Tipps & Tricks
Auf dieser Seite sammelt das Team Digitale Lehre Tipps und Tricks zur Erstellung von Bildern, Videos oder zu Möglichkeiten der KI-Unterstützung bei der Erstellung von Inhalten.
Als Tool zur Erstellung von Bildern und Videos wird auf dieser Seite die Arbeit mit canva beschrieben, da mit diesem einen Tool Bilder, Präsentationen, Poster, Videos und vieles mehr erstellt werden können und es eine Version Education für Schulen oder Universitäten gibt. Selbstverständlich können Bilder und Videos auch in anderen Tools wie Adobe Express, Visme, Snagit, Piktochart oder imovie erstellt werden.
Über die folgende Navigation können Sie zu den einzelnen Inhalten dieser Seite navigieren.
Inhalte der Seite
Canva – Bilder und Videos erstellen und bearbeiten
- Allgemeines zu Canva
- Erstellung und Bearbeitung von Bildern
- Bearbeitung eines bestehenden Videos
- Erstellung eines neuen Videos
- Erstellung von Animationen in Canva
- Die Arbeit mit Vorlagen
- Hinweise zur Audio-Bearbeitung & Musikbibliothek von YouTube
- Shortcuts
- Tutorials
- Weitere Tools
KI – Bild- und Texterstellung, Beschreibungen oder Aufgabenerstellung automatisiert erstellen lassen
1. Canva – Bilder und Videos erstellen und bearbeiten
Bilder und Videos können ohne Vorkenntnisse in bspw. Canva erstellt werden. Canva ist besonders gut geeignet für kleine Animationen, GIFs und Grafiken, für Charakteranimationen ist es nicht so gut geeignet.
Selbstverständlich gibt es weitere Tools, mit denen Sie Bilder und Videos erstellen können. Diese sind hinter dem Smily-Icon im unteren Bereich der Seite aufgeführt.
Website: https://www.canva.com/
Vorteile
- Möglichkeit zum kollaborativen Arbeiten und zur Erstellung teamübergreifender Projekte; hochwertige Qualität von Videos (Full HD: 1920 × 1080 Pixel) sowie schnelles und intuitives Arbeiten; viele Vorlagen in Form von Videotemplates –> für „Nicht-Designer“ leicht zu bedienen
- viele Textanimationsvorlagen; Integrieren von GIFs in Videos durch Rahmenfunktion –> Videos können innerhalb eines anderen Videos abgespielt werden
- einziges kostenloses Tool ohne Wasserzeichen
- viele weitere Möglichkeiten abseits der Videoproduktion: Erstellen von Präsentationen, viele Bildoptionen: Instagram-Posts, Poster, Flyer etc., viele Schriftarten und Designmöglichkeiten, gut für Social-Media-Kanäle –> konkrete Formate
Canva Education
Für Lehrkräfte und Schüler*innen an teilnahmeberechtigten Schulen ist die Lösung vollständig kostenlos. Studierende können sich bei Canva Free registrieren. Alternativ: Wenn die Schule oder Universität bereits ein Canva-Konto hat, kann man sich über die Bildungseinrichtung anmelden und so auf alle Pro- und Premium-Funktionen zugreifen.
Nachteile
- nur 5 Downloads/Monat; alle Elemente mit Sternchen oder Markierungen sind nur für höhere Versionen verfügbar
- Qualität in HD
- teils längere Ladezeiten
- Timeline/Zeitstrahl zunächst etwas verwirrend (aufgeteilt in 3 Bereiche)
Grundsätzliches
-
- Informationen zur Videoproduktion in Canva: https://www.canva.com/de_de/erstellen/video/
- Leistungen und Preise: https://www.canva.com/de_de/preise/
- Tutorials: https://designschool.canva.com/tutorials/
- Weitere Tipps: https://www.canva.com/de_de/lernen/erfolgreich-videos-fuer-youtube-und-co-erstellen/
1.1 Erstellung von Bildern und Grafiken in Canva
Entscheiden Sie sich zunächst für das passende Format (Infografik, Fotocollage, Poster, Whiteboard oder ein spezielles Format für unterschiedliche Einsatzzwecke bspw. Social Media) und wählen Sie dann aus der umfangreichen Datenbank über die Schlagwortsuche eine entsprechende Designvorlage als Basis für Ihre Gestaltung aus. Passen Sie diese nun nach Ihren Vorstellungen an. Sie können dabei die Farben verändern, Texte und Elemente verschieben, ergänzen oder entfernen.
Benutzeroberfläche
Hier befinden sich auch zwei Bildsuchportale, wovon bitte nur Pexels genutzt werden soll. Pixabay bitte aufgrund der unsicheren Rechtslage nicht benutzen!
Des Weiteren lassen sich im linken Menü folgende Punkte finden (die Reihenfolge der Punkte kann in Canva aufgrund von Überarbeitungen und Erweiterungen aber auch wieder anders ausfallen):
- Design (hier sind Vorlagen von Canva zu verschiedenen Themen und der Stil der ZfL-Marke zu finden: Schriften und Farben (eventuell erst auf den Button „ausprobieren“ klicken))
- Elemente (hier kann man verschiedene Grafiken, Linien und Formen, gifs, Fotos, Videos, Diagramme, Tabellen, Rahmen, Audios etc. finden)
- Uploads (für Bilder, Videos und Audios) und man kann sich selbst aufnehmen (-> jedoch schlechtere Qualität, da der Laptop Ihre Stimme aufnimmt)
- Text (hier sind die Schriften zu finden)
- Apps
Unter diesem Punkt verbergen sich viele weitere Optionen für Menüpunkte: Wenn Sie diese Punkte auswählen, werden sie automatisch in Ihrem Menü über dem Punkt „Apps“ angezeigt.
Sie können diese zusätzlichen Apps auch wieder aus Ihrem Menü entfernen, wenn Sie sich in dem Menüpunkt befinden und auf das x klicken.

Sie können zwischen folgenden Apps wählen (Canva erweitert das Angebot immer wieder):
- Audio
- Videos
- Hintergrund (Hintergrundgrafiken, -farben, -verläufe, auch ZfL-Farben)
- Diagramme
- Logos (Hier befinden sich alle Logos vom ZfL. Daher sollten Sie diesen Punkt gerne in Ihr Menü aufnehmen.)
- Fotos
- mehrere Daten hinzufügen
- QR-Code
- Pexels (Bilddatenbank)
- und weitere Tools, wie z. B. Bitmoji
- Pixabay (bitte nicht nutzen!)

Bitte Pixabay nicht nutzen, da die Bildrechte nicht klar genug sind!

Die oben aufgeführten Punkte sind nur die Menüpunkte für eine Videoproduktion. Für andere Designs (Plakate, Dokumente etc.) werden zum Teil andere Menükombinationen angezeigt.
Wie füge ich meine Elemente ein?
Grundsätzlich lassen sich alle Elemente aus dem linken Menü einfach auf die weiße Bildschirmfläche ziehen.
So sieht es aus, wenn der Punkt „Elemente“ im Menü ausgewählt wurde (der Punkt „Elemente“ erscheint weiß, wenn er ausgewählt wurde, die anderen Symbole haben eine geringere Deckkraft):

Innerhalb des Sliders dieses Menüs kann nach oben und unten gescrollt werden. Unter dem Menüpunkt „Uploads“ können auch per Drag-and-Drop Audios, Videos oder Grafiken hochgeladen werden, die innerhalb des Videos vorkommen sollen. Die hochgeladenen Medien können – so wie alle anderen Elemente aus dem Menüpunkt „Elemente“ – auch wieder durch Drag-and-Drop auf die „Videoleinwand“ gezogen werden.
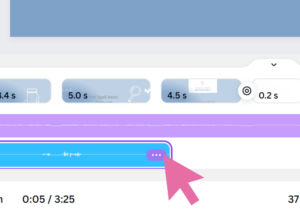
Mit der Zeitachse unterhalb der Videofläche lassen sich einzelne Videoelemente schneiden und zeitlich anpassen. Dies geschieht, in dem Sie die Ränder der Videoelemente gedrückt halten und diese nach links oder rechts verschieben:

Die obere Ebene der Zeitachse beinhaltet alle bildlichen Elemente mit den Videoabschnitten, die Ebene darunter besteht aus Audiospuren. Im Folgenden wird auf die Bearbeitung der Audiospuren eingegangen.
Bilder uploaden und bearbeiten
Speichern & Downloaden
Wenn Sie mit Ihrem Design zufrieden sind, laden Sie das Bild als Gesamtdatei herunter oder wählen Sie eine Auswahl aus und klicken Sie im Menü mit der rechten Maustaste auf den Eintrag „Auswahl herunterladen“.
Wenn Sie das Bild als Gesamtdatei herunterladen möchten, könnt ihr dies auf zwei Wegen tun:
- Wenn Sie sich im Design befinden oder
- in der Voransicht
1. Im Design:
Dazu klicken Sie einfach oben rechts auf „Teilen“ und anschließend auf „Download“. Dann können Sie im nächsten Schritt auswählen, in welchem Format Sie Ihr Design herunterladen möchten (png, jpg oder als PDF) und der Download beginnt.

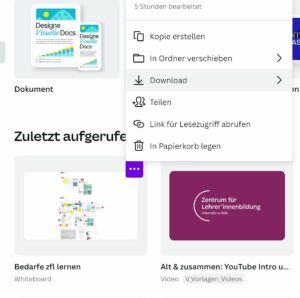
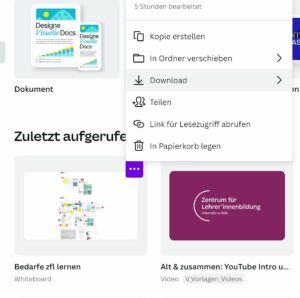
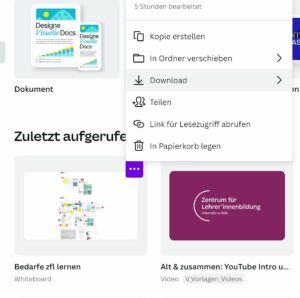
2. In der Voransicht:
In der Voransicht klicken Sie einfach auf die drei Punkte oben rechts im Design und anschließend auf „Download“. Im nächsten Schritt haben Sie auch wieder die Auswahl des Formats, der Größe etc.

1.2 Bearbeitung eines bestehenden Videos in Canva
Wenn Sie beispielsweise ein Video mit dem Handy oder in einem Studio aufgenommen haben, können Sie es in Canva leicht schneiden und bearbeiten.
Die Uni Köln hat vier professionelle OBRS (One-Button-Recording-Studios), die von Uni Mitarbeitenden genutzt werden können. Informationen dazu erhalten Sie unter: https://www.hf.uni-koeln.de/40040. Wenn Sie (Lehramts-)Studierende sind, nehmen Sie gerne Kontakt zu zfl-digitalelehre@uni-koeln.de auf. Im ZfL Köln bieten wir Ihnen die Möglichkeit, professionelle Videos auch mit konzeptioneller Unterstützung zu erstellen. Schreiben Sie uns einfach an.
Qualität & Auflösung
Hier sind alle Optionen von Videoformaten zu finden: https://www.canva.com/de_de/video-editor/
Benutzeroberfläche
Hier befinden sich auch zwei Bildsuchportale, wovon bitte nur Pexels genutzt werden soll. Pixabay bitte aufgrund der unsicheren Rechtslage nicht benutzen!
Des Weiteren lassen sich im linken Menü folgende Punkte finden (die Reihenfolge der Punkte kann in Canva aufgrund von Überarbeitungen und Erweiterungen aber auch wieder anders ausfallen):
- Design (hier sind Vorlagen von Canva zu verschiedenen Themen und der Stil der ZfL-Marke zu finden: Schriften und Farben (eventuell erst auf den Button „ausprobieren“ klicken))
- Elemente (hier kann man verschiedene Grafiken, Linien und Formen, gifs, Fotos, Videos, Diagramme, Tabellen, Rahmen, Audios etc. finden)
- Uploads (für Bilder, Videos und Audios) und man kann sich selbst aufnehmen (-> jedoch schlechtere Qualität, da der Laptop Ihre Stimme aufnimmt)
- Text (hier sind die ZfL-Schriften)
- Projekte (hier können Sie alle Ordner des ZfLs sehen)
- Apps
Unter diesem Punkt verbergen sich viele weitere Optionen für Menüpunkte: Wenn Sie diese Punkte auswählen, werden sie automatisch in Ihrem Menü über dem Punkt „Apps“ angezeigt.
Sie können diese zusätzlichen Apps auch wieder aus Ihrem Menü entfernen, wenn Sie sich in dem Menüpunkt befinden und auf das x klicken.

Sie können zwischen folgenden Apps wählen (Canva erweitert das Angebot immer wieder):
- Audio
- Videos
- Hintergrund (Hintergrundgrafiken, -farben, -verläufe, auch ZfL-Farben)
- Diagramme
- Logos (Hier befinden sich alle Logos vom ZfL. Daher sollten Sie diesen Punkt gerne in Ihr Menü aufnehmen.)
- Fotos
- mehrere Daten hinzufügen
- QR-Code
- Pexels (Bilddatenbank)
- und weitere Tools, wie z. B. Bitmoji
- Pixabay (bitte nicht nutzen!)

Bitte Pixabay nicht nutzen, da die Bildrechte nicht klar genug sind!

Die oben aufgeführten Punkte sind nur die Menüpunkte für eine Videoproduktion. Für andere Designs (Plakate, Dokumente etc.) werden zum Teil andere Menükombinationen angezeigt.
Wie füge ich meine Elemente ein?
Grundsätzlich lassen sich alle Elemente aus dem linken Menü einfach auf die weiße Bildschirmfläche ziehen.
So sieht es aus, wenn der Punkt „Elemente“ im Menü ausgewählt wurde (der Punkt „Elemente“ erscheint weiß, wenn er ausgewählt wurde, die anderen Symbole haben eine geringere Deckkraft):

Innerhalb des Sliders dieses Menüs kann nach oben und unten gescrollt werden. Unter dem Menüpunkt „Uploads“ können auch per Drag-and-Drop Audios, Videos oder Grafiken hochgeladen werden, die innerhalb des Videos vorkommen sollen. Die hochgeladenen Medien können – so wie alle anderen Elemente aus dem Menüpunkt „Elemente“ – auch wieder durch Drag-and-Drop auf die „Videoleinwand“ gezogen werden.
Mit der Zeitachse unterhalb der Videofläche lassen sich einzelne Videoelemente schneiden und zeitlich anpassen. Dies geschieht, in dem Sie die Ränder der Videoelemente gedrückt halten und diese nach links oder rechts verschieben:

Die obere Ebene der Zeitachse beinhaltet alle bildlichen Elemente mit den Videoabschnitten, die Ebene darunter besteht aus Audiospuren. Im Folgenden wird auf die Bearbeitung der Audiospuren eingegangen.
Video uploaden und schneiden
Wenn Sie mehrere Videos hintereinander in das Videoprojekt ziehen möchten, fügen Sie im Zeitstrahl eine neue Seite ein und ziehen dann Ihr Video an diese Stelle im Zeitstrahl. Diese beiden Videos können Sie damit zu einem Video zusammenfügen. Wenn Sie Ihre Maus zwischen diesen Videos im Zeitstrahl halten, erscheinen zwei Symbole. Mit dem unteren Symbol können Sie einen Übergang definieren zwischen diesen beiden Videos, damit sie ineinander geblendet werden. Wenn Sie auf das Symbol mit der Maus klicken, erscheinen mögliche Übergänge, wie bspw. „Kreiswischer“ oder „Gleiten“.
Audio herauslösen und bearbeiten
Um das Audio vom Video zu trennen, klicken Sie mit der rechten Maustaste auf das Video und wählen Sie den Menüpunkt „Audio extrahieren“ aus. Sie bekommen dann eine violette Audiospur unterhalb des Videos im Zeitstrahl angezeigt. Diese Audiospur kann auch bearbeitet werden, in dem zum Beispiel die Lautstärke hochgesetzt wird oder das Audio ein- und ausgefadet wird, d.h. es startet am Anfang leise und wird am Ende wieder leiser. Diese Bearbeitungsfunktionen werden per Rechtsklick auf die violette Audiospur sichtbar.
Weitere Informationen zu Audiospuren & Aufnehmen finden Sie in der nächsten Schritt-für-Schritt-Anleitung.
Speichern & Downloaden
Nein, die Designs werden regelmäßig während Ihrer Bearbeitung automatisch in Ihrem Canva-Account gespeichert.
Sind Sie zufrieden mit Ihrem Design?
Dann laden Sie das Video als mp4-Datei, gif, PDF, png oder jpg herunter.
Wenn Sie ein Design herunterladen möchten, könnt ihr dies auf zwei Wegen tun:
- Wenn Sie sich im Design befinden oder
- in der Voransicht
1. Im Design:
Dazu klicken Sie einfach oben rechts auf „Teilen“ und anschließend auf „Download“. Dann können Sie im nächsten Schritt auswählen, in welchem Format Sie Ihr Design herunterladen möchten (mp4, jpg oder als PDF) und der Download beginnt.

2. In der Voransicht:
In der Voransicht klicken Sie einfach auf die drei Punkte oben rechts im Design und anschließend auf „Download“. Im nächsten Schritt haben Sie auch wieder die Auswahl des Formats, der Größe etc.

1.3 Erstellung eines neuen Videos in Canva
Sie können aber auch ein Video komplett in Canva erstellen ohne vorher ein Video aufgenommen zu haben.
Audiospuren & Aufnehmen
Dabei kann ein Video auch nur anhand von Texten oder Bildern – ohne zusätzliche Erklärungen per Audio – erstellt werden. (Es hängt von der Komplexität Ihres Videos ab.) Oftmals kann es aber auch hilfreich sein, eine Erklärstimme einzuspielen.
Eine weitere Möglichkeit besteht darin, ein Video von sich einzubinden (z. B. mit Hilfe von Rahmen). Dies wird jedoch nicht in den Audiospuren angezeigt.

Im oberen Screenshot sind die Audios die langen dünnen Linien in violett und blau.
Audiospuren werden jedoch erst dann sichtbar, wenn auch mindestens ein Audio hinzugefügt wurde.
Schieben Sie dazu einfach die benötigten Audios per Drag-and-Drop von Ihren „Uploads“ oder vom Menüpunkt „Audio“ (hier ist aber nur eine begrenzte Auswahl verfügbar) auf Ihre „Videoleinwand“ oder in die Audiospur an eine bestimmte Stelle. Dabei können die Audios einzeln nacheinander ohne Überschneidungen in der gleichen Spur oder auch sich überschneidend untereinander angeordnet werden.
 Wenn Sie ein Video mit Ton hochladen, können Sie den Ton dieses Videos nicht getrennt in Canva bearbeiten, da dieser zum Videoelement gehört. Dies ist auch der Grund dafür, dass keine Audiospur unter Ihren Videos aufgeführt wird.
Wenn Sie ein Video mit Ton hochladen, können Sie den Ton dieses Videos nicht getrennt in Canva bearbeiten, da dieser zum Videoelement gehört. Dies ist auch der Grund dafür, dass keine Audiospur unter Ihren Videos aufgeführt wird.
Empfehlungen:
1. Daher empfehlen wir für Erklärvideos, einzelne Audiospuren für das gesamte Video aufzunehmen, die anschließend Ihrem Videoprojekt hinzugefügt werden. So können Sie Ihre Audios beliebig schneiden und verändern.
2. Eine weitere Empfehlung besteht darin, lieber mehrere kürzere Audioabschnitte für Ihr Video aufzunehmen, sodass Sie diese Audios flexibler bearbeiten können. So ist es auch einfacher, mögliche Versprecher neu aufzunehmen und die Audios an diesen Stellen zu ersetzen.
Es kommt natürlich auch auf die Länge Ihres Projektes an: Wenn es ein kürzeres Video wird, dann reichen auch weniger Spuren oder auch nur eine Audiospur.
Wenn Sie die Audiospuren bearbeiten möchten, klicken Sie auf eine der vorhandenen Audiospuren. Anschließend werden die Audiospuren vergrößert angezeigt, sodass Sie diese beliebig bearbeiten können. Sie lassen sich – genauso wie die Videoabschnitte in der oberen Ebene – verschieben, verlängern oder verkürzen.
Hier sehen Sie, wie es aussieht, wenn man auf eine der Audiospuren klickt:

Hier werden die dünneren Linien zu größeren und breiteren Balken und der Audioverlauf wird innerhalb dieser Balken sichtbar.
Was ist, wenn das Musikstück für das Video nicht lang genug ist?
Eventuell muss das Musikstück verlängert werden, wenn Ihr Video länger als das Musikstück geht.
An dieser Stelle können Sie versuchen zu „tricksen“, indem Sie das gleiche Musikstück eine Spur darunter an einer identischen Stelle (z. B. im Refrain) anordnen. Der Rest des kürzeren oberen Stückes wird abgeschnitten. Das gleiche Stück wiederholt sich also zu einem früheren Zeitpunkt und so wird das Musikstück verlängert.
Zudem können Sie auch die Lautstärke Ihrer Audios anpassen. Dies ist besonders empfehlenswert bei einer zusätzlichen Hintergrundmusik, denn diese sollte nicht die Erklärstimme übertönen und daher leiser gestellt werden.
Die Lautstärke stellen Sie ein, indem Sie eine Audiospur auswählen und dann auf die drei kleinen Punkte am Ende der Audiospur klicken:

Anschließend öffnet sich ein Menü mit den Optionen:
- Anpassen (hier können Sie das Audio individuell verschieben)
- Audioeffekte (Einstellen der Effekte „Einblenden“ und „Ausblenden“ des Audios)
- Lautstärke (Einstellung der Laustärke in Prozent)
- Audio teilen (Aufteilen des Audios)
- Track duplizieren (das Audio wird daneben dupliziert)
- Track löschen (das Audio wird gelöscht)

Nun klicken Sie auf „Lautstärke“. Anschließen erscheint ein Regler, um die Lautstärke einzustellen.
Leider ist es nur möglich, eine Einstellung für das komplette Audio zu übernehmen und nicht bestimmte Parts leiser oder lauter zu gestalten.

Tipps zum Aufnehmen
Bearbeitung der Videos in Abschnitten
Tipps zum Verrücken von Elementen in den Vorder- oder Hintergrund
Um Elemente in den Vordergrund zu verschieben, kann man alles ausschneiden (mit strg+x) und wieder einfügen (mit strg+v). Das zuletzt eingefügte Element befindet sich nun in der obersten Ebene und kann andere Elemente verdecken.
Speichern & Downloaden
Nein, die Designs werden regelmäßig während Ihrer Bearbeitung automatisch in Ihrem Canva-Account gespeichert.
Sind Sie zufrieden mit Ihrem Design?
Dann laden Sie das Video als mp4-Datei, gif, PDF, png oder jpg herunter.
Wenn Sie ein Design herunterladen möchten, könnt ihr dies auf zwei Wegen tun:
- Wenn Sie sich im Design befinden oder
- in der Voransicht
1. Im Design:
Dazu klicken Sie einfach oben rechts auf „Teilen“ und anschließend auf „Download“. Dann können Sie im nächsten Schritt auswählen, in welchem Format Sie Ihr Design herunterladen möchten (mp4, jpg oder als PDF) und der Download beginnt.

2. In der Voransicht:
In der Voransicht klicken Sie einfach auf die drei Punkte oben rechts im Design und anschließend auf „Download“. Im nächsten Schritt haben Sie auch wieder die Auswahl des Formats, der Größe etc.

1.4 Erstellung von Animationen in Canva
Machen Sie Ihr Video mit den vielen Funktionen der Animationen noch dynamischer!
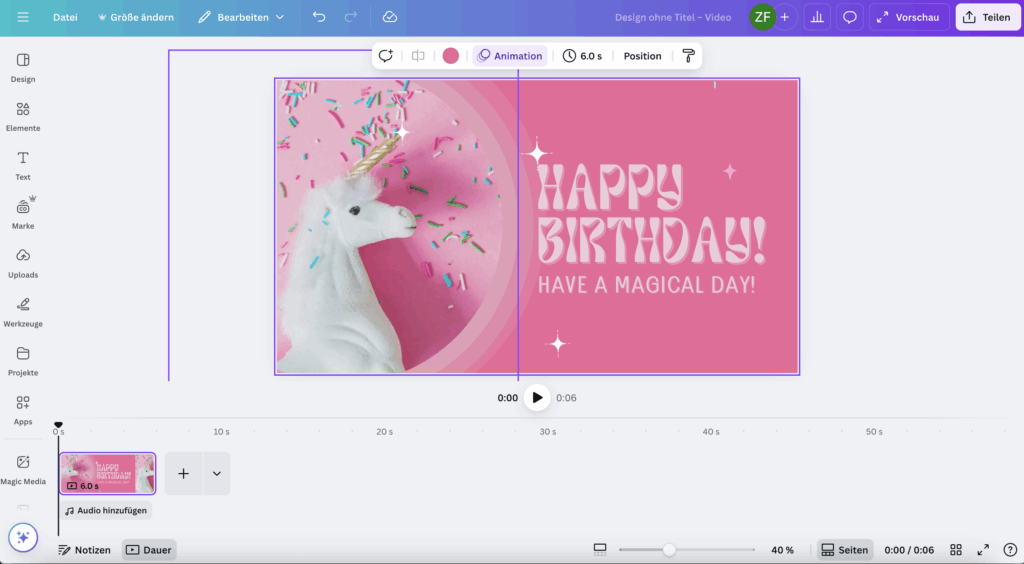
Um Ihr Video zu animieren, benötigen Sie zunächst das Design „Video“ und in Ihrem Video müssen bereits Inhalte enthalten sein. Zum ersten Ausprobieren können Sie eine Vorlage verwenden.
![]()

Klicken Sie dann ein Element im Bearbeitungsfenster einfach an und geht oben rechts auf „Animation“.
Anschließend öffnet sich links neben dem Bearbeitungsfenster ein Untermenü zu allen Animationseinstellungen.
Hier können Sie nun Text- oder Elementeanimationen sowie Seitenanimationen einstellen.
Textanimationen/Elementeanimation
Wenn Sie den Text animieren möchten, können Sie einstellen, wie der Text ein- und ausgeblendet werden soll. Zudem können Sie die Geschwindigkeit und den Schreibstil einstellen und auswählen, ob die Animation am Anfang, am Ende oder für beides übernommen werden soll. Die Animation selbst können Sie auch hier wieder löschen.
Wenn Sie sich nicht direkt für eine Variante entscheiden können, gehen Sie mit der Maus einfach über die verschiedenen Optionen. Sie werden immer automatisch im Fenster als Vorschau angezeigt, damit Sie sehen, wie die Animationen wirken.

Wenn Sie einzelne Elemente animieren möchten, erscheinen anstatt der Textanimation die Elementeanimation: Hier können Sie zwischen Schweben, Schwenken oder Einblenden wählen sowie auswählen, ob diese zu Beginn, am Ende oder zu beiden Zeitpunkten stattfinden soll.
Darüber hinaus können Sie die Geschwindigkeit und weitere Animationseffekte einstellen. Ganz unten können Sie auch für vorher markierte und ausgewählte Elemente die Animation löschen, sodass keine Animation stattfindet.

Seitenanimationen
Hier könnt ihr auch mit der Maus über die verschiedenen Varianten gehen und euch schließlich für eine Seitenanimation entscheiden. Mit den Seitenanimationen werden jedoch die Einzelanimationen (Text- und Elementeanimationen) überschrieben. Achtet also darauf, was ihr animieren möchtet.
Wenn ihr bestimmte Bereiche über mehrere Seiten nicht animieren möchtet, wie z. B. Hintergrundgrafiken, geht wie folgt vor:
1.) Wenn diese Elemente noch keine Animationen besitzen:
Diese Elemente könnt ihr einzeln im Bearbeitungsmodus (shift-Taste gedrückt lassen) auswählen und kopieren (mit strg+c) und anschließend in den nächsten Designabschnitt einfügen (strg+v). Sie werden dann automatisch an der gleichen Stelle wieder eingefügt. Ihr könnt für diese Elemente die Animation dann einfach auslassen.
2.) Wenn im Vorfeld eine Seitenanimation für diese Elemente angelegt wurde:
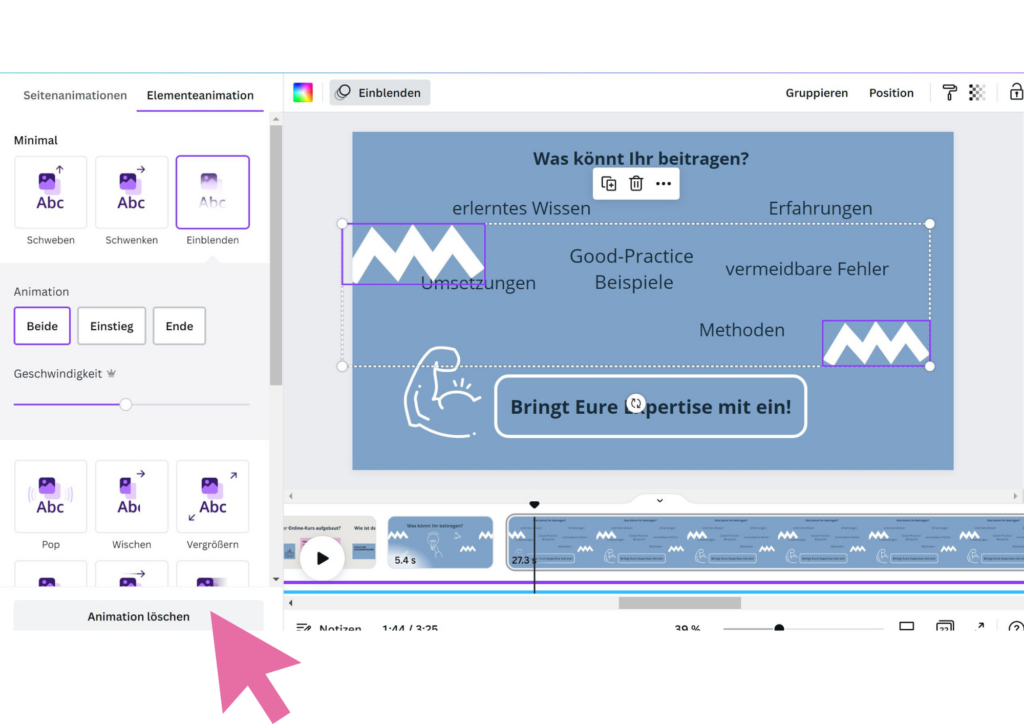
Wählt in diesem Fall wieder nur die einzelnen Elemente aus, die nicht animiert werden sollen (shift-Taste gedrückt lassen) und löscht die Animation dieser Elemente. Dafür klickt ihr im linken Menü ganz unten auf „Animation löschen“, wie es auch in der folgenden Abbildung deutlich wird:
3.) Wenn Übergangsanimationen zwischen den Seiten bestehen:
Des Weiteren könnt ihr bestehende Übergangsanimationen löschen, sodass die Hintergrundgrafiken nahtlos von einem Abschnitt in den nächsten übergehen können. Die Übergangsanimationen werden noch in Punkt 6.4 „Übergänge zwischen Abschnitten“ ausführlich erläutert. Dort könnt ihr auch konkret nachlesen, wie diese zu löschen sind.
Gerade für Hintergründe empfiehlt es sich, dass diese konstant bleiben, damit nicht zu viel Unruhe entsteht. Wählt dafür bei den Übergangsanimationen einfach „keine“ aus, so wie es in 6.4 beschrieben wird.
Als Beispiel für einen ruhigen Hintergrund könnt ihr euch das Video „Die digitale Übermittlung“ von Max anschauen (https://www.youtube.com/watch?v=dmBvHqQMXTw) und dies als Vorlage verwenden. Die Vorlage findet ihr unter „Projekt“ und dann im Teamordner „T_Team Beratung“.
Macht bitte davon eine Kopie und verwendet diese für eure eigenen Projekte. So wird sichergestellt, dass nichts überschrieben wird.
Animieren von Elementen innerhalb eines Abschnitts
Übergänge zwischen Abschnitten
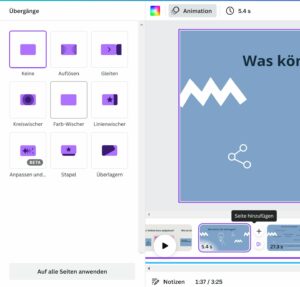
Hier sehen Sie, dass Sie auf das Element mit dem Dreieck klicken müssen:

Und hier sehen Sie die verschiedenen Übergangsanimationen:

Zwei wichtige Optionen bei den Übergangsanimationen sind hervorzuheben:
1. Option „keine“:
Es ist auch möglich, die Option „keine“ für die Übergänge auszuwählen, wenn Sie keinen Übergang in diesem Bereich möchten.
2. Option „Auf allen Seiten anwenden“:
Ganz unten im Menü besteht auch die Option, mit einem Klick auf den Button „Auf alle Seiten anwenden“ den ausgewählten Übergang für alle Seiten des Videos zu übernehmen.
1.5 Die Arbeit mit Vorlagen
Canva bietet Vorlagen für Schaubilder, Videos oder Grafiken, die dann nur noch farblich angepasst werden müssen. Das erleichtert die Arbeit und bietet Inspiration.
Canva-Vorlagen

ZfL-Vorlagen
Allgemeines
Vorlagen vom ZfL können uns die Arbeit erheblich erleichtern. Wir können zum einen Designs von anderen Mitarbeiter*innen des ZfLs nutzen. Zum anderen können uns diese Designs auch inspirieren.
Spezifische ZfL-Vorlagen sind immer in den Teamordnern vorhanden unter „T_“ und der entsprechende Teamname.
Markenvorlagen sind wichtige Vorlagen, die ihr auch unter „Projekte“ und dann unter „Markenvorlagen“ findet. Schaut euch gerne anfangs einmal um in Canva.
Intro und Outro für Videos vom ZfL
Damit die Videos des ZfLs ein einheitliches Erscheinungsbild haben, wurden ein Intro und ein Outro erstellt.
Wo finde ich das Intro- und das Outro-Video?
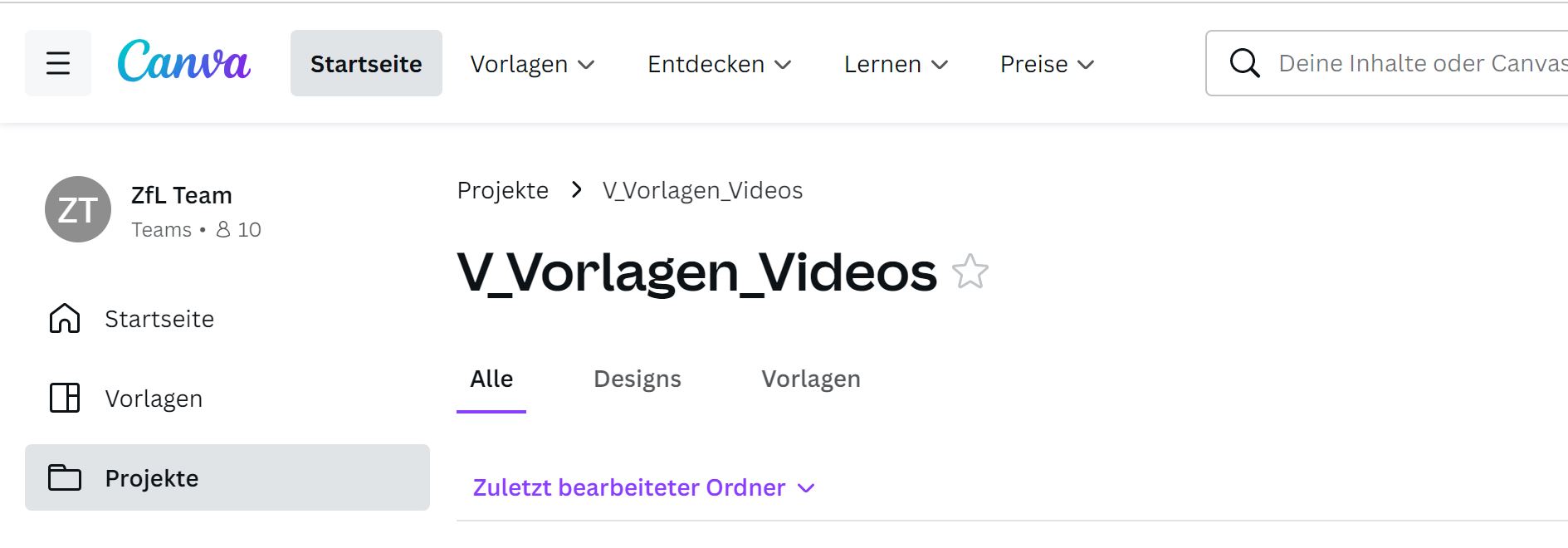
Ihr findet diese zwei Videovorlagen unter dem Punkt „Projekte“ (links in der Hauptnavigation) und anschließend im Ordner „V_Vorlagen_Videos“. Innerhalb dieses Ordners findet ihr auch den Punkt „Markenvorlagen“ (dafür weiter nach unten scrollen).
 Die zwei Videos findet ihr auch unter dem Menüpunkt „Projekte“ im separaten Ordner „Markenvorlagen“.
Die zwei Videos findet ihr auch unter dem Menüpunkt „Projekte“ im separaten Ordner „Markenvorlagen“.
Am einfachsten ist es, wenn ihr die zwei kurzen Videos als mp4 speichert.
Der Grund dafür liegt in Canva: Es ist sehr umständlich, mehrere Elemente aus einer Vorlage (Bild und Ton) gleichzeitig zu kopieren und in ein anderes Projekt zu überführen.
Daher im Folgenden eine kleine Schritt-für-Schritt-Anleitung für euch:
Die Vorlagen könnt ihr erst nutzen, wenn ihr beide Videos als mp4-Datei gedownloadet habt.
Dafür klickt ihr auf die drei kleinen Punkte (entstehen beim Mouseover über der Vorlage) und anschließend klickt ihr auf „Download“.
Danach ladet ihr diese zwei Videos unter „Uploads“ als ganze Datei hoch. So bleiben sie in eurem Team-Upload-Speicher und ihr könnt sie wieder für andere Videoprojekte nutzen.
Dann fügt ihr nur noch die zwei Videos zu eurem Projekt hinzu: Das eine Video (Intro) an den Anfang und das andere Video (Outro) an das Ende eures Clips.
Erfahrungen zeigen, dass es einfacher ist, ein neues Projekt zu erstellen, dann das Intro und Outro als erstes einzufügen und abschließend in die Mitte euren Clip hinzuzufügen.
1.6 Hinweise zur Audio-Bearbeitung & Musikbibliothek von YouTube
Unterlegen Sie Ihr Video mit Musik aus der kostenlosen Musikbibliothek von Canva oder fügen Sie Musik aus der kostenlosen Bibliothek von YouTube hinzu (https://studio.youtube.com/channel/UC0OqOzwDCcd10St5XmghPuA/music).
Hier kurz die wichtigsten Infos zusammengefasst:
- Grundsätzlich können Sie die Audios (genauso wie die Bildabschnitte) verlängern oder verkürzen.
- Gehen Sie dazu mit Ihrer Maus einfach an den Anfang oder an das Ende. Dann erscheinen die entsprechenden Zeichen, sodass Sie das Video entlang der Zeitleiste ziehen können.

Falls Sie ein sehr langes Video haben, kann es sein, dass im Bearbeitungsmodus vor allem die Audios von der Qualität her nachlassen, denn Canva braucht viel Speicherplatz. Wenn Sie das Video jedoch downloaden, sollte die Qualität besser sein.
1.7 Shortcuts
Folgende Tastenkombinationen erleichtern das Arbeiten mit Canva:
- Kopieren: strg+c
- Einfügen: strg+v
- Gleichmäßiges Vergrößern und Verkleinern: alt + Verkleinern oder Vergrößern
- Rückgängig: strg+z
- Wiederherstellen: strg+y
- Alles auswählen: strg+a
- Elemente gruppieren: strg+g
- Video abspielen/anhalten: LEERTASTE
1.8 Tutorials
Wenn Sie in den folgenden Untermenüs auf die Videos klicken oder tippen, werden externe Inhalte von YouTube angezeigt und es gelten die Datenschutzbestimmungen von YouTube.
Ein Beispiel einer kurzen Animation mit integriertem Video:
Weitere Möglichkeiten in und Erklärungen für Canva

Weitere Tools zum Schneiden von Videos
Website: https://www.animaker.de/
Nutzungsmöglichkeiten: Figurenanimation mit vielen Möglichkeiten im Charakterdesign und in vorprogrammierten Bewegungen (Smartmove) der Figuren oder der Gegenstände; mit automatischer Lippensynchronisation; Teamarbeit; Erstellen von kurzen Videos und GIFs sowie Präsentationen und längeren Animationsvideos
- Weitere Infos zu den Nutzungsmöglichkeiten: https://www.animaker.de/features
- Tutorials: https://www.animaker.de/tutorials
- Leistungen und Preise: https://app.animaker.com/pricing?language=de
- Lippensynchronisation: https://support.animaker.com/en/articles/3595043-how-do-i-use-voiceover-lip-sync-in-animaker
Website: https://videomaker.simpleshow.com/de/
Nutzungsmöglichkeiten: für Einsteiger*innen geeignet mit einer klaren Reihenfolge zum Erstellen eines Videos
Weitere Hinweise: kostenlos für Bildungseinrichtungen oder Student*innen und Mitarbeiter*innen der Universität, dafür Einreichung von Uniunterlagen erforderlich; derzeit ist die Classroom-Version aktiv, die man immer 1x im Jahr neu beantragen muss und neue Unterlagen müssen als Bestätigung verschickt werden
Ein professionelles kostenloses Videoprogramm mit vielen Möglichkeiten im Videoschnitt; genaues Bearbeiten der Ebenen und der Farben; unendlich viele Bild- und Audiospuren; vielfältigste Möglichkeiten in allen Bereichen –> daher eignet es sich auch dafür, kürzere generierte Klips final zusammenzuschneiden; keine Wasserzeichen; sehr gute Auflösung je nach Qualität der eingesetzten Bilder; es gibt kaum etwas, was man nicht einstellen kann
Link zum Download des Programms: https://www.blackmagicdesign.com/at/products/davinciresolve/
2. KI – Bild- und Texterstellung, Beschreibungen oder Aufgabenerstellung automatisiert erstellen lassen
Bilder, Quizzes und Videos können auch mit Unterstützung durch künstliche Intelligenz (KI) erstellt werden. Dadurch kann Arbeitszeit für die manuelle Erstellung gespart werden, die in die Überprüfung und Optimierung der automatisiert erstellten Inhalte gesteckt werden kann.
2.1 Texterstellung mit KI
Texte können mit Prompts, d.h. mit kurzen oder auch längeren und dadurch spezifischeren Eingaben, durch KI erstellt werden. Je genauer ein Prompt ist, desto besser sind die Ergebnisse. Es gibt unterschiedliche Leitfäden, wie Prompts erstellt werden können. In dem folgenden Aufklappelement ist eine Auswahl gesammelt.
Promptsheet für Lehrer*innen entwickelt von der Realschule Calberlah

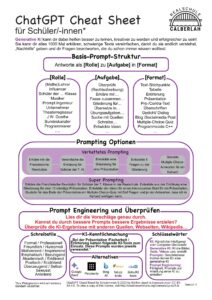
Promptsheet für Schüler*innen entwickelt von der Realschule Calberlah

Promptstrategien TH Köln
Beispieltools
-
Datenschutzkonforme Tools
KI-Tool für Studierende und Mitarbeitende von Universitäten: https://chat-ai.academiccloud.de/
- ChatGPT
- DeepL Write
Lernmodule des ZfL der Uni Köln zu KI am Beispiel von ChatGPT
2.2 Bilderstellung mit KI
Auch Bilder können KI generiert werden. Aus Textbeschreibungen (Prompts) erzielen diese Tools in Sekunden visuelle Inhalte. In diesem Bereich gibt es aber noch größere Schwierigkeiten, gewünschte Ergebnisse zu erzielen, die nicht direkt als KI generiert erkennbar sind. Die Qualität der Ergebnisse hat sich dabei aber bereits seit dem Start des KI-Booms Ende 2022 deutlich verbessert. Die Tools erzeugen beispielsweise realistischere Darstellungen von Händen und Gesichtern und können sogar leserliche Texte in Bildern generieren.
Beispieltools
2.3 KI im wissenschaftlichen Arbeiten nutzen
Die KI-Tools bieten das Potenzial, jeden Aspekt des wissenschaftlichen Arbeitsprozesses zu optimieren – von der anfänglichen Recherche bis zum abschließenden Schreibprozess. Sie können die Themenfindung, Recherche und Textüberarbeitung unterstützen und beschleunigen. Sie können die Textqualität durch stilistische Anpassungen verbessern. Sie können aber auch unzuverlässig sein; die Bewertung der Qualität der Ergebnisse obliegt dem Nutzenden des Tools.
Beispieltools
2.4 Alternativtexte für Bilder und Videos erstellen
Alternativtexte sind für Barrierefreiheit im Internet besonders wichtig, da diese sehbehinderten Benutzern, die auf Bildschirmleseprogramme angewiesen sind, eine Textbeschreibung des Bildinhalts bietet. Er hilft Suchmaschinen auch dabei, Bilder besser zu verstehen und zu indizieren, was die SEO einer Website verbessert. KI-Alternativtextgeneratoren analysieren die Merkmale eines Bildes wie Objekte, Gesichter, Farben und Szenen und generieren dann menschenähnliche Beschreibungen des Bildes, also einen prägnanten und präzisen Alternativtext, der die wesentlichen Informationen des Bildes vermittelt.
Beispieltools
- Creati.ai
Bei dem Tool Creati.ai klicken Sie einfach mit der rechten Maustaste auf ein beliebiges Bild und wählen Sie ‚Alternativtext generieren‘, um die Barrierefreiheit und SEO mühelos zu verbessern. - AltText.ai
- Ahrefs
2.5 Untertitel erstellen für Videos
Untertitel sind wie Alternativtexte ein wichtiges Mittel, um Barrierefreiheit für Ihre Inhalte zu erreichen. Untertitel helfen hörgeschädigten Menschen, Ihre Videos zu verstehen, können aber auch hilfreich sein für Situationen im Hörsaal, in der Bahn o.ä.. Auch Sprachbarrieren können mit Untertiteln leichter überwunden werden.
Wenn Sie in einem Video, welches Sie in H5P integrieren möchten, Untertitel einfügen möchten, finden Sie in der folgenden Liste eine Anleitung.
Beispieltools
- YouTube
YouTube ermöglicht eine automatisierte Untertitelung von Videos. Wie diese Funktion aktiviert werden kann, erfahren Sie unter diesem Link.
- Happyscribe
- Flexclip
- Reccloud
Video als Interactive Video in H5P
- H5P als Plugin in einer Lernplattform oder über EinstiegH5P öffnen
- H5P-Inhalt erstellen
- Inhaltstyp „Interactive Video“ auswählen
- Video in das H5P-Lernmodul hochladen
- Untertitel mit Hilfe eines der oberen Tools erzeugen lassen
- Untertitel mit Hilfe eines Editors anpassen (Grammatik, Füllwörter dezimieren, Begrifflichkeiten richtig darstellen, Sie Groß- und Kleinschreibung, gendern)–> dabei Zeiten lassen
Bei Rechtsklick auf die Untertiteldatei und Aufruf des Menüs „Öffnen mit“ werden die verfügbaren Editoren auf Ihrem Rechner angezeigt. - Mit einem Konverter (bspw. https://de.editingtools.io/subtitles/) aus der srt-Datei eine vtt-Datei konvertieren
- vtt Datei in Interactive Video als Textspur einfügen (Sprache auswählen)
- Sprungmarken als Lesezeichen setzen und ggf. Links oder Quizfragen einbinden
- Interactive Video in das Lernmodul einbinden
2.6 Übersichtsgrafiken und Texte erstellen
Das Tool Napkin wandelt Ihren Text in Bilder um, damit Sie Ihre Ideen schnell und effektiv weitergeben können.
Beispieltool
2.7 Quizerstellung und andere Prompts für H5P-Inhaltstyp-Erstellung
Fragen machen Lernmodule interaktiv, benötigen aber viel Zeit in der Erstellung.
Quizfragen können aber auch mit KI-Unterstützung generiert werden, so dass eine Zeitersparnis erreicht werden kann.
Die folgenden Beispiele zeigen Promptbeispiele für die Generierung von Fragen, die bspw. direkt in H5P eingefügt werden können.
Um die Prompts zu nutzen, bieten die meisten Inhaltstypen in H5P die Option „Als Text eingeben“. Durch Copy und Paste kann mit der Textvorlage sehr schnell eine Frage oder ein komplettes QuestionSet erstellt werden.
Prompts zur Erstellung von H5P Inhaltstypen
ZUM

Bei Fragen oder Anregungen zu weiteren Tipps und Tricks schreiben Sie gerne an: zfl-digitalelehre@uni-koeln.de


