmBvHqQMXTw) und dies als Vorlage verwenden. Die Vorlage findet ihr unter „Projekt“ und dann im Teamordner „T_Team Beratung“.
Macht bitte davon eine Kopie und verwendet diese für eure eigenen Projekte. So wird sichergestellt, dass nichts überschrieben wird.
Animieren von Elementen innerhalb eines Abschnitts
In Canva können Sie einzelne Elemente auch nur innerhalb eines Abschnitts animieren. Insgesamt gibt es viele Optionen, die jedoch auch begrenzt sind: Es können nur Animationen am Beginn und am Ende des Videos eingestellt werden; komplexe Bewegungen gehen nicht.
Übergänge zwischen Abschnitten
Zudem besteht auch die Möglichkeit, Übergangsanimationen zwischen den einzelnen Videobausteinen zu erstellen. Hierzu gehen Sie einfach in der Timeline zwischen zwei Abschnitte mit der Maus. Nach einer kurzen Verweildauer mit der Maus erscheinen zwei Symbole: Das Plus (zum Erstellen einer neuen weißen Seite bzw. eines neuen leeren Abschnitts) sowie das Dreieckssymbol, welches wie ein Pfeil aussieht. Dieses Dreieckssymbol wählen Sie aus, um nun einen Übergang hinzuzufügen. Links neben dem Bearbeitungsfenster öffnet sich wieder ein Untermenü, in dem Sie dann einen passenden Übergang auswählen können.
Hier sehen Sie, dass Sie auf das Element mit dem Dreieck klicken müssen:

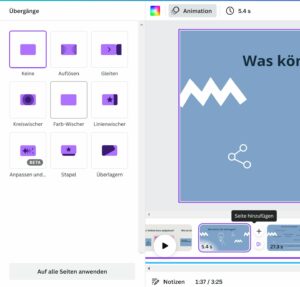
Und hier sehen Sie die verschiedenen Übergangsanimationen:

Zwei wichtige Optionen bei den Übergangsanimationen sind hervorzuheben:
1. Option „keine“:
Es ist auch möglich, die Option „keine“ für die Übergänge auszuwählen, wenn Sie keinen Übergang in diesem Bereich möchten.
2. Option „Auf allen Seiten anwenden“:
Ganz unten im Menü besteht auch die Option, mit einem Klick auf den Button „Auf alle Seiten anwenden“ den ausgewählten Übergang für alle Seiten des Videos zu übernehmen.
1.5 Die Arbeit mit Vorlagen
Canva-Vorlagen
Vorlagen erleichtern das Arbeiten mit Canva. Unter dem Menüpunkt „Vorlagen“ können Sie unzählige Vorlagen von Canva betrachten und mit der Suchfunktion bestimmte Themenbereiche durchsuchen. Wenn Sie sich für eine Vorlage entscheiden, wird automatisch ein neues Design erstellt.

ZfL-Vorlagen
Allgemeines
Vorlagen vom ZfL können uns die Arbeit erheblich erleichtern. Wir können zum einen Designs von anderen Mitarbeiter*innen des ZfLs nutzen. Zum anderen können uns diese Designs auch inspirieren.
Spezifische ZfL-Vorlagen sind immer in den Teamordnern vorhanden unter „T_“ und der entsprechende Teamname.
Markenvorlagen sind wichtige Vorlagen, die ihr auch unter „Projekte“ und dann unter „Markenvorlagen“ findet. Schaut euch gerne anfangs einmal um in Canva.
Intro und Outro für Videos vom ZfL
Damit die Videos des ZfLs ein einheitliches Erscheinungsbild haben, wurden ein Intro und ein Outro erstellt.
Wo finde ich das Intro- und das Outro-Video?
Ihr findet diese zwei Videovorlagen unter dem Punkt „Projekte“ (links in der Hauptnavigation) und anschließend im Ordner „V_Vorlagen_Videos“. Innerhalb dieses Ordners findet ihr auch den Punkt „Markenvorlagen“ (dafür weiter nach unten scrollen).
 Die zwei Videos findet ihr auch unter dem Menüpunkt „Projekte“ im separaten Ordner „Markenvorlagen“.
Die zwei Videos findet ihr auch unter dem Menüpunkt „Projekte“ im separaten Ordner „Markenvorlagen“.
Am einfachsten ist es, wenn ihr die zwei kurzen Videos als mp4 speichert.
Der Grund dafür liegt in Canva: Es ist sehr umständlich, mehrere Elemente aus einer Vorlage (Bild und Ton) gleichzeitig zu kopieren und in ein anderes Projekt zu überführen.
Daher im Folgenden eine kleine Schritt-für-Schritt-Anleitung für euch:
Die Vorlagen könnt ihr erst nutzen, wenn ihr beide Videos als mp4-Datei gedownloadet habt.
Dafür klickt ihr auf die drei kleinen Punkte (entstehen beim Mouseover über der Vorlage) und anschließend klickt ihr auf „Download“.
Danach ladet ihr diese zwei Videos unter „Uploads“ als ganze Datei hoch. So bleiben sie in eurem Team-Upload-Speicher und ihr könnt sie wieder für andere Videoprojekte nutzen.
Dann fügt ihr nur noch die zwei Videos zu eurem Projekt hinzu: Das eine Video (Intro) an den Anfang und das andere Video (Outro) an das Ende eures Clips.
Erfahrungen zeigen, dass es einfacher ist, ein neues Projekt zu erstellen, dann das Intro und Outro als erstes einzufügen und abschließend in die Mitte euren Clip hinzuzufügen.
1.6 Hinweise zur Audio-Bearbeitung & Musikbibliothek von YouTube
Unterlegen Sie Ihr Video mit Musik aus der kostenlosen Musikbibliothek von Canva oder fügen Sie Musik aus der kostenlosen Bibliothek von YouTube hinzu (https://studio.youtube.com/channel/UC0OqOzwDCcd10St5XmghPuA/music).
Hier kurz die wichtigsten Infos zusammengefasst:
- Grundsätzlich können Sie die Audios (genauso wie die Bildabschnitte) verlängern oder verkürzen.
- Gehen Sie dazu mit ihrer Maus einfach an den Anfang oder an das Ende. Dann erscheinen die entsprechenden Zeichen, sodass Sie das Video entlang der Zeitleiste ziehen können.

Falls Sie ein sehr langes Video haben, kann es sein, dass im Bearbeitungsmodus vor allem die Audios von der Qualität her nachlassen, denn Canva braucht viel Speicherplatz. Wenn Sie das Video jedoch downloaden, sollte die Qualität besser sein.
1.7 Shortcuts
Folgende Tastenkombinationen erleichtern das Arbeiten mit Canva:
- Kopieren: strg+c
- Einfügen: strg+v
- Gleichmäßiges Vergrößern und Verkleinern: alt + Verkleinern oder Vergrößern
- Rückgängig: strg+z
- Wiederherstellen: strg+y
- Alles auswählen: strg+a
- Elemente gruppieren: strg+g
- Video abspielen/anhalten: LEERTASTE
1.8 Tutorials
Wenn Sie auf die Videos klicken oder tippen, werden externe Inhalte von YouTube angezeigt und es gelten die Datenschutzbestimmungen von YouTube.
Ein Beispiel einer kurzen Animation mit integriertem Video:
Weitere Möglichkeiten in Canva:
Weitere Erklärvideos:
2. Animaker
Website: https://www.animaker.de/
Nutzungsmöglichkeiten: Figurenanimation mit vielen Möglichkeiten im Charakterdesign und in vorprogrammierten Bewegungen (Smartmove) der Figuren oder der Gegenstände; mit automatischer Lippensynchronisation; Teamarbeit; Erstellen von kurzen Videos und GIFs sowie Präsentationen und längeren Animationsvideos
- Weitere Infos zu den Nutzungsmöglichkeiten: https://www.animaker.de/features
- Tutorials: https://www.animaker.de/tutorials
- Leistungen und Preise: https://app.animaker.com/pricing?language=de
- Lippensynchronisation: https://support.animaker.com/en/articles/3595043-how-do-i-use-voiceover-lip-sync-in-animaker

Vorteile: eine Vielzahl an vorinstallierten Animationen und Charakterdesigns; Videodateien in allen möglichen Formaten; mit Bildersuche (Achtung: nicht alle Bilder und Figuren sind verwendbar); die Animaker-Lite-Einstellung ermöglicht eine einfache und schnelle Bedienung –> andere Werkzeuge werden dabei ausgeblendet; viele Designstile durch eine Vielzahl an Grafiken; einzelne Sounds; mehrere Audiospuren; Video- und Bildersuche

Nachteile: mehrere Audiospuren, aber keine Bearbeitungen der Audiofiles möglich (z. B. leiser werden); leider nur eher kurze Audios verfügbar; eher für kleine Videoclips gedacht; mehrmaliges Hochladen und Herunterladen erlaubt es, Videos zusammenzuschneiden; eher keine Figurenanimationen möglich; kein Charakterdesign; Schneiden ist möglich, aber schwieriger; wenig Übergangsfunktionen und vorgefertigte Animationen in der kostenlosen Version; man muss in den Teams-Account wechseln und dort Vorlagen erstellen, ansonsten einen öffentlichen Link erstellen, den jeder bearbeiten kann oder Personen zu Designs per Mail einladen; das Verbinden von privaten Designs zu Teams ist nicht möglich
Wenn Sie auf die Videos klicken oder tippen, werden externe Inhalte von YouTube angezeigt und es gelten die Datenschutzbestimmungen von YouTube.
3. My Simple Show
Website: https://videomaker.simpleshow.com/de/
Nutzungsmöglichkeiten: für Einsteiger*innen geeignet mit einer klaren Reihenfolge zum Erstellen eines Videos
Weitere Hinweise: kostenlos für Bildungseinrichtungen oder Student*innen und Mitarbeiter*innen der Universität, dafür Einreichung von Uniunterlagen erforderlich; derzeit ist die Classroom-Version aktiv, die man immer 1x im Jahr neu beantragen muss und neue Unterlagen müssen als Bestätigung verschickt werden

Vorteile: Dieses Tool eignet sich besonders, wenn man Schritt für Schritt durch ein Tool durchgeführt werden möchte, die Legetricktechnik (Handanimationen) bevorzugt und das Hineinschieben von Bildern bezwecken möchte (basierend auf einem Skript aus geschriebenem Text; auf Grundlage des Textes werden Bilder gesucht und so das Video erstellt). Als Alternative kann man eine PowerPoint-Präsentation als Grundlage benutzen und zu Beginn hochladen. Man kann bis zu 50 Teammitglieder in der Classroom-Version einladen. Ein paar Vorlagen; schnelles Tool und weniger Wartezeiten in der Vorschau; Sounds müssen nicht ausgewählt werden –> schnelle Erstellung; ein kleiner Charakter-Creator ist enthalten (aber nur einfarbig in einem Stil verfügbar)

Nachteile: erlaubt es nur, in dem Schema vorzugehen, dass man erst einen Text schreiben muss; keine Timeline; da das Schema klar vorgegeben ist, ist es auch recht starr und wirkt unflexibel; in der Classroom-Version nicht ohne Hand möglich, daher immer der gleicher Effekt –> nur Legetricktechnik mit Händen ist möglich; es sind nur Schwarz-Weiß-Bilder in der Galerie zu finden, die man einfarbig umfärben kann – oder man kann eigene Bilder verwenden (eher zu empfehlen); auch etwas längeres Laden beim Verarbeiten, jedoch kann das Fenster dabei geschlossen werden; teilweise nicht so schöne vorgefertigte Zeichnungen (auch wenn eigene Bilder eingefügt werden können); nur ein Stil von Bildern/Zeichnungen verfügbar (schwarz-weiße oder einfarbige Bilder, keine bunten Bilder verfügbar); vorgefertigte Stimmen klingen nicht gut (aber man kann auch eigenen Ton verwenden); Wasserzeichen oben rechts; Auflösung: SD; Standard-Töne und Sounds werden automatisch eingefügt –> wenig Auswahlmöglichkeiten (daher aber auch relativ schnell in der Erstellung)
Wenn Sie auf die Videos klicken oder tippen, werden externe Inhalte von YouTube angezeigt und es gelten die Datenschutzbestimmungen von YouTube.
4. Da Vinci Resolve
Ein professionelles kostenloses Videoprogramm für den Rechner.
Link zum Download des Programms: https://www.blackmagicdesign.com/at/products/davinciresolve/

Vorteile: professionelles Tool; viele Möglichkeiten im Videoschnitt; genaues Bearbeiten der Ebenen und der Farben; unendlich viele Bild- und Audiospuren; vielfältigste Möglichkeiten in allen Bereichen –> daher eignet es sich auch dafür, kürzere generierte Klips final zusammenzuschneiden; keine Wasserzeichen; sehr gute Auflösung je nach Qualität der eingesetzten Bilder; es gibt kaum etwas, was man nicht einstellen kann

Nachteile: benötigt eventuell Vorwissen des Programms, da es etwas komplexer ist; kein kollaboratives Arbeiten möglich, da es keine Webseite ist, sondern ein Programm –> es muss installiert werden; großes und umfangreiches Programm –> viel Arbeitsspeicher notwendig; teilweise auch längere Ladezeiten beim Rendern; keine direkten Vorlagen von fertigen Animationen
Wenn Sie auf die Videos klicken oder tippen, werden externe Inhalte von YouTube angezeigt und es gelten die Datenschutzbestimmungen von YouTube.
Es gibt eine Vielzahl an Tutorials zu DAVINCI im Internet bspw. auf Youtube, so wie dieses Tutorial:
Oder hier findet man weitere „Trainingsangebote“: https://www.blackmagicdesign.com/de/products/davinciresolve/training

Bei Fragen oder Anregungen schreiben Sie gerne an: zfl-digitalelehre@uni-koeln.de


