7 – Vectr: Grafiken online erstellen
Wie können wir helfen?
1 Einleitung
Die Website vectr.com bietet sich an, um Infografiken oder kleine Grafiken mit wenig Text (in SVG, PNG oder JPG) zu erzeugen, beispielsweise für Branching Scenarios. Vectr ist ein reines Online-Tool, daher ist kein Download eines Designprogramms notwendig. Das Programm sichert automatisch ihre Arbeitsschritte. Es ist möglich kollaborativ an Grafiken zu arbeiten.
Durch ein Update hat sich das Design in Vectr etwas verändert. Die Funktionen sind aber unverändert.
2 Datei neu erstellen
Wenn Sie eine neue Datei erstellen möchten, klicken Sie oben links auf den blauen Button „Create File„. Anschließend öffnet sich eine neue leere Datei, die Sie bearbeiten können. Wenn Sie wieder zurück in das Menü gehen, können Sie Ihrer Datei einen Namen geben. Beachten Sie dabei das unter 2.1.4 Datei umbenennen erläuterte Schema zur Benennung von Dateien.


3 Texte und Formen einfügen
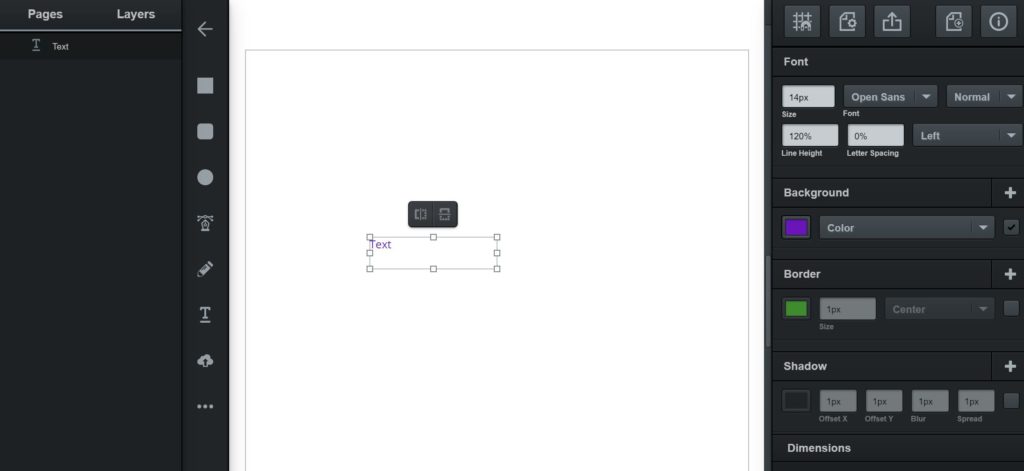
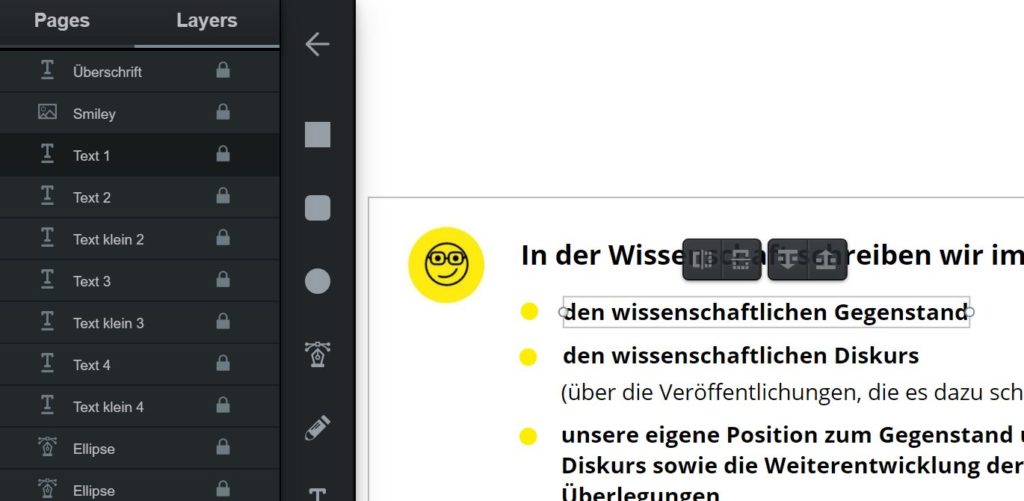
Die Bedienung ist sehr intuitiv. Links neben dem Bearbeitungsfenster unter dem „Zurück-Pfeil“ befinden sich alle wichtigen Werkzeuge. Diese sind von oben nach unten angeordnet, um z.B. Formen oder Texte einzufügen.
Um die Übersicht dieses Wiki-Artikels einzuhalten wird nur auf Text und Formelemente eingegangen, bei weiteren Informationen schauen Sie sich bitte weitere Hilfen und Tutorials unter dem Informations-Icon an (siehe Kapitel 6 Weitere Tutorials und Hilfen).
Rechts neben dem Bearbeitungsfenster öffnen sich weitere Optionen, wenn Sie unter „Layer“ das entsprechende Element auswählen.
Hinweis: Nutzen Sie bitte die Schrift „Open Sans“ für Grafiken mit Textelementen, die für die Digilehre-Website erstellt werden sollen.
Um Text hinzuzufügen, klicken Sie zunächst auf das T im linken Spaltenmenü und dann in da Grafikfeld.

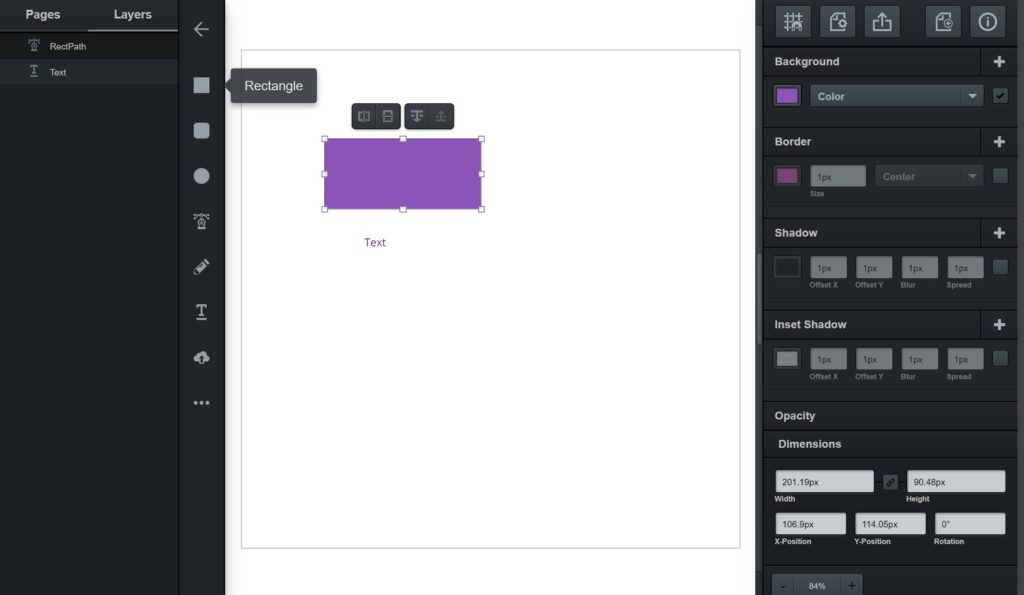
Um Formen einzufügen, wählen Sie beispielsweise das Rechteck im linken Werkzeugmenü und ziehen Sie ein Rechteck auf die Arbeitsfläche. Auch bei diesem Tool öffnet sich ein weiteres Bearbeitungsfenster auf der rechten Seite.

Hinweis: Als Grundlage wird empfohlen ein weißes Rechteck als Hintergrund einzufügen. Bei neu erstellen Dateien müssen alle Elemente selbst eingefügt werden, daher wird empfohlen eine der Vorlagen zu verwenden.
4 Vorlagen bearbeiten
In den Vorlagen befinden sich bereits alle Elemente, die Sie für die Infobilder benötigen.
Alle Elemente sind unter „Layers“ aus Sicherheitsgründen gesperrt, sodass Sie nicht ungewollt Elemente verschieben können.
4.1 Elemente auswählen und entsperren
Wenn Sie unter „Layers“ auf die Elemente klicken, erscheint kurz darauf ein Rahmen um das ausgewählte Element im Ansichtsfenster, sodass Sie erkennen können, um welches Element es sich handelt. Zur Übersicht wurden die Elemente sinnvoll benannt „Text 1, Text 2 .. etc.“

Um neuen Text einzufügen, entsperren Sie das gewünschte Element mit einem Klick auf das „Schloss-Symbol“. Die folgende Abbildung zeigt, dass das Schloss bei „Text 1“ nicht aktiviert ist.

Nun können Sie individuell Ihre Textbausteine in bestehende Textelemente einfügen.
4.2 Elemente unsichtbar schalten
Im nebenstehenden „Augen-Symbol“ können Sie Elemente unsichtbar schalten.

4.3 Weitere hilfreiche Funktionen kompakt
- Löschen: Mit einem Rechtsklick können Sie Elemente löschen.
- Zurücksetzten: Mit dem gängigen Shortcut STRG + Z können Sie Bearbeitungsschritte zurücksetzten.
- Ausrichten mit Hilfslinien: Beim Verschieben von Elementen erscheinen automatisch Linien, die Ihnen helfen, Elemente in einer geraden Linie auszurichten.
Beim Ausrichten gilt zusätzlich Folgendes zu beachten: Gleiche Abstände sind in der Gestaltung sehr wichtig. Um Elemente zu verschieben, können Sie die Pfeiltasten oder auch die Maus benutzen.
Um detailliert in gleich großen Schritten verschieben zu können, nutzen Sie dafür die Shift Taste in Kombination mit den Pfeiltasten, dadurch können Sie Elemente in 10er Schritten verschieben. Hier können Sie z.B. immer in gleich großen Schritten die Abstände zählen.
- In den Vorlagen finden Sie zwei Aufzähloptionen vor:
Ellipsen/bzw. Aufzählzeichen oder Zahlen. Beide Elemente befinden sich in allen Vorlagen, diese können Sie nach Belieben einsetzten. Wir empfehlen bei mehreren Unterpunkten die gelben Aufzählzeichen zu benutzen.
5 Dateien exportieren
Um das finale Ergebnis zu exportieren klicken Sie in der rechten Navigation auf das dritte Icon von links.

Nun öffnet sich ein finales Exportfenster, womit Sie unter anderem:
- die Breite und Höhe des zu exportierenden Elements einstellen können
- das Format (svg, png oder jpg) auswählen können
- die fertige Grafik downloaden können

6 Weitere Tutorials und Hilfen
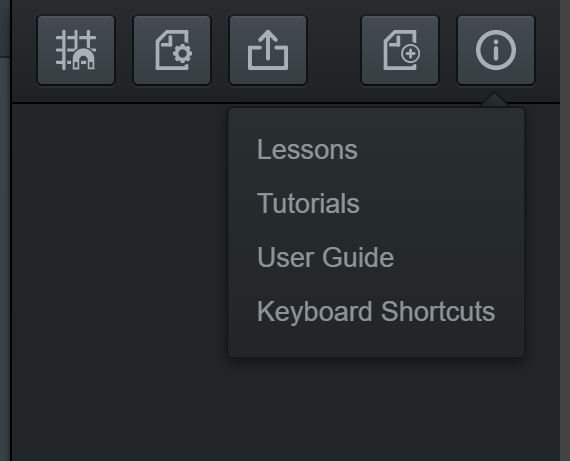
Weitere Tutorials oder Hilfen finden Sie in der rechten Navigation unter dem Informations-Icon.