6 – Erstellung von ImageMaps
Wie können wir helfen?
1. Einführung
Image Map Pro ist ein Plugin, mit dem Sie interaktive Bilder für Ihre Lernmodule oder Online-Kurse erstellen können. Laden Sie Ihr Bild und zeichnen Sie Formen darauf, die sich dann vom Gesamtbild abheben und die mit weiterem Text oder Bildern versehen oder Webseiten verlinkt werden können.
1.1 Beispiel
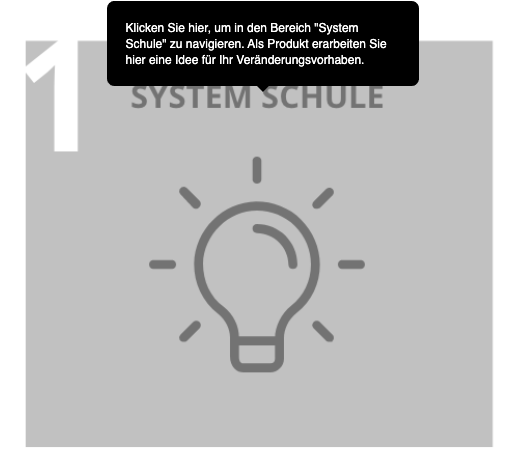
Hier sehen Sie ein Beispiel einer interaktiven Grafik (ImageMap) mit Feldern (ToolTips), die beim Überfahren mit der Maus aktiviert und angezeigt werden.
1.2 Möglichkeiten von ImageMap
Einen Überblick der Möglichkeiten, die Image Map Pro bietet, und eine Einführung in die wichtigsten Funktionen von Image Map Pro inkl. Video-Tutorials finden Sie hier:
Einen Überblick der Möglichkeiten, die Image Map Pro bietet, und eine Einführung in die wichtigsten Funktionen von Image Map Pro finden Sie hier:
Weiterführende Informationen und Nutzungsanleitungen finden Sie in englischer Sprache auf der Website von Image Map Pro.
2. Erstellung von ImageMaps
2.1 Neues Dokument anlegen
ImageMaps können Sie in einem separatem Menü erstellen. Dieses befindet sich in der linken Seitenleiste in dem Dozierendenbereich unter Image Map Pro.

Wenn Sie darauf geklickt haben, öffnet sich die zuletzt bearbeitete ImageMap. Sie müssen ein neues Dokument erstellen. Dafür klicken Sie auf „New“ in der oberen Taskleiste.


Jetzt können Sie über die Image Map Settings ein Bild hinzufügen, welches die Grundlage der ImageMap ist (über “+Image”).

Jetzt können Sie über die Image URL > Choose Image ein Bild aus der Medienbibliothek hinzufügen. Bitte beachten Sie hierbei die Benennungsregeln für die Grafik, sowie den entsprechenden Lernmodul bzw. Kurs-Ordner in der Medienbibliothek.

In unserem Beispiel “Lernmodul Medienkonzeption”, würde eine auf der Seite “Lernziele” hochgeladene Image Map: ZfL_Medienkonzeption_Lernziele heißen.
3. Tooltips
Ein Tooltip ist ein kleines Pop-up-Fenster, das eine Beschreibung zu einem Element beinhaltet. Dieser Tooltip wird nach dem Darüberfahren mit der Maus aktiviert und angezeigt.

3.1. Tooltipps erstellen
Über das A im Tooltip Context-Menü können Sie einen Text eingeben.

Dieser kann dann unter A-Settings bearbeitet werden. Hier stellen Sie zum Beispiel die Schriftgröße (Font-Size) ein. Eine Empfehlung ist die Schriftgröße 16 pt.
3.2 Gestaltungstips für Tooltips
Bei der Umsetzung von Tooltips sind folgende Aspekte der Gestaltung zu berücksichtigen:

- Tooltip-Felder kompakt anlegen; mit Hilfe des x-Symbols in der Menüleiste des Tooltips können Sie dessen Breite bestimmen. Wählen Sie diese möglichst kompakt. Zur besseren Lesbarkeit der Inhalte sollte maximal 5-6 Wörter in einer Zeile stehen!
- Der Hintergrund eines Tooltip sollte schwarz (#000000) sein und die verwendete Schrift weiß (#ffffff) damit hier ein maximaler Kontrast und eine Einheitlichkeit lernmodulübergreifend entsteht. Bitte tragen Sie in den entsprechenden Feldern die Hexadezimalzahlen (#) ein.
- Die Schriftgröße sollte mindestens 16 betragen.
