4 – Hinweise zur Barrierefreiheit
Wie können wir helfen?
Ziel der Lernmodule ist, dass alle Interessierten diese nutzen können. Aus diesem Grund werden Lernmodule als Open Educational Resources (OER) veröffentlicht. Damit jedoch wirklich alle diese nutzen können, sind einige Aspekte der Barrierefreiheit im Internet bei der Erstellung zu berücksichtigen.
Generell sollten bei der Erstellung von Lernmodulen unterschiedliche Wahrnehmungskanäle berücksichtigt werden, z.B. insofern, dass Informationen nicht ausschließlich akustisch dargestellt werden sollten. Diese sind beispielsweise von Menschen mit Hörbeeinträchtigungen nicht oder nur erschwert zu verarbeiten. Die folgende Infografik erläutert diesen Sachverhalt näher: Grafik „#aa11y Was hat Internet mit Behinderung zu tun?“ von Laura Franke für >>school is open<< unter CC BY-SA 4.0 via https://infogram.com/545a03a3-e7ed-4552-8849-27043ec5297e. Bearbeitung: Zuschnitt auf ein Textfeld von Annika Bußmann.
Aus den Wahrnehmungskanälen sind 4 Kernprinzipien barrierefreier Gestaltung abzuleiten. Die Universität zu Köln hat eine umfangreiche Hilfestellung zur Erstellung digitaler pdf-Dokumente veröffentlicht. Hier finden Sie auch eine Checkliste mit der Sie die Barrierefreiheit Ihres Dokuments überprüfen können.
Es gibt verschiedene Tools und Hilfsmittel, die Sie dabei unterstützen, die Barrierefreiheit Ihres Materials zu testen.
H5P ist eine kostenlose Open-Source-Software, mit der interaktive Inhalte erstellt, veröffentlicht und geteilt werden können. Es gibt mittlerweile über 40 verschiedene Inhalts- oder Aufgabentypen. H5P lässt sich in Moodle, ILIAS, andere Lern- und Content-Management-Systeme wie Drupal, WordPress oder Typo3 integrieren, die über entsprechende Plug-ins oder LTI verfügen. Eine allgemeine Aussage, wie barrierefrei H5P-Inhaltselemente sind, lässt sich nicht treffen. Es hängt von den einzelnen Elementen ab. Das Kompetenzzentrum digitiale Barrierefreiheit.nrw hat zahlreiche H5P-Elemente auf ihre Barrierefreiheit getestet und die Testberichte zu H5P auf seiner Internetseite veröffentlicht.
Sie interessieren sich für die barrierefreie Erstellung von digitalen Lernmaterialien?
Die Universität Rostock hat den Online-Kurs “Offener Online-Kurs zur Erstellung barrierefreier Lehrmaterialien und Dokumente” veröffentlicht, der sich vertiefend mit dieser Thematik beschäftigt und für alle Interessierten offen ist. Zielgruppe sind primär Lehrende, die Ihre Veranstaltungen und Materialien barrierefrei gestalten möchten. Vom ILIAS Kompetenzzentrum für Hochschulen in NRW gibt es auch eine hilfreiche Toolbox »Digitale Barrierefreiheit«. Hier lohnt sich ein Blick auf die Grundlagen, Definitionen und auf detaillierte Informationen von Richtlinien sowie praxisbezogene Beispiele von Studierenden, die bestimmte Beeinträchtigungen haben.
1. Grundlagen der Barrierefreiheit
1.1 Wahrnehmungskanäle beachten
1.2 Vier Kernprinzipien barrierefreier Gestaltung
Bitte beachten Sie diese bei der Konzeption und Erstellung Ihres Lernmoduls:
3. Übersicht aller Überprüfungswebsites
4. H5P Elemente
Mit H5P Elementen können Sie auf WordPress die Lernmodule interaktiv gestalten, weshalb dieses Kapitel von besonderer Relevanz ist.
5. Weitere Informationen
Weitere Informationen zur passenden Formulierung von Alternativtexten finden Sie in diesem Blogbeitrag von Lucia Clara Rocktäschel.
2.9 PDF-Dokumente
Auch pdf-Dokumente sollten barrierefrei gestaltet sein, wenn Sie diese in Ihr Lernmodul – z.B. als Zusammenfassung – einbinden. Dabei sind bitte die folgenden Punkte zu beachten:
- Scannen Sie niemals Dokumente ein. Diese sind für Screenreader nicht lesbar.
- Nutzen Sie auch hier Formatvorlagen (z.B. die Überschriften-Formate aus Word) sowie Vorlagen für die Listen- und Tabellenerstellung.
- Erstellen Sie ein automatisches Inhaltsverzeichnis bei längeren Dokumenten.
- Fügen Sie Seitenzahlen hinzu.
- Achten Sie darauf, dass die richtige Sprache im Dokument eingestellt ist.
- Nutzen Sie kontrastreiche Abbildungen, serifenfreie Schrift und mindestens einen 1,5-fachen Zeilenabstand.
- Nutzen Sie keine automatische Silbentrennung.
- Nutzen Sie statt vielen Leerzeichen immer die Tabulatortaste, da die Leerzeichen sonst einzeln vorgelesen werden.
- Fügen Sie auch in Word Alternativtexte für Bilder und Grafiken hinzu.
- In Word lässt sich unter dem Reiter “Überprüfen” die Barrierefreiheit des Dokuments testen.
- Nutzen Sie Hyperlinks und Querverweise.
Die Universität zu Köln hat eine umfangreiche Hilfestellung zur Erstellung digitaler pdf-Dokumente veröffentlicht. Hier finden Sie auch eine Checkliste mit der Sie die Barrierefreiheit Ihres Dokuments überprüfen können.
[/vc_column_text][/vc_column][/vc_row] Es gibt verschiedene Tools und Hilfsmittel, die Sie dabei unterstützen, die Barrierefreiheit Ihres Materials zu testen.
H5P ist eine kostenlose Open-Source-Software, mit der interaktive Inhalte erstellt, veröffentlicht und geteilt werden können. Es gibt mittlerweile über 40 verschiedene Inhalts- oder Aufgabentypen. H5P lässt sich in Moodle, ILIAS, andere Lern- und Content-Management-Systeme wie Drupal, WordPress oder Typo3 integrieren, die über entsprechende Plug-ins oder LTI verfügen. Eine allgemeine Aussage, wie barrierefrei H5P-Inhaltselemente sind, lässt sich nicht treffen. Es hängt von den einzelnen Elementen ab. Das Kompetenzzentrum digitiale Barrierefreiheit.nrw hat zahlreiche H5P-Elemente auf ihre Barrierefreiheit getestet und die Testberichte zu H5P auf seiner Internetseite veröffentlicht.
Sie interessieren sich für die barrierefreie Erstellung von digitalen Lernmaterialien?
Die Universität Rostock hat den Online-Kurs “Offener Online-Kurs zur Erstellung barrierefreier Lehrmaterialien und Dokumente” veröffentlicht, der sich vertiefend mit dieser Thematik beschäftigt und für alle Interessierten offen ist. Zielgruppe sind primär Lehrende, die Ihre Veranstaltungen und Materialien barrierefrei gestalten möchten. Vom ILIAS Kompetenzzentrum für Hochschulen in NRW gibt es auch eine hilfreiche Toolbox »Digitale Barrierefreiheit«. Hier lohnt sich ein Blick auf die Grundlagen, Definitionen und auf detaillierte Informationen von Richtlinien sowie praxisbezogene Beispiele von Studierenden, die bestimmte Beeinträchtigungen haben.
3. Übersicht aller Überprüfungswebsites
4. H5P Elemente
Mit H5P Elementen können Sie auf WordPress die Lernmodule interaktiv gestalten, weshalb dieses Kapitel von besonderer Relevanz ist.
5. Weitere Informationen
- Bilder und Grafiken ersetzen keinen Text – sie bestehen immer nur zusätzlich.
- Vermeiden Sie rein visuelle Anleitungen.
- Nutzen Sie Bilder oder Grafiken, die kontrastreich sind und gut lesbare, serifenfreie Schriftarten.
- Bilder und Grafiken benötigen Alternativtexte (s. nächster Punkt).
2.3 Videos
Videos sollten über eine Untertitelung verfügen.
(Beispielsweise gilt dies insbesondere für Videos in Branching Scenarios oder interaktiven Videos.)
Auf der Website „BIK für alle“ finden Sie weitere Informationen zu den Untertiteln in Videos.
Aus dieser Quelle stammen auch folgende weitere Informationen:
Es gibt verschiedene Editoren, die zum Einsatz kommen können.
Im Folgenden werden einige kostenfreie Untertitel-Editoren vorgestellt, mit deren Hilfe Untertitel-Text eingegeben und mit dem passenden Timing versehen werden kann. Die erstellten Untertitel lassen sich in verschiedenen Dateiformaten (WebVTT, SubRip, usw.) herunterladen:
- Subtitle Horse: Wir empfehlen dieses Online-Tool.
Es ist online auch ohne Anmeldung nutzbar.
Besondere Funktionen sind: Einstellungen für den Schriftschnitt (fett/ kursiv/ unterstrichen) und verschiedene Symbole.
Zudem gibt es auch eine Anzahl kostenloser Desktop-Editoren.
2.4 Übersicht von Desktop-Editoren (kostenloser Download), z.B.:
Wer im Anschluss prüfen möchte, ob seine WebVTT-Datei valide ist, nutzt den Live WebVTT Validator.
Allgemeine Informationen zur Darstellung und zur inhaltlichen Gestaltung:
2.5 Darstellung und Form
- zeitgleiches Einblenden mit dem Ton und möglichst synchron zur sprechenden Person
- Es ist sinnvoll die Zeilen nach Sinneinheiten aufzuteilen
- Position: mittig unten (falls hier bereits Texteinblendungen sind, mittig oben)
- Kontrastreiche, gut lesbare Schrift auf Hintergrund
- Mindeststandzeit: 2 Sekunden bzw. Lesezeit von 13-15 Zeichen pro Sekunde
- Zeilenzahl: 2-zeilig
2.6 Inhaltliche Gestaltung
- Nah am Original, falls nötig ohne Informationsverlust umformulieren
- Neue deutsche Rechtschreibung
- Zahl als Zahl darstellen; hohe Zahl mit Punkt nach der Tausenderstelle
- Wichtige Audioinformationen, z.B. Gedanken, Off-Sprache, Geräusche: in Klammern
- Zitierter Text: in Anführungszeichen
- Sprecher mit Name und Doppelpunkt, bei Gesprächssituationen Sprechertext unterschiedliche Farben zuordnen
- Musikstil benennen, z.B. (Jazz-Musik)
- Liedtext mit Rautezeichen (#) kennzeichnen
2.7 Kurze Anleitung zur Untertitelung mit subtitle-horse
Wie bereits oben beschrieben, empfehlen wir die Website https://subtitle-horse.com/, um damit die Untertitelung zu erstellen.
Hinweis: In dieser Anleitung wird nur auf die wichtigsten Grundfunktionen eingegangen. Natürlich verfügt das Online-Tool auch über weitere Funktionen.
Eine kurze Beschreibung der einzelnen Werkzeuge erfolgt auch durch Mouseover auf den entsprechenden Werkzeugen.
-
- Öffnen Sie die Website und klicken Sie auf „Create subtitles with free version“.
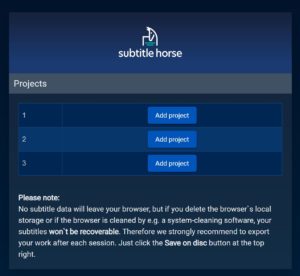
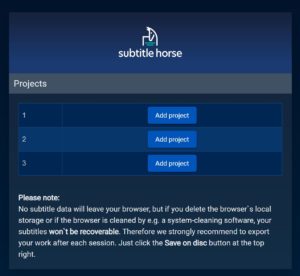
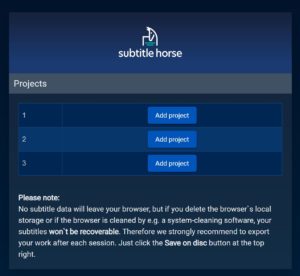
- Anschließend erscheint eine Übersicht ihrer zur Verfügung stehenden Projekte (3 sind kostenlos)

- Klicken Sie auf „Add projekt“.
- Geben Sie Ihrem Projekt einen Namen.
- Laden Sie Ihr Video hoch, in dem Sie auf „Load from disc“ klicken.


- Klicken Sie anschließend auf „Next“.

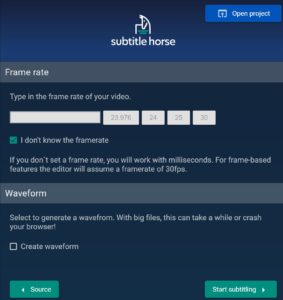
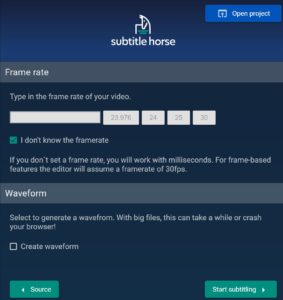
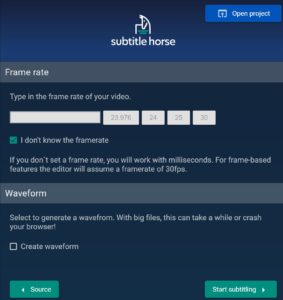
- Klicken Sie den Haken bei „I don´t know the framerate“, wenn Sie die Framerate ihres Videos nicht kennen und klicken Sie anschließen auf „Start subtitling“, um die Untertitelung zu starten.

- Sie sehen anschließend alle Bearbeitungsmöglichkeiten mit subtitle-horse:
- Links sehen Sie Ihr Video, dass Sie im Video-Fenster beliebig oft anschauen können.
Rechts werden Ihnen nach Erstellung eines Untertitels die Untertiteloptionen angezeigt.
Und unten befindet sich eine Zeitleiste, die mit der Ansicht des Videos verbunden ist. Sie können den Zeitmarker nach Belieben verschieben, um auf bestimmte Stellen des Videos zu springen.
- Gehen Sie auf der Zeitleiste auf die Stelle, bei der Sie einen Untertitel einblenden möchten. Über die Schaltfläche auf der rechten Seite können Sie mit einem Klick auf“+add at current time“ einen neuen Untertitel hinzufügen. Dabei wird die empfohlene Zeichenanzahl mit Hilfe eines Balkens unter dem Untertitel angezeigt. (Alternative: Auf das Plus-Symbol oben links über dem Video klicken.)

Grün=Zeichenanzahl ist lesbar und wird empfohlen.
Rot=die empfohlene Zeichenanzahl wurde überschritten.
Anschließend können Sie die Anzeigezeit des Untertitels über dem Untertitel anpassen. Klicken Sie entweder auf die Anfangs- oder auf die Endzeit und geben Sie entsprechende neue Zahlenwerte ein oder nutzen Sie die obigen Pfeiltasten (nach oben und nach unten).
Entsprechend der Einstellungen werden die Untertitel unten in der Zeitleiste verschoben.
Wenn Sie einen Untertitel löschen möchten, klicken Sie auf das Papierkorb-Symbol oben links über dem Video. (Gerne können Sie für Ihre Untertitel die Standardeinstellungen benutzen ohne etwas am Schriftschnitt oder der Ausrichtung zu ändern.) - Dieses Prozedere wird nun für alle Untertitel, die Sie erstellen möchten angewandt. Während der Erstellung ist es hilfreich sich parallel mit den Untertiteln immer wieder das Video anzuschauen und nachzujustieren bzw. die Zeiten anzupassen.
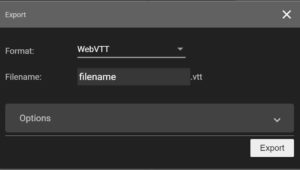
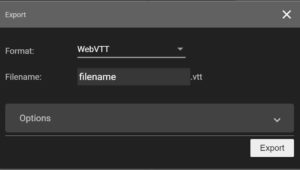
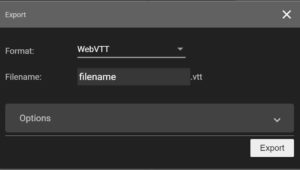
- Nachdem Sie alle Untertitel an den richtigen Stellen hinzugefügt haben, können Sie Ihre Untertitel exportieren, dazu können Sie unter verschiedenen Formaten auswählen. Da Sie für H5P VTT benötigen, wählen Sie bitte „VTT“ aus.
- Klicken Sie dafür auf „File“ und dann auf „Export“ und wählen Sie „VTT“ aus der Liste aus. Anschließend geben Sie der Datei einen Namen und klicken auf „Export“, um die Datei herunterzuladen.

- Anschließend können Sie Ihre VTT-Datei in H5P im Video-Element einbinden.
2.8 Alternativtexte
Alternativtexte helfen blinden Menschen und Menschen mit Sehbeeinträchtigungen Bilder und Grafiken inhaltlich zu erfassen. Diese nutzen Internetseiten oftmals mit einem Screenreader, der Texte – und auch Alternativtexte – vorlesen oder anderweitig ausgeben kann. Außerdem helfen Alternativtexte auch, wenn Bilder und Grafiken aufgrund technischer Probleme nicht angezeigt werden können und erhöhen die Auffindbarkeit von Inhalten über Suchmaschinen.
Bitte fügen Sie jedem Bild, das Sie hochladen und nutzen einen entsprechenden Alternativtext hinzu. Alternativtexte können über die Medienbibliothek eingefügt werden. Wählen Sie das entsprechende Bild aus oder laden es hoch und geben den Alternativtext im entsprechenden Fenster („Alternativer Text“) ein.
Wichtig ist, dass die Alternativtexte treffend formuliert sind. Beachten Sie deswegen bei der Formulierung dieser bitte folgende Punkte:
- Rein dekorative Bilder und Grafiken benötigen keinen Alternativtext. Falls Sie sich unsicher sind, schreiben Sie jedoch besser einen.
- Alternativtexte geben Inhalt und Funktion des Bildes wieder. Beachten Sie den Kontext, in dem das Bild steht und bringen diesen in Ihre Beschreibung ein.
- So kurz wie möglich, so lang wie nötig – Richtwert: 80 bis 100 Zeichen.
- Vermeiden Sie Formulierungen wie “Dieses Bild enthält…/Foto von…”, da der Screenreader bereits vor dem Vorlesen des Alternativtextes darauf aufmerksam macht. Hier würde es sich um eine unnötige Dopplung handeln.
- Halten Sie die Alternativtexte objektiv und vermeiden Interpretationen.
- Kontrollieren Sie Ihren Alternativtext immer auf Rechtschreibung und Zeichensetzung.
Weitere Informationen zur passenden Formulierung von Alternativtexten finden Sie in diesem Blogbeitrag von Lucia Clara Rocktäschel.
2.9 PDF-Dokumente
Auch pdf-Dokumente sollten barrierefrei gestaltet sein, wenn Sie diese in Ihr Lernmodul – z.B. als Zusammenfassung – einbinden. Dabei sind bitte die folgenden Punkte zu beachten:
- Scannen Sie niemals Dokumente ein. Diese sind für Screenreader nicht lesbar.
- Nutzen Sie auch hier Formatvorlagen (z.B. die Überschriften-Formate aus Word) sowie Vorlagen für die Listen- und Tabellenerstellung.
- Erstellen Sie ein automatisches Inhaltsverzeichnis bei längeren Dokumenten.
- Fügen Sie Seitenzahlen hinzu.
- Achten Sie darauf, dass die richtige Sprache im Dokument eingestellt ist.
- Nutzen Sie kontrastreiche Abbildungen, serifenfreie Schrift und mindestens einen 1,5-fachen Zeilenabstand.
- Nutzen Sie keine automatische Silbentrennung.
- Nutzen Sie statt vielen Leerzeichen immer die Tabulatortaste, da die Leerzeichen sonst einzeln vorgelesen werden.
- Fügen Sie auch in Word Alternativtexte für Bilder und Grafiken hinzu.
- In Word lässt sich unter dem Reiter “Überprüfen” die Barrierefreiheit des Dokuments testen.
- Nutzen Sie Hyperlinks und Querverweise.
Die Universität zu Köln hat eine umfangreiche Hilfestellung zur Erstellung digitaler pdf-Dokumente veröffentlicht. Hier finden Sie auch eine Checkliste mit der Sie die Barrierefreiheit Ihres Dokuments überprüfen können.
[/vc_column_text][/vc_column][/vc_row] Es gibt verschiedene Tools und Hilfsmittel, die Sie dabei unterstützen, die Barrierefreiheit Ihres Materials zu testen.
H5P ist eine kostenlose Open-Source-Software, mit der interaktive Inhalte erstellt, veröffentlicht und geteilt werden können. Es gibt mittlerweile über 40 verschiedene Inhalts- oder Aufgabentypen. H5P lässt sich in Moodle, ILIAS, andere Lern- und Content-Management-Systeme wie Drupal, WordPress oder Typo3 integrieren, die über entsprechende Plug-ins oder LTI verfügen. Eine allgemeine Aussage, wie barrierefrei H5P-Inhaltselemente sind, lässt sich nicht treffen. Es hängt von den einzelnen Elementen ab. Das Kompetenzzentrum digitiale Barrierefreiheit.nrw hat zahlreiche H5P-Elemente auf ihre Barrierefreiheit getestet und die Testberichte zu H5P auf seiner Internetseite veröffentlicht.
Sie interessieren sich für die barrierefreie Erstellung von digitalen Lernmaterialien?
Die Universität Rostock hat den Online-Kurs “Offener Online-Kurs zur Erstellung barrierefreier Lehrmaterialien und Dokumente” veröffentlicht, der sich vertiefend mit dieser Thematik beschäftigt und für alle Interessierten offen ist. Zielgruppe sind primär Lehrende, die Ihre Veranstaltungen und Materialien barrierefrei gestalten möchten. Vom ILIAS Kompetenzzentrum für Hochschulen in NRW gibt es auch eine hilfreiche Toolbox »Digitale Barrierefreiheit«. Hier lohnt sich ein Blick auf die Grundlagen, Definitionen und auf detaillierte Informationen von Richtlinien sowie praxisbezogene Beispiele von Studierenden, die bestimmte Beeinträchtigungen haben.
3. Übersicht aller Überprüfungswebsites
4. H5P Elemente
Mit H5P Elementen können Sie auf WordPress die Lernmodule interaktiv gestalten, weshalb dieses Kapitel von besonderer Relevanz ist.
5. Weitere Informationen
Verwenden Sie bitte:
- die Funktion „Formate“ und Überschriften (unter „Absatz“ zu finden) zur Formatierung.
- prägnante Formulierungen bei der Wahl Ihrer Überschriften.
- kurze und sprachlich angemessene Textpassagen.
- aussagekräftige Texte bei Verlinkungen (nicht: „hier“, besser: „Weitere Informationen“).
- keine Tabellen mit vielen Spalten, sondern Listen (s. Formatvorlagen).
- Unterschiedliche Längen in Texten der Zeilen und Absätze erleichtert dem Auge die Orientierung. Empfohlen wird eine Zeilenlänge von bis zu 80 Zeichen. Hier können Sie z.B. ihre Zeichen zählen lassen. Der Text sollte nicht den gesamten Bildschirm einnehmen (besonders zu beachten bei ImageMaps) und die Zeilen sollten nicht zu lang werden.
Je länger die Zeilen sind, desto schwieriger ist es für das Auge, den Beginn der nächsten Zeile zu finden. Bei zu kurzen Zeilen muss das Auge hingegen zu oft hin und her bewegt werden, was für Sehbehinderte schwierig sein kann.Wichtig: Bei Image Maps ist vor allem zu beachten, dass man diese nicht alleine zur Navigation nutzen sollte, sondern immer zusätzlich weitere Navigationspunkte hat, die man mit der Tastatur erreichen kann.
Digitale Tools, um im Allgemeinen Farben oder auch Schriften auf Barrierefreiheit zu überprüfen, werden als „colour contrast analyser“ bezeichnet.
- Das Kontrastverhältnis muss bei normalen Text mindestens 4,5:1 betragen, bei großen Texten ab 18pt mindestens 3:1. Das Kontrastverhältnis messen Sie mit dem Colour Contrast Checker.
- Sie verwenden Farbe niemals als einzigen Informationsträger, z. B grüner Kasten = richtig, roter Kasten = falsch. Die Information sollte auch noch über einen zweiten Weg wahrnehmbar sein.
Diese können Sie verwenden, fall Sie sich unsicher in der Farbwahl eines Icons oder einer Schrift sind oder Sie das Ziel verfolgen möchten möglichst barrierefrei zu gestalten.
Der colour contrast analyser gibt konkrete Werte der Barrierefreiheit an. Im Folgenden werden hilfreiche Tools aufgelistet und empfohlene Tools entsprechend gekennzeichnet.
- https://siteimprove.com/de-de/barrierefreiheit/color-contrast-checker/ (empfohlen)
- auf deutsch
- https://whocanuse.com/ (detailliert)
- Infos: Kontrast-Test mit beiden angegeben Farben (Schriftfarbe und Hintergrundfarbe im Hexadezimal-Code)
- Es können auf der Seite auch noch Schriftgröße und Schriftschnitt angegeben werden, weil die Lesbarkeit von Text natürlich von diesen Werten beeinflusst wird.
- Man kann beispielsweise eine Schrift von 20px auf 24px erhöhen und erhält eine Kombination der Bestnote AAA.
- https://juicystudio.com/services/luminositycontrastratio.php (empfohlen)
- einfach zu bedienen
Tabellen
- Auch bei der Erstellung von Tabellen, sollte man einiges für die Barrierefreiheit beachten:
- Tabellenkopf als Überschrift wählen, eventuell auch die erste Spalte, wenn sie für die Beschreibung der nebenstehenden Spalten wichtig sind.
- Bei langen Tabellen, die über mehrere Seiten gehen -> sollte die Kopfzeile nochmals auftauchen
- Tabellen nicht zur Gestaltung der Seiten nutzen, da sie von Screenreadern nicht verständlich vorgelesen werden können
Links
- Den Links immer einen Namen geben, die z. B. das Linkziel (zur Seite der Hochschuldidaktik) oder den Inhalt (Informationen zum Prüfungsverfahren) benennen.
Präsentationen
- allgemeinen Grundregeln beachten
- barrierefreie Folienmaster anlegen, bei denen die Elemente Titel, Text, Fußzeilen korrekt eingefügt sind.
- neue Folien immer über „neue Folie“ einfügen, um sicherzustellen, dass alle Elemente korrekt ausgezeichnet sind. Jede Folie hat einen Titel, damit Screenreader-Nutzende sich leicht im Foliensatz orientieren können.
- Lesereihenfolge der Folien kontrollieren, wenn neben Titel und Text noch weitere Elemente eingefügt wurden. Die Reihenfolge, in der Screenreader die Folie vorlesen, entspricht der Reihenfolge, in der Sie mit der Tabtaste durch die Folie gehen.
- Auch hier sind Alternativtexte für Bilder im Kontextmenü wichtig In Powerpoint heißt das Kontextmenü „Grafik formatieren – Größe und Eigenschaften“ ein.
- Mit „Smartart“ gebaute Schaubilder können vom Screenreader nicht verständlich vorgelesen werden. Daher immer nur einen Screenshot des fertigen Schaubilds einfügen plus einen Alternativtext.
- Dokumentensprache korrekt angeben.
- Anderssprachige Absätze, z. B. englische Zitate, zeichnen sie extra aus
- Auf das Format der Bildschirmpräsentation evt. verzichten (.ppsx), bei dem die Präsentation wie ein Video abläuft. Es ist für Screenreadernutzende nicht zugänglich. Stattdessen auf den einzelnen Folien Audios platzieren.
- Wenn Audios in die Präsentation eingebaut sind, Notizen (in Power Point) nutzen, um das Transkript zur Verfügung zu stellen.
- Sie achten beim PDF-Export in den Einstellungen darauf, dass Dokumentenstrukturtags für die Barrierefreiheit eingeschlossen werden (bei Word unter Optionen bei Export- oder Speichern unter-Pfad).
2.2 Bilder & Grafiken
Bilder und Grafiken sind ein gutes Mittel, um das Verständnis zu erleichtern.
Beim Einsatz beachten Sie bitte folgende Punkte:
- Bilder und Grafiken ersetzen keinen Text – sie bestehen immer nur zusätzlich.
- Vermeiden Sie rein visuelle Anleitungen.
- Nutzen Sie Bilder oder Grafiken, die kontrastreich sind und gut lesbare, serifenfreie Schriftarten.
- Bilder und Grafiken benötigen Alternativtexte (s. nächster Punkt).
2.3 Videos
Videos sollten über eine Untertitelung verfügen.
(Beispielsweise gilt dies insbesondere für Videos in Branching Scenarios oder interaktiven Videos.)
Auf der Website „BIK für alle“ finden Sie weitere Informationen zu den Untertiteln in Videos.
Aus dieser Quelle stammen auch folgende weitere Informationen:
Es gibt verschiedene Editoren, die zum Einsatz kommen können.
Im Folgenden werden einige kostenfreie Untertitel-Editoren vorgestellt, mit deren Hilfe Untertitel-Text eingegeben und mit dem passenden Timing versehen werden kann. Die erstellten Untertitel lassen sich in verschiedenen Dateiformaten (WebVTT, SubRip, usw.) herunterladen:
- Subtitle Horse: Wir empfehlen dieses Online-Tool.
Es ist online auch ohne Anmeldung nutzbar.
Besondere Funktionen sind: Einstellungen für den Schriftschnitt (fett/ kursiv/ unterstrichen) und verschiedene Symbole.
Zudem gibt es auch eine Anzahl kostenloser Desktop-Editoren.
2.4 Übersicht von Desktop-Editoren (kostenloser Download), z.B.:
Wer im Anschluss prüfen möchte, ob seine WebVTT-Datei valide ist, nutzt den Live WebVTT Validator.
Allgemeine Informationen zur Darstellung und zur inhaltlichen Gestaltung:
2.5 Darstellung und Form
- zeitgleiches Einblenden mit dem Ton und möglichst synchron zur sprechenden Person
- Es ist sinnvoll die Zeilen nach Sinneinheiten aufzuteilen
- Position: mittig unten (falls hier bereits Texteinblendungen sind, mittig oben)
- Kontrastreiche, gut lesbare Schrift auf Hintergrund
- Mindeststandzeit: 2 Sekunden bzw. Lesezeit von 13-15 Zeichen pro Sekunde
- Zeilenzahl: 2-zeilig
2.6 Inhaltliche Gestaltung
- Nah am Original, falls nötig ohne Informationsverlust umformulieren
- Neue deutsche Rechtschreibung
- Zahl als Zahl darstellen; hohe Zahl mit Punkt nach der Tausenderstelle
- Wichtige Audioinformationen, z.B. Gedanken, Off-Sprache, Geräusche: in Klammern
- Zitierter Text: in Anführungszeichen
- Sprecher mit Name und Doppelpunkt, bei Gesprächssituationen Sprechertext unterschiedliche Farben zuordnen
- Musikstil benennen, z.B. (Jazz-Musik)
- Liedtext mit Rautezeichen (#) kennzeichnen
2.7 Kurze Anleitung zur Untertitelung mit subtitle-horse
Wie bereits oben beschrieben, empfehlen wir die Website https://subtitle-horse.com/, um damit die Untertitelung zu erstellen.
Hinweis: In dieser Anleitung wird nur auf die wichtigsten Grundfunktionen eingegangen. Natürlich verfügt das Online-Tool auch über weitere Funktionen.
Eine kurze Beschreibung der einzelnen Werkzeuge erfolgt auch durch Mouseover auf den entsprechenden Werkzeugen.
-
- Öffnen Sie die Website und klicken Sie auf „Create subtitles with free version“.
- Anschließend erscheint eine Übersicht ihrer zur Verfügung stehenden Projekte (3 sind kostenlos)

- Klicken Sie auf „Add projekt“.
- Geben Sie Ihrem Projekt einen Namen.
- Laden Sie Ihr Video hoch, in dem Sie auf „Load from disc“ klicken.


- Klicken Sie anschließend auf „Next“.

- Klicken Sie den Haken bei „I don´t know the framerate“, wenn Sie die Framerate ihres Videos nicht kennen und klicken Sie anschließen auf „Start subtitling“, um die Untertitelung zu starten.

- Sie sehen anschließend alle Bearbeitungsmöglichkeiten mit subtitle-horse:
- Links sehen Sie Ihr Video, dass Sie im Video-Fenster beliebig oft anschauen können.
Rechts werden Ihnen nach Erstellung eines Untertitels die Untertiteloptionen angezeigt.
Und unten befindet sich eine Zeitleiste, die mit der Ansicht des Videos verbunden ist. Sie können den Zeitmarker nach Belieben verschieben, um auf bestimmte Stellen des Videos zu springen.
- Gehen Sie auf der Zeitleiste auf die Stelle, bei der Sie einen Untertitel einblenden möchten. Über die Schaltfläche auf der rechten Seite können Sie mit einem Klick auf“+add at current time“ einen neuen Untertitel hinzufügen. Dabei wird die empfohlene Zeichenanzahl mit Hilfe eines Balkens unter dem Untertitel angezeigt. (Alternative: Auf das Plus-Symbol oben links über dem Video klicken.)

Grün=Zeichenanzahl ist lesbar und wird empfohlen.
Rot=die empfohlene Zeichenanzahl wurde überschritten.
Anschließend können Sie die Anzeigezeit des Untertitels über dem Untertitel anpassen. Klicken Sie entweder auf die Anfangs- oder auf die Endzeit und geben Sie entsprechende neue Zahlenwerte ein oder nutzen Sie die obigen Pfeiltasten (nach oben und nach unten).
Entsprechend der Einstellungen werden die Untertitel unten in der Zeitleiste verschoben.
Wenn Sie einen Untertitel löschen möchten, klicken Sie auf das Papierkorb-Symbol oben links über dem Video. (Gerne können Sie für Ihre Untertitel die Standardeinstellungen benutzen ohne etwas am Schriftschnitt oder der Ausrichtung zu ändern.) - Dieses Prozedere wird nun für alle Untertitel, die Sie erstellen möchten angewandt. Während der Erstellung ist es hilfreich sich parallel mit den Untertiteln immer wieder das Video anzuschauen und nachzujustieren bzw. die Zeiten anzupassen.
- Nachdem Sie alle Untertitel an den richtigen Stellen hinzugefügt haben, können Sie Ihre Untertitel exportieren, dazu können Sie unter verschiedenen Formaten auswählen. Da Sie für H5P VTT benötigen, wählen Sie bitte „VTT“ aus.
- Klicken Sie dafür auf „File“ und dann auf „Export“ und wählen Sie „VTT“ aus der Liste aus. Anschließend geben Sie der Datei einen Namen und klicken auf „Export“, um die Datei herunterzuladen.

- Anschließend können Sie Ihre VTT-Datei in H5P im Video-Element einbinden.
2.8 Alternativtexte
Alternativtexte helfen blinden Menschen und Menschen mit Sehbeeinträchtigungen Bilder und Grafiken inhaltlich zu erfassen. Diese nutzen Internetseiten oftmals mit einem Screenreader, der Texte – und auch Alternativtexte – vorlesen oder anderweitig ausgeben kann. Außerdem helfen Alternativtexte auch, wenn Bilder und Grafiken aufgrund technischer Probleme nicht angezeigt werden können und erhöhen die Auffindbarkeit von Inhalten über Suchmaschinen.
Bitte fügen Sie jedem Bild, das Sie hochladen und nutzen einen entsprechenden Alternativtext hinzu. Alternativtexte können über die Medienbibliothek eingefügt werden. Wählen Sie das entsprechende Bild aus oder laden es hoch und geben den Alternativtext im entsprechenden Fenster („Alternativer Text“) ein.
Wichtig ist, dass die Alternativtexte treffend formuliert sind. Beachten Sie deswegen bei der Formulierung dieser bitte folgende Punkte:
- Rein dekorative Bilder und Grafiken benötigen keinen Alternativtext. Falls Sie sich unsicher sind, schreiben Sie jedoch besser einen.
- Alternativtexte geben Inhalt und Funktion des Bildes wieder. Beachten Sie den Kontext, in dem das Bild steht und bringen diesen in Ihre Beschreibung ein.
- So kurz wie möglich, so lang wie nötig – Richtwert: 80 bis 100 Zeichen.
- Vermeiden Sie Formulierungen wie “Dieses Bild enthält…/Foto von…”, da der Screenreader bereits vor dem Vorlesen des Alternativtextes darauf aufmerksam macht. Hier würde es sich um eine unnötige Dopplung handeln.
- Halten Sie die Alternativtexte objektiv und vermeiden Interpretationen.
- Kontrollieren Sie Ihren Alternativtext immer auf Rechtschreibung und Zeichensetzung.
Weitere Informationen zur passenden Formulierung von Alternativtexten finden Sie in diesem Blogbeitrag von Lucia Clara Rocktäschel.
2.9 PDF-Dokumente
Auch pdf-Dokumente sollten barrierefrei gestaltet sein, wenn Sie diese in Ihr Lernmodul – z.B. als Zusammenfassung – einbinden. Dabei sind bitte die folgenden Punkte zu beachten:
- Scannen Sie niemals Dokumente ein. Diese sind für Screenreader nicht lesbar.
- Nutzen Sie auch hier Formatvorlagen (z.B. die Überschriften-Formate aus Word) sowie Vorlagen für die Listen- und Tabellenerstellung.
- Erstellen Sie ein automatisches Inhaltsverzeichnis bei längeren Dokumenten.
- Fügen Sie Seitenzahlen hinzu.
- Achten Sie darauf, dass die richtige Sprache im Dokument eingestellt ist.
- Nutzen Sie kontrastreiche Abbildungen, serifenfreie Schrift und mindestens einen 1,5-fachen Zeilenabstand.
- Nutzen Sie keine automatische Silbentrennung.
- Nutzen Sie statt vielen Leerzeichen immer die Tabulatortaste, da die Leerzeichen sonst einzeln vorgelesen werden.
- Fügen Sie auch in Word Alternativtexte für Bilder und Grafiken hinzu.
- In Word lässt sich unter dem Reiter “Überprüfen” die Barrierefreiheit des Dokuments testen.
- Nutzen Sie Hyperlinks und Querverweise.
Die Universität zu Köln hat eine umfangreiche Hilfestellung zur Erstellung digitaler pdf-Dokumente veröffentlicht. Hier finden Sie auch eine Checkliste mit der Sie die Barrierefreiheit Ihres Dokuments überprüfen können.
[/vc_column_text][/vc_column][/vc_row] Es gibt verschiedene Tools und Hilfsmittel, die Sie dabei unterstützen, die Barrierefreiheit Ihres Materials zu testen.
H5P ist eine kostenlose Open-Source-Software, mit der interaktive Inhalte erstellt, veröffentlicht und geteilt werden können. Es gibt mittlerweile über 40 verschiedene Inhalts- oder Aufgabentypen. H5P lässt sich in Moodle, ILIAS, andere Lern- und Content-Management-Systeme wie Drupal, WordPress oder Typo3 integrieren, die über entsprechende Plug-ins oder LTI verfügen. Eine allgemeine Aussage, wie barrierefrei H5P-Inhaltselemente sind, lässt sich nicht treffen. Es hängt von den einzelnen Elementen ab. Das Kompetenzzentrum digitiale Barrierefreiheit.nrw hat zahlreiche H5P-Elemente auf ihre Barrierefreiheit getestet und die Testberichte zu H5P auf seiner Internetseite veröffentlicht.
Sie interessieren sich für die barrierefreie Erstellung von digitalen Lernmaterialien?
Die Universität Rostock hat den Online-Kurs “Offener Online-Kurs zur Erstellung barrierefreier Lehrmaterialien und Dokumente” veröffentlicht, der sich vertiefend mit dieser Thematik beschäftigt und für alle Interessierten offen ist. Zielgruppe sind primär Lehrende, die Ihre Veranstaltungen und Materialien barrierefrei gestalten möchten. Vom ILIAS Kompetenzzentrum für Hochschulen in NRW gibt es auch eine hilfreiche Toolbox »Digitale Barrierefreiheit«. Hier lohnt sich ein Blick auf die Grundlagen, Definitionen und auf detaillierte Informationen von Richtlinien sowie praxisbezogene Beispiele von Studierenden, die bestimmte Beeinträchtigungen haben.
3. Übersicht aller Überprüfungswebsites
4. H5P Elemente
Mit H5P Elementen können Sie auf WordPress die Lernmodule interaktiv gestalten, weshalb dieses Kapitel von besonderer Relevanz ist.
5. Weitere Informationen
- operable: Die Website ist über viele Wege steuerbar und nutzbar.
- understandable: Der Inhalt und das Interface sind für Nutzer_innen verständlich.
- robust: Der Inhalt ist von diversen Nutzer_innen konsumierbar und kann mit technischer Assistenz verwendet werden.
Text entnommen aus Grafik „#aa11y Was hat Internet mit Behinderung zu tun?“ von Laura Franke für >>school is open<< unter CC BY-SA 4.0 via https://infogram.com/545a03a3-e7ed-4552-8849-27043ec5297e.

Wichtig ist herauszustellen, dass alle NutzerInnen von einer Barrierefreiheit in den Lernmodulen profitieren. Barrierefreiheit führt zu einer erhöhten Nutzungsfreundlichkeit und Zugänglichkeit
für alle.
Weiterführende Informationen zur Barrierefreiheit in der digitalen Lehre finden Sie auf der Website des Servicezentrum Inklusion der Universität zu Köln.
Eine Zusammenfassung der Bedürfnisse verschiedener Personengruppen finden Sie außerdem in einer Veröffentlichung des Britischen Innenministeriums.
1.3 Didaktisches Design: Universal Design for Learning (UDL)
Das didaktische Rahmenwerk des Universal Design for Learning (UDL) wurde vom Center for Applied Special Technology (CAST) entwickelt.
Es befasst sich mit der Herausforderung von heterogenen Lernendengruppen mit unterschiedlichen Lernbedürfnissen (abhängig von Beeinträchtigungen, aber auch Vorerfahrungen und -kenntnissen, kulturellen und sozialen Faktoren oder unterschiedlichen Kompetenzen).
Das UDL bietet daher eine Vielzahl an Strategien, um die Gestaltung von Lernumgebungen und -erfahrungen zu flexibiliseren und somit die Zugänglichkeit für alle Lernenden zu steigern.
Das Rahmenwerk fußt auf den folgenden grundlegenden Prinzipien:
- Bieten Sie den Lernenden multiple Wege und Möglichkeiten an, sich angesprochen zu fühlen und engagiert zu lernen.
Hierbei sind unterschiedliche Wege zur Unterstützung der Motivation und der Aufrechterhaltung der Aufmerksamkeit angesprochen. - Bieten Sie multiple Darstellungsweisen der Lerninhalte an.
Dieses Prinzip umfasst die barrierefreie Gestaltung von Lernmaterialien, sowie unterschiedliche Unterstützungsansätze zur Förderung der Informationsverarbeitung. - Bieten Sie den Lernenden multiple Wege und Möglichkeiten an, mit der Lernumgebung zu interagieren und das eigene Wissen zu präsentieren.
Hierbei geht es um die Ermöglichung der Verwendung von assistiven Technologien in der Interaktion mit der Lernumgebung, sowie der Förderung unterschiedlicher Wege der Kommunikation.
Diese drei Prinzipien sind im Rahmenwerk wiederum in untergeordnete Guidelines und konkrete Checkpoints unterteilt. Eine vollständige Übersicht finden Sie auf der Website von CAST.[/vc_column_text][/vc_column][/vc_row]
Die in Folge aufgeführten Informationen beziehen sich explizit auf die Erstellung von Lernmodulen auf zfl-lernen.de und erheben keinen Anspruch auf Vollständigkeit.
Verwenden Sie bitte:
Wichtig: Bei Image Maps ist vor allem zu beachten, dass man diese nicht alleine zur Navigation nutzen sollte, sondern immer zusätzlich weitere Navigationspunkte hat, die man mit der Tastatur erreichen kann. Digitale Tools, um im Allgemeinen Farben oder auch Schriften auf Barrierefreiheit zu überprüfen, werden als „colour contrast analyser“ bezeichnet. Diese können Sie verwenden, fall Sie sich unsicher in der Farbwahl eines Icons oder einer Schrift sind oder Sie das Ziel verfolgen möchten möglichst barrierefrei zu gestalten. Der colour contrast analyser gibt konkrete Werte der Barrierefreiheit an. Im Folgenden werden hilfreiche Tools aufgelistet und empfohlene Tools entsprechend gekennzeichnet.
Bilder und Grafiken sind ein gutes Mittel, um das Verständnis zu erleichtern.
Beim Einsatz beachten Sie bitte folgende Punkte:
Videos sollten über eine Untertitelung verfügen. Auf der Website „BIK für alle“ finden Sie weitere Informationen zu den Untertiteln in Videos. Es gibt verschiedene Editoren, die zum Einsatz kommen können. Im Folgenden werden einige kostenfreie Untertitel-Editoren vorgestellt, mit deren Hilfe Untertitel-Text eingegeben und mit dem passenden Timing versehen werden kann. Die erstellten Untertitel lassen sich in verschiedenen Dateiformaten (WebVTT, SubRip, usw.) herunterladen: Zudem gibt es auch eine Anzahl kostenloser Desktop-Editoren. Wer im Anschluss prüfen möchte, ob seine WebVTT-Datei valide ist, nutzt den Live WebVTT Validator. Allgemeine Informationen zur Darstellung und zur inhaltlichen Gestaltung: Wie bereits oben beschrieben, empfehlen wir die Website https://subtitle-horse.com/, um damit die Untertitelung zu erstellen.
Alternativtexte helfen blinden Menschen und Menschen mit Sehbeeinträchtigungen Bilder und Grafiken inhaltlich zu erfassen. Diese nutzen Internetseiten oftmals mit einem Screenreader, der Texte – und auch Alternativtexte – vorlesen oder anderweitig ausgeben kann. Außerdem helfen Alternativtexte auch, wenn Bilder und Grafiken aufgrund technischer Probleme nicht angezeigt werden können und erhöhen die Auffindbarkeit von Inhalten über Suchmaschinen.
Bitte fügen Sie jedem Bild, das Sie hochladen und nutzen einen entsprechenden Alternativtext hinzu. Alternativtexte können über die Medienbibliothek eingefügt werden. Wählen Sie das entsprechende Bild aus oder laden es hoch und geben den Alternativtext im entsprechenden Fenster („Alternativer Text“) ein.
Wichtig ist, dass die Alternativtexte treffend formuliert sind. Beachten Sie deswegen bei der Formulierung dieser bitte folgende Punkte:
Weitere Informationen zur passenden Formulierung von Alternativtexten finden Sie in diesem Blogbeitrag von Lucia Clara Rocktäschel.
Auch pdf-Dokumente sollten barrierefrei gestaltet sein, wenn Sie diese in Ihr Lernmodul – z.B. als Zusammenfassung – einbinden. Dabei sind bitte die folgenden Punkte zu beachten:
Die Universität zu Köln hat eine umfangreiche Hilfestellung zur Erstellung digitaler pdf-Dokumente veröffentlicht. Hier finden Sie auch eine Checkliste mit der Sie die Barrierefreiheit Ihres Dokuments überprüfen können.
Es gibt verschiedene Tools und Hilfsmittel, die Sie dabei unterstützen, die Barrierefreiheit Ihres Materials zu testen.
H5P ist eine kostenlose Open-Source-Software, mit der interaktive Inhalte erstellt, veröffentlicht und geteilt werden können. Es gibt mittlerweile über 40 verschiedene Inhalts- oder Aufgabentypen. H5P lässt sich in Moodle, ILIAS, andere Lern- und Content-Management-Systeme wie Drupal, WordPress oder Typo3 integrieren, die über entsprechende Plug-ins oder LTI verfügen. Eine allgemeine Aussage, wie barrierefrei H5P-Inhaltselemente sind, lässt sich nicht treffen. Es hängt von den einzelnen Elementen ab. Das Kompetenzzentrum digitiale Barrierefreiheit.nrw hat zahlreiche H5P-Elemente auf ihre Barrierefreiheit getestet und die Testberichte zu H5P auf seiner Internetseite veröffentlicht.
Sie interessieren sich für die barrierefreie Erstellung von digitalen Lernmaterialien?
Die Universität Rostock hat den Online-Kurs “Offener Online-Kurs zur Erstellung barrierefreier Lehrmaterialien und Dokumente” veröffentlicht, der sich vertiefend mit dieser Thematik beschäftigt und für alle Interessierten offen ist. Zielgruppe sind primär Lehrende, die Ihre Veranstaltungen und Materialien barrierefrei gestalten möchten. Vom ILIAS Kompetenzzentrum für Hochschulen in NRW gibt es auch eine hilfreiche Toolbox »Digitale Barrierefreiheit«. Hier lohnt sich ein Blick auf die Grundlagen, Definitionen und auf detaillierte Informationen von Richtlinien sowie praxisbezogene Beispiele von Studierenden, die bestimmte Beeinträchtigungen haben.
2. Inhalt
2.1 Text
Je länger die Zeilen sind, desto schwieriger ist es für das Auge, den Beginn der nächsten Zeile zu finden. Bei zu kurzen Zeilen muss das Auge hingegen zu oft hin und her bewegt werden, was für Sehbehinderte schwierig sein kann.
Tabellen
Links
Präsentationen
2.2 Bilder & Grafiken
2.3 Videos
(Beispielsweise gilt dies insbesondere für Videos in Branching Scenarios oder interaktiven Videos.)
Aus dieser Quelle stammen auch folgende weitere Informationen:
Es ist online auch ohne Anmeldung nutzbar.
Besondere Funktionen sind: Einstellungen für den Schriftschnitt (fett/ kursiv/ unterstrichen) und verschiedene Symbole.2.4 Übersicht von Desktop-Editoren (kostenloser Download), z.B.:
2.5 Darstellung und Form
2.6 Inhaltliche Gestaltung
2.7 Kurze Anleitung zur Untertitelung mit subtitle-horse
Hinweis: In dieser Anleitung wird nur auf die wichtigsten Grundfunktionen eingegangen. Natürlich verfügt das Online-Tool auch über weitere Funktionen.
Eine kurze Beschreibung der einzelnen Werkzeuge erfolgt auch durch Mouseover auf den entsprechenden Werkzeugen.





Rechts werden Ihnen nach Erstellung eines Untertitels die Untertiteloptionen angezeigt.
Und unten befindet sich eine Zeitleiste, die mit der Ansicht des Videos verbunden ist. Sie können den Zeitmarker nach Belieben verschieben, um auf bestimmte Stellen des Videos zu springen.

Grün=Zeichenanzahl ist lesbar und wird empfohlen.
Rot=die empfohlene Zeichenanzahl wurde überschritten.
Anschließend können Sie die Anzeigezeit des Untertitels über dem Untertitel anpassen. Klicken Sie entweder auf die Anfangs- oder auf die Endzeit und geben Sie entsprechende neue Zahlenwerte ein oder nutzen Sie die obigen Pfeiltasten (nach oben und nach unten).
Entsprechend der Einstellungen werden die Untertitel unten in der Zeitleiste verschoben.
Wenn Sie einen Untertitel löschen möchten, klicken Sie auf das Papierkorb-Symbol oben links über dem Video. (Gerne können Sie für Ihre Untertitel die Standardeinstellungen benutzen ohne etwas am Schriftschnitt oder der Ausrichtung zu ändern.)
2.8 Alternativtexte
2.9 PDF-Dokumente
3. Übersicht aller Überprüfungswebsites
4. H5P Elemente
Mit H5P Elementen können Sie auf WordPress die Lernmodule interaktiv gestalten, weshalb dieses Kapitel von besonderer Relevanz ist.
5. Weitere Informationen
