Barrierefreiheit
1. Grundlagen der Barrierefreiheit
Ziel der Lernmodule ist, dass alle Interessierten diese nutzen können. Aus diesem Grund werden Lernmodule als Open Educational Resources (OER) veröffentlicht. Damit jedoch wirklich alle diese Lernmodule nutzen können, sind einige Aspekte der Barrierefreiheit im Internet bei der Erstellung zu berücksichtigen.
1.1 Wahrnehmungskanäle beachten
Generell sollten bei der Erstellung von Lernmodulen unterschiedliche Wahrnehmungskanäle berücksichtigt werden, z.B. insofern, dass Informationen nicht ausschließlich akustisch dargestellt werden sollten. Diese sind beispielsweise von Menschen mit Hörbeeinträchtigungen nicht oder nur erschwert zu verarbeiten. Die folgende Infografik erläutert diesen Sachverhalt näher:
Grafik „#aa11y Was hat Internet mit Behinderung zu tun?“ von Laura Franke für >>school is open<< unter CC BY-SA 4.0 via https://infogram.com/545a03a3-e7ed-4552-8849-27043ec5297e. Bearbeitung: Zuschnitt auf ein Textfeld von Annika Bußmann.
1.2 Die vier Kernprinzipien barrierefreier Gestaltung
Aus den Wahrnehmungskanälen sind vier Kernprinzipien barrierefreier Gestaltung abzuleiten. Bitte beachten Sie diese bei der Konzeption und Erstellung Ihres Lernmoduls:
- perceive: Inhalte sind auf vielen Wegen zugänglich.
- operable: Die Website ist über viele Wege steuerbar und nutzbar.
- understandable: Der Inhalt und das Interface sind für Nutzer*innen verständlich.
- robust: Der Inhalt ist von diversen Nutzer*innen konsumierbar und kann mit technischer Assistenz verwendet werden.
Text auf Basis der Grafik „#aa11y Was hat Internet mit Behinderung zu tun?“ von Laura Franke für >>school is open<< unter CC BY-SA 4.0 via https://infogram.com/545a03a3-e7ed-4552-8849-27043ec5297e.

Wichtig ist herauszustellen, dass alle Nutzer*innen von einer Barrierefreiheit in den Lernmodulen profitieren. Barrierefreiheit führt zu einer erhöhten Nutzungsfreundlichkeit und Zugänglichkeit für alle. Weiterführende Informationen zur Barrierefreiheit in der digitalen Lehre finden Sie auf der Website des Servicezentrum Inklusion der Universität zu Köln.
Eine Zusammenfassung der Bedürfnisse verschiedener Personengruppen finden Sie außerdem in einer Veröffentlichung des Britischen Innenministeriums.
1.3 Didaktisches Design: Universal Design for Learning (UDL)
Das didaktische Rahmenwerk des Universal Design for Learning (UDL) wurde vom Center for Applied Special Technology (CAST) entwickelt. Es befasst sich mit der Herausforderung von heterogenen Lernendengruppen mit unterschiedlichen Lernbedürfnissen (abhängig von Beeinträchtigungen, aber auch Vorerfahrungen und -kenntnissen, kulturellen und sozialen Faktoren oder unterschiedlichen Kompetenzen). Das UDL bietet daher eine Vielzahl von Strategien, um die Gestaltung von Lernumgebungen und -erfahrungen zu flexibilisieren und somit die Zugänglichkeit für alle Lernenden zu steigern. Das Rahmenwerk fußt auf den folgenden Prinzipien:
- Bieten Sie den Lernenden multiple Wege und Möglichkeiten an, sich angesprochen zu fühlen und engagiert zu lernen. Hierbei stehen unterschiedliche Wege zur Unterstützung der Motivation und der Aufrechterhaltung der Aufmerksamkeit zur Verfügung.
- Bieten Sie multiple Darstellungsweisen der Lerninhalte an. Dieses Prinzip umfasst die barrierefreie Gestaltung von Lernmaterialien sowie unterschiedliche Unterstützungsansätze zur Förderung der Informationsverarbeitung.
- Bieten Sie den Lernenden multiple Wege und Möglichkeiten an, mit der Lernumgebung zu interagieren und das eigene Wissen zu präsentieren. Hierbei geht es darum, die Verwendung von assistiven Technologien in der Interaktion mit der Lernumgebung zu ermöglichen und unterschiedliche Wege der Kommunikation zu fördern.
Diese drei Prinzipien sind im Rahmenwerk wiederum in untergeordnete Guidelines und konkrete Checkpoints unterteilt. Eine vollständige Übersicht finden Sie auf der Website von CAST.
2. Inhalt
Die nachfolgend aufgeführten Informationen beziehen sich explizit auf die Erstellung von Lernmodulen auf zfl-lernen.de und erheben keinen Anspruch auf Vollständigkeit.
2.1 Text
Weitere Informationen zur passenden Formulierung von Alternativtexten finden Sie in diesem Blogbeitrag von Lucia Clara Rocktäschel.
2.9 PDF-Dokumente
Auch pdf-Dokumente sollten barrierefrei gestaltet sein, wenn Sie diese in Ihr Lernmodul – z.B. als Zusammenfassung – einbinden. Dabei sind bitte die folgenden Punkte zu beachten:
- Scannen Sie niemals Dokumente ein. Diese sind für Screenreader nicht lesbar.
- Nutzen Sie auch hier Formatvorlagen (z.B. die Überschriften-Formate aus Word) sowie Vorlagen für die Listen- und Tabellenerstellung.
- Erstellen Sie ein automatisches Inhaltsverzeichnis bei längeren Dokumenten.
- Fügen Sie Seitenzahlen hinzu.
- Achten Sie darauf, dass die richtige Sprache im Dokument eingestellt ist.
- Nutzen Sie kontrastreiche Abbildungen, serifenfreie Schrift und mindestens einen 1,5-fachen Zeilenabstand.
- Nutzen Sie keine automatische Silbentrennung.
- Nutzen Sie statt vielen Leerzeichen immer die Tabulatortaste, da die Leerzeichen sonst einzeln vorgelesen werden.
- Fügen Sie auch in Word Alternativtexte für Bilder und Grafiken hinzu.
- In Word lässt sich unter dem Reiter “Überprüfen” die Barrierefreiheit des Dokuments testen.
- Nutzen Sie Hyperlinks und Querverweise.
Die Universität zu Köln hat eine umfangreiche Hilfestellung zur Erstellung digitaler pdf-Dokumente veröffentlicht. Hier finden Sie auch eine Checkliste mit der Sie die Barrierefreiheit Ihres Dokuments überprüfen können.
3. Übersicht aller Überprüfungswebsites
Es gibt verschiedene Tools und Hilfsmittel, die Sie dabei unterstützen, die Barrierefreiheit Ihres Materials zu testen.
- Programminterne Tests: Einige Programme wie Word, PowerPoint, Acrobat haben eine Funktion, die Dokumente auf Barrieren zu prüfen. Die rein automatischen Tests decken aber nur einen Teil der möglichen Barrieren ab.
- Test für PDF-Dokumente: PDF-Dokumente können mit dem kostenlosen PDF Accessibility Checker überprüft werden. Der PAC-Test gibt unter Umständen sehr umfangreiche Fehlermeldungen aus, die sich zum Teil nur mithilfe von Adobe Acrobat Pro beheben lassen und ein gewisses Know-how verlangen.
- Tests für Internetseiten: Es gibt Erweiterungen für Browser, die einzelne oder mehrere Aspekte der Barrierefreiheit automatisch prüfen und die hilfreich sind, um schnell bestimme Aspekte zu überprüfen. Es gibt kein automatisches Tool, das alle Aspekte der Barrierefreiheit prüft!
- Wave ist eine Browser-Erweiterung, die Internetseiten auf eine Reihe von Barrierefreiheitsregeln prüft und die Fehler mit Erklärungen anzeigt. Je nach Art des Fehlers sind html-Kenntnisse erforderlich.
- Nützliche Tools zur Prüfung einzelner Aspekte
- Colour Contrast Analyser: Mit dem kostenlosen Programm kann man einfach das Kontrastverhältnis in Dokumenten und Internetseiten prüfen. Die Farbwerte ermittelt das Programm automatisch.
- Web Developer für Firefox und Chrome: Die Browser-Erweiterung hat eine Reihe nützlicher Funktionen zur Zugänglichkeitsprüfung. Unter Images „Display Alt Attributes“ kann man sich Alternativtexte auf der Seite anzeigen lassen. Man sieht nicht nur, ob Alt-Texte vorhanden sind, sondern kann auch den Text der Bildbeschreibungen lesen.
- HeadingsMap für Firefox und Chrome: Die Browser-Erweiterung zeigt die Struktur der Überschriften einer Seite an, sodass man auf einen Blick sieht, ob die Struktur sinnvoll ist.
- BITV-Test: Vollständige Tests aller gesetzlich vorgeschriebenen Barrierefreiheitskriterien liefert nur eine Kombination aus manuellen und automatischen Testschritten. Auf der Seite des BITV-Tests wird eine BITV-Selbstbewertung angeboten, in dem man Schritt für Schritt alle Kriterien mit unterschiedlichen Verfahren prüfen kann. Die Testschritte und die Instrumente werden erklärt, dennoch ist eine gewisse html-Kenntnis notwendig.
4. H5P Elemente
H5P ist eine kostenlose Open-Source-Software, mit der interaktive Inhalte erstellt, veröffentlicht und geteilt werden können. Mit H5P Elementen können Sie auf WordPress die Lernmodule interaktiv gestalten, weshalb dieses Kapitel von besonderer Relevanz ist. Es gibt mittlerweile über 40 verschiedene Inhalts- oder Aufgabentypen. H5P lässt sich in Moodle, ILIAS, andere Lern- und Content-Management-Systeme wie Drupal, WordPress oder Typo3 integrieren, die über entsprechende Plug-ins oder LTI verfügen. Eine allgemeine Aussage, wie barrierefrei H5P-Inhaltselemente sind, lässt sich nicht treffen. Es hängt von den einzelnen Elementen ab. Das Kompetenzzentrum digitale Barrierefreiheit.nrw hat zahlreiche H5P-Elemente auf ihre Barrierefreiheit getestet und die Testberichte zu H5P auf seiner Internetseite veröffentlicht.
- Bevor Sie entscheiden, welches H5P-Inhaltselement Sie verwenden wollen, schauen Sie in den H5P-Testberichten des Kompetenzzentrums nach, bevor Sie entscheiden. Manchmal kann es nötig sein, eine Alternative zu suchen, weil das Element für Studierende mit Behinderungen in Ihrer Lerngruppe nicht zugänglich ist.
- Sie nutzen die Einstellungsmöglichkeiten bei der H5P-Erstellung, um das Element so zugänglich wie möglich zu gestalten:
- Sie geben aussagekräftige Alternativtexte für Bilder ein. Wenn man in H5P-Elemente Bilder hochlädt, gibt es unter dem Bild in der Regel ein Textfeld, in das der Alt-Text eingegeben werden kann.
- Sie wählen nach Möglichkeit keine Einstellungen, die die Nutzungsautonomie der Studierenden einschränkt, wie z. B. Zeitbegrenzungen, automatisches Starten von Videos und Audios oder Wiederholungen verbieten.
- Wenn es Lösungsanzeigen gibt, sollten Rechtschreibfehler nur dann angezeigt werden, wenn sie wirklich für die Aufgabe wichtig sind. Gerade für Studierende mit Dyslexie ist es frustrierend, wenn Inhalts- und Rechtschreibfehler gleichermaßen angezeigt werden.
- Sie achten auf eindeutige und verständliche Formulierung von Hinweisen und Schalterbeschriftungen.
- Konkrete Hinweise zu den Einstellungen bei den einzelnen H5P-Inhaltselementen finden Sie in den H5P-Testberichten.
- Wenn eine Alternative zum H5P-Element nötig ist, gibt zwei Vorgehensweisen:
- Sie suchen für die ganze Lerngruppe eine Alternative. Das ist oft sinnvoll, damit nicht die eine Person mit Behinderung die Erfahrung macht, immer eine Sonderlösung zu bekommen.
- Wenn das H5P-Element für Ihr didaktisches Ziel besonders geeignet ist, kann es nötig sein, eine andere Umsetzung für die Person mit Behinderung zu finden. An vielen Hochschulen unterstützt Sie dabei ein Umsetzungsdienst, der häufig bei den Beratungsstellen für Studierende mit Behinderungen angesiedelt ist.
5. Weitere Informationen
Sie interessieren sich für die barrierefreie Erstellung von digitalen Lernmaterialien?
Die Universität Rostock hat den Online-Kurs “Offener Online-Kurs zur Erstellung barrierefreier Lehrmaterialien und Dokumente” veröffentlicht, der sich vertiefend mit dieser Thematik beschäftigt und für alle Interessierten offen ist. Zielgruppe sind primär Lehrende, die Ihre Veranstaltungen und Materialien barrierefrei gestalten möchten. Vom ILIAS Kompetenzzentrum für Hochschulen in NRW gibt es auch eine hilfreiche Toolbox »Digitale Barrierefreiheit«. Hier lohnt sich ein Blick auf die Grundlagen, Definitionen und auf detaillierte Informationen von Richtlinien sowie praxisbezogene Beispiele von Studierenden, die bestimmte Beeinträchtigungen haben.
- die Funktion „Formate“ und Überschriften (unter „Absatz“ zu finden) zur Formatierung.
- prägnante Formulierungen bei der Wahl Ihrer Überschriften.
- kurze und sprachlich angemessene Textpassagen.
- aussagekräftige Texte bei Verlinkungen (nicht: „hier“, besser: „Weitere Informationen“).
- keine Tabellen mit vielen Spalten, sondern Listen (s. Formatvorlagen).
- Unterschiedliche Längen in Texten der Zeilen und Absätze erleichtern dem Auge die Orientierung. Empfohlen wird eine Zeilenlänge von bis zu 80 Zeichen. Hier können Sie z.B. ihre Zeichen zählen lassen. Der Text sollte nicht den gesamten Bildschirm einnehmen (besonders zu beachten bei interaktiven Grafiken/Draw Attention) und die Zeilen sollten nicht zu lang werden. Je länger die Zeilen sind, desto schwieriger ist es für das Auge, den Beginn der nächsten Zeile zu finden. Bei zu kurzen Zeilen muss das Auge hingegen zu oft hin und her bewegt werden, was für Sehbehinderte schwierig sein kann.
Wichtig: Bei interaktiven Grafiken ist vor allem zu beachten, dass man diese nicht alleine zur Navigation nutzen sollte, sondern immer zusätzlich weitere Navigationspunkte hat, die man mit der Tastatur erreichen kann.
Digitale Tools, um im Allgemeinen Farben oder auch Schriften auf Barrierefreiheit zu überprüfen, werden als „colour contrast analyser“ bezeichnet. Sie geben konkrete Werte zur Barrierefreiheit an. Folgendes wird beispielsweise vorgegeben:
- Das Kontrastverhältnis muss bei normalen Text mindestens 4,5:1 betragen, bei großen Texten ab 18pt mindestens 3:1. Das Kontrastverhältnis messen Sie mit dem Colour Contrast Checker.
- Verwenden Sie Farbe niemals als einzigen Informationsträger, z.B. grüner Kasten = richtig, roter Kasten = falsch. Die Information sollte auch noch über einen zweiten Weg wahrnehmbar sein.
Diese Tools können Sie also verwenden, falls Sie sich unsicher in der Farbwahl eines Icons oder einer Schrift sind oder Sie das Ziel verfolgen, einen möglichst barrierefreien Text zu gestalten.
Im Folgenden werden hilfreiche Tools aufgelistet und empfohlene Tools entsprechend gekennzeichnet.
- https://siteimprove.com/de-de/barrierefreiheit/color-contrast-checker/ (empfohlen)
- Auf deutsch
- https://whocanuse.com/ (detailliert)
- Infos: Kontrast-Test mit beiden angegebenen Farben (Schriftfarbe und Hintergrundfarbe im Hexadezimal-Code)
- Es können auf der Seite auch noch Schriftgröße und Schriftschnitt angegeben werden, weil die Lesbarkeit von Text von diesen Werten beeinflusst wird.
- Man kann beispielsweise eine Schrift von 20px auf 24px erhöhen und erhält eine Kombination der Bestnote AAA.
- https://juicystudio.com/services/luminositycontrastratio.php (empfohlen)
- Einfach zu bedienen
Tabellen
Auch bei der Erstellung von Tabellen sollte man einiges für die Barrierefreiheit beachten:
- Den Tabellenkopf als Überschrift wählen, eventuell auch die erste Spalte, wenn sie für die Beschreibung der nebenstehenden Spalten wichtig ist.
- Bei langen Tabellen, die über mehrere Seiten gehen sollte die Kopfzeile nochmals auftauchen.
- Tabellen nicht zur Gestaltung der Seiten nutzen, da sie von Screenreadern nicht verständlich vorgelesen werden können
Links
- Den Links immer einen Namen geben, die z.B. das Linkziel (zur Seite der Hochschuldidaktik) oder den Inhalt (Informationen zum Prüfungsverfahren) beschreiben.
Präsentationen
- Die allgemeinen Grundregeln beachten.
- Barrierefreie Folienmaster anlegen, bei denen die Elemente Titel, Text und Fußzeilen korrekt eingefügt sind.
- Neue Folien immer über „Neue Folie“ einfügen, um sicherzustellen, dass alle Elemente korrekt ausgezeichnet sind. Jede Folie hat einen Titel, damit Screenreader-Nutzende sich leicht im Foliensatz orientieren können.
- Die Lesereihenfolge der Folien kontrollieren, wenn neben Titel und Text noch weitere Elemente eingefügt wurden. Die Reihenfolge, in der Screenreader die Folien vorlesen, entspricht der Reihenfolge, in der Sie mit der Tabtaste durch die Folien gehen.
- Auch hier sind Alternativtexte für Bilder im Kontextmenü wichtig. In PowerPoint heißt das Kontextmenü „Grafik formatieren – Größe und Eigenschaften“ ein.
- Mit „Smartart“ gebaute Schaubilder können vom Screenreader nicht verständlich vorgelesen werden. Daher immer nur einen Screenshot des fertigen Schaubilds einfügen plus einen Alternativtext.
- Die Dokumentensprache korrekt angeben.
- Anderssprachige Absätze, z.B. englische Zitate, extra auszeichnen.
- Auf das Format der Bildschirmpräsentation (.ppsx) evtl. verzichten, bei dem die Präsentation wie ein Video abläuft. Es ist für Screenreader-Nutzende nicht zugänglich. Stattdessen auf den einzelnen Folien Audios platzieren.
- Wenn Audios in die Präsentation eingebaut sind, Notizen (in PowerPoint) nutzen, um das Transkript zur Verfügung zu stellen.
- Achten Sie beim PDF-Export in den Einstellungen darauf, dass Dokumentenstruktur-Tags für die Barrierefreiheit eingeschlossen werden (bei Word unter Optionen bei Export- oder Speichern unter-Pfad).
2.2 Bilder & Grafiken
Bilder und Grafiken sind ein gutes Mittel, um das Verständnis zu erleichtern.
Beim Einsatz beachten Sie bitte folgende Punkte:
- Bilder und Grafiken ersetzen keinen Text – sie bestehen immer nur zusätzlich.
- Vermeiden Sie rein visuelle Anleitungen.
- Nutzen Sie Bilder oder Grafiken, die kontrastreich sind und gut lesbare, serifenfreie Schriftarten.
- Bilder und Grafiken benötigen Alternativtexte (siehe Punkt 2.8).
2.3 Videos
Videos sollten über eine Untertitelung verfügen. (Beispielsweise gilt dies insbesondere für Videos in Branching Scenarios oder interaktiven Videos.) Auf der Website „BIK für alle„ finden Sie weitere Informationen zu den Untertiteln in Videos. Aus dieser Quelle stammen auch folgende weitere Informationen: Es gibt verschiedene Editoren, die zum Einsatz kommen können. Im Folgenden werden einige kostenfreie Untertitel-Editoren vorgestellt, mit deren Hilfe Untertitel-Text eingegeben und mit dem passenden Timing versehen werden kann. Die erstellten Untertitel lassen sich in verschiedenen Dateiformaten (WebVTT, SubRip, usw.) herunterladen:
- Subtitle Horse: Wir empfehlen dieses Online-Tool. Es ist online auch ohne Anmeldung nutzbar. Besondere Funktionen sind: Einstellungen für den Schriftschnitt (fett/ kursiv/ unterstrichen) und verschiedene Symbole.
Zudem gibt es auch eine Anzahl kostenloser Desktop-Editoren.
2.4 Übersicht von Desktop-Editoren (kostenloser Download), z.B.:
Wer im Anschluss prüfen möchte, ob seine WebVTT-Datei valide ist, nutzt den Live WebVTT Validator. Allgemeine Informationen zur Darstellung und zur inhaltlichen Gestaltung:
2.5 Darstellung und Form
- zeitgleiches Einblenden mit dem Ton und möglichst synchron zur sprechenden Person
- Es ist sinnvoll die Zeilen nach Sinneinheiten aufzuteilen
- Position: mittig unten (falls hier bereits Texteinblendungen sind, mittig oben)
- Kontrastreiche, gut lesbare Schrift auf Hintergrund
- Mindeststandzeit: 2 Sekunden bzw. Lesezeit von 13-15 Zeichen pro Sekunde
- Zeilenzahl: 2-zeilig
2.6 Inhaltliche Gestaltung
- Nah am Original, falls nötig ohne Informationsverlust umformulieren
- Neue deutsche Rechtschreibung
- Zahl als Zahl darstellen; hohe Zahl mit Punkt nach der Tausenderstelle
- Wichtige Audioinformationen, z.B. Gedanken, Off-Sprache, Geräusche: in Klammern
- Zitierter Text: in Anführungszeichen
- Sprecher mit Name und Doppelpunkt, bei Gesprächssituationen Sprechertext unterschiedliche Farben zuordnen
- Musikstil benennen, z.B. (Jazz-Musik)
- Liedtext mit Rautezeichen (#) kennzeichnen
2.7 Kurze Anleitung zur Untertitelung mit subtitle-horse
Wie bereits oben beschrieben, empfehlen wir die Website https://subtitle-horse.com/, um damit die Untertitelung zu erstellen. Hinweis: In dieser Anleitung wird nur auf die wichtigsten Grundfunktionen eingegangen. Natürlich verfügt das Online-Tool auch über weitere Funktionen. Eine kurze Beschreibung der einzelnen Werkzeuge erfolgt auch durch Mouseover auf den entsprechenden Werkzeugen.
-
- Öffnen Sie die Website und klicken Sie auf „Create subtitles with free version“.
- Anschließend erscheint eine Übersicht ihrer zur Verfügung stehenden Projekte (3 sind kostenlos)

- Klicken Sie auf „Add projekt“.
- Geben Sie Ihrem Projekt einen Namen.
- Laden Sie Ihr Video hoch, in dem Sie auf „Load from disc“ klicken.


- Klicken Sie anschließend auf „Next“.

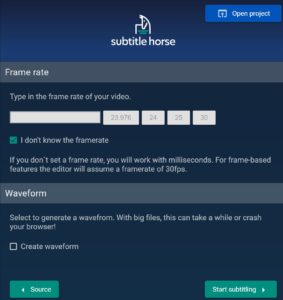
- Klicken Sie den Haken bei „I don´t know the framerate“, wenn Sie die Framerate ihres Videos nicht kennen und klicken Sie anschließen auf „Start subtitling“, um die Untertitelung zu starten.

- Sie sehen anschließend alle Bearbeitungsmöglichkeiten mit subtitle-horse:
- Links sehen Sie Ihr Video, dass Sie im Video-Fenster beliebig oft anschauen können. Rechts werden Ihnen nach Erstellung eines Untertitels die Untertiteloptionen angezeigt. Und unten befindet sich eine Zeitleiste, die mit der Ansicht des Videos verbunden ist. Sie können den Zeitmarker nach Belieben verschieben, um auf bestimmte Stellen des Videos zu springen.

- Gehen Sie auf der Zeitleiste auf die Stelle, bei der Sie einen Untertitel einblenden möchten. Über die Schaltfläche auf der rechten Seite können Sie mit einem Klick auf“+add at current time“ einen neuen Untertitel hinzufügen. Dabei wird die empfohlene Zeichenanzahl mit Hilfe eines Balkens unter dem Untertitel angezeigt. (Alternative: Auf das Plus-Symbol oben links über dem Video klicken.)
 Grün=Zeichenanzahl ist lesbar und wird empfohlen. Rot=die empfohlene Zeichenanzahl wurde überschritten. Anschließend können Sie die Anzeigezeit des Untertitels über dem Untertitel anpassen. Klicken Sie entweder auf die Anfangs- oder auf die Endzeit und geben Sie entsprechende neue Zahlenwerte ein oder nutzen Sie die obigen Pfeiltasten (nach oben und nach unten). Entsprechend der Einstellungen werden die Untertitel unten in der Zeitleiste verschoben. Wenn Sie einen Untertitel löschen möchten, klicken Sie auf das Papierkorb-Symbol oben links über dem Video. (Gerne können Sie für Ihre Untertitel die Standardeinstellungen benutzen ohne etwas am Schriftschnitt oder der Ausrichtung zu ändern.)
Grün=Zeichenanzahl ist lesbar und wird empfohlen. Rot=die empfohlene Zeichenanzahl wurde überschritten. Anschließend können Sie die Anzeigezeit des Untertitels über dem Untertitel anpassen. Klicken Sie entweder auf die Anfangs- oder auf die Endzeit und geben Sie entsprechende neue Zahlenwerte ein oder nutzen Sie die obigen Pfeiltasten (nach oben und nach unten). Entsprechend der Einstellungen werden die Untertitel unten in der Zeitleiste verschoben. Wenn Sie einen Untertitel löschen möchten, klicken Sie auf das Papierkorb-Symbol oben links über dem Video. (Gerne können Sie für Ihre Untertitel die Standardeinstellungen benutzen ohne etwas am Schriftschnitt oder der Ausrichtung zu ändern.) - Dieses Prozedere wird nun für alle Untertitel, die Sie erstellen möchten angewandt. Während der Erstellung ist es hilfreich sich parallel mit den Untertiteln immer wieder das Video anzuschauen und nachzujustieren bzw. die Zeiten anzupassen.
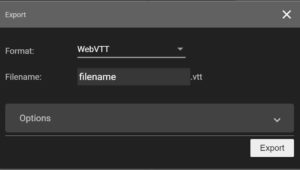
- Nachdem Sie alle Untertitel an den richtigen Stellen hinzugefügt haben, können Sie Ihre Untertitel exportieren, dazu können Sie unter verschiedenen Formaten auswählen. Da Sie für H5P VTT benötigen, wählen Sie bitte „VTT“ aus.
- Klicken Sie dafür auf „File“ und dann auf „Export“ und wählen Sie „VTT“ aus der Liste aus. Anschließend geben Sie der Datei einen Namen und klicken auf „Export“, um die Datei herunterzuladen.

- Anschließend können Sie Ihre VTT-Datei in H5P im Video-Element einbinden.
2.8 Alternativtexte
Alternativtexte helfen blinden Menschen und Menschen mit Sehbeeinträchtigungen Bilder und Grafiken inhaltlich zu erfassen. Diese nutzen Internetseiten oftmals mit einem Screenreader, der Texte – und auch Alternativtexte – vorlesen oder anderweitig ausgeben kann. Außerdem helfen Alternativtexte auch, wenn Bilder und Grafiken aufgrund technischer Probleme nicht angezeigt werden können und erhöhen die Auffindbarkeit von Inhalten über Suchmaschinen.
Bitte fügen Sie jedem Bild, das Sie hochladen und nutzen einen entsprechenden Alternativtext hinzu. Alternativtexte können über die Medienbibliothek eingefügt werden. Wählen Sie das entsprechende Bild aus oder laden es hoch und geben den Alternativtext im entsprechenden Fenster („Alternativer Text“) ein.
Wichtig ist, dass die Alternativtexte treffend formuliert sind. Beachten Sie deswegen bei der Formulierung dieser bitte folgende Punkte:
- Rein dekorative Bilder und Grafiken benötigen keinen Alternativtext. Falls Sie sich unsicher sind, schreiben Sie jedoch besser einen.
- Alternativtexte geben Inhalt und Funktion des Bildes wieder. Beachten Sie den Kontext, in dem das Bild steht und bringen diesen in Ihre Beschreibung ein.
- So kurz wie möglich, so lang wie nötig – Richtwert: 80 bis 100 Zeichen.
- Vermeiden Sie Formulierungen wie “Dieses Bild enthält…/Foto von…”, da der Screenreader bereits vor dem Vorlesen des Alternativtextes darauf aufmerksam macht. Hier würde es sich um eine unnötige Dopplung handeln.
- Halten Sie die Alternativtexte objektiv und vermeiden Interpretationen.
- Kontrollieren Sie Ihren Alternativtext immer auf Rechtschreibung und Zeichensetzung.
Weitere Informationen zur passenden Formulierung von Alternativtexten finden Sie in diesem Blogbeitrag von Lucia Clara Rocktäschel.
2.9 PDF-Dokumente
Auch pdf-Dokumente sollten barrierefrei gestaltet sein, wenn Sie diese in Ihr Lernmodul – z.B. als Zusammenfassung – einbinden. Dabei sind bitte die folgenden Punkte zu beachten:
- Scannen Sie niemals Dokumente ein. Diese sind für Screenreader nicht lesbar.
- Nutzen Sie auch hier Formatvorlagen (z.B. die Überschriften-Formate aus Word) sowie Vorlagen für die Listen- und Tabellenerstellung.
- Erstellen Sie ein automatisches Inhaltsverzeichnis bei längeren Dokumenten.
- Fügen Sie Seitenzahlen hinzu.
- Achten Sie darauf, dass die richtige Sprache im Dokument eingestellt ist.
- Nutzen Sie kontrastreiche Abbildungen, serifenfreie Schrift und mindestens einen 1,5-fachen Zeilenabstand.
- Nutzen Sie keine automatische Silbentrennung.
- Nutzen Sie statt vielen Leerzeichen immer die Tabulatortaste, da die Leerzeichen sonst einzeln vorgelesen werden.
- Fügen Sie auch in Word Alternativtexte für Bilder und Grafiken hinzu.
- In Word lässt sich unter dem Reiter “Überprüfen” die Barrierefreiheit des Dokuments testen.
- Nutzen Sie Hyperlinks und Querverweise.
Die Universität zu Köln hat eine umfangreiche Hilfestellung zur Erstellung digitaler pdf-Dokumente veröffentlicht. Hier finden Sie auch eine Checkliste mit der Sie die Barrierefreiheit Ihres Dokuments überprüfen können.
3. Übersicht aller Überprüfungswebsites
Es gibt verschiedene Tools und Hilfsmittel, die Sie dabei unterstützen, die Barrierefreiheit Ihres Materials zu testen.
- Programminterne Tests: Einige Programme wie Word, PowerPoint, Acrobat haben eine Funktion, die Dokumente auf Barrieren zu prüfen. Die rein automatischen Tests decken aber nur einen Teil der möglichen Barrieren ab.
- Test für PDF-Dokumente: PDF-Dokumente können mit dem kostenlosen PDF Accessibility Checker überprüft werden. Der PAC-Test gibt unter Umständen sehr umfangreiche Fehlermeldungen aus, die sich zum Teil nur mithilfe von Adobe Acrobat Pro beheben lassen und ein gewisses Know-how verlangen.
- Tests für Internetseiten: Es gibt Erweiterungen für Browser, die einzelne oder mehrere Aspekte der Barrierefreiheit automatisch prüfen und die hilfreich sind, um schnell bestimme Aspekte zu überprüfen. Es gibt kein automatisches Tool, das alle Aspekte der Barrierefreiheit prüft!
- Wave ist eine Browser-Erweiterung, die Internetseiten auf eine Reihe von Barrierefreiheitsregeln prüft und die Fehler mit Erklärungen anzeigt. Je nach Art des Fehlers sind html-Kenntnisse erforderlich.
- Nützliche Tools zur Prüfung einzelner Aspekte
- Colour Contrast Analyser: Mit dem kostenlosen Programm kann man einfach das Kontrastverhältnis in Dokumenten und Internetseiten prüfen. Die Farbwerte ermittelt das Programm automatisch.
- Web Developer für Firefox und Chrome: Die Browser-Erweiterung hat eine Reihe nützlicher Funktionen zur Zugänglichkeitsprüfung. Unter Images „Display Alt Attributes“ kann man sich Alternativtexte auf der Seite anzeigen lassen. Man sieht nicht nur, ob Alt-Texte vorhanden sind, sondern kann auch den Text der Bildbeschreibungen lesen.
- HeadingsMap für Firefox und Chrome: Die Browser-Erweiterung zeigt die Struktur der Überschriften einer Seite an, sodass man auf einen Blick sieht, ob die Struktur sinnvoll ist.
- BITV-Test: Vollständige Tests aller gesetzlich vorgeschriebenen Barrierefreiheitskriterien liefert nur eine Kombination aus manuellen und automatischen Testschritten. Auf der Seite des BITV-Tests wird eine BITV-Selbstbewertung angeboten, in dem man Schritt für Schritt alle Kriterien mit unterschiedlichen Verfahren prüfen kann. Die Testschritte und die Instrumente werden erklärt, dennoch ist eine gewisse html-Kenntnis notwendig.
4. H5P Elemente
H5P ist eine kostenlose Open-Source-Software, mit der interaktive Inhalte erstellt, veröffentlicht und geteilt werden können. Mit H5P Elementen können Sie auf WordPress die Lernmodule interaktiv gestalten, weshalb dieses Kapitel von besonderer Relevanz ist. Es gibt mittlerweile über 40 verschiedene Inhalts- oder Aufgabentypen. H5P lässt sich in Moodle, ILIAS, andere Lern- und Content-Management-Systeme wie Drupal, WordPress oder Typo3 integrieren, die über entsprechende Plug-ins oder LTI verfügen. Eine allgemeine Aussage, wie barrierefrei H5P-Inhaltselemente sind, lässt sich nicht treffen. Es hängt von den einzelnen Elementen ab. Das Kompetenzzentrum digitale Barrierefreiheit.nrw hat zahlreiche H5P-Elemente auf ihre Barrierefreiheit getestet und die Testberichte zu H5P auf seiner Internetseite veröffentlicht.
- Bevor Sie entscheiden, welches H5P-Inhaltselement Sie verwenden wollen, schauen Sie in den H5P-Testberichten des Kompetenzzentrums nach, bevor Sie entscheiden. Manchmal kann es nötig sein, eine Alternative zu suchen, weil das Element für Studierende mit Behinderungen in Ihrer Lerngruppe nicht zugänglich ist.
- Sie nutzen die Einstellungsmöglichkeiten bei der H5P-Erstellung, um das Element so zugänglich wie möglich zu gestalten:
- Sie geben aussagekräftige Alternativtexte für Bilder ein. Wenn man in H5P-Elemente Bilder hochlädt, gibt es unter dem Bild in der Regel ein Textfeld, in das der Alt-Text eingegeben werden kann.
- Sie wählen nach Möglichkeit keine Einstellungen, die die Nutzungsautonomie der Studierenden einschränkt, wie z. B. Zeitbegrenzungen, automatisches Starten von Videos und Audios oder Wiederholungen verbieten.
- Wenn es Lösungsanzeigen gibt, sollten Rechtschreibfehler nur dann angezeigt werden, wenn sie wirklich für die Aufgabe wichtig sind. Gerade für Studierende mit Dyslexie ist es frustrierend, wenn Inhalts- und Rechtschreibfehler gleichermaßen angezeigt werden.
- Sie achten auf eindeutige und verständliche Formulierung von Hinweisen und Schalterbeschriftungen.
- Konkrete Hinweise zu den Einstellungen bei den einzelnen H5P-Inhaltselementen finden Sie in den H5P-Testberichten.
- Wenn eine Alternative zum H5P-Element nötig ist, gibt zwei Vorgehensweisen:
- Sie suchen für die ganze Lerngruppe eine Alternative. Das ist oft sinnvoll, damit nicht die eine Person mit Behinderung die Erfahrung macht, immer eine Sonderlösung zu bekommen.
- Wenn das H5P-Element für Ihr didaktisches Ziel besonders geeignet ist, kann es nötig sein, eine andere Umsetzung für die Person mit Behinderung zu finden. An vielen Hochschulen unterstützt Sie dabei ein Umsetzungsdienst, der häufig bei den Beratungsstellen für Studierende mit Behinderungen angesiedelt ist.
5. Weitere Informationen
Sie interessieren sich für die barrierefreie Erstellung von digitalen Lernmaterialien?
Die Universität Rostock hat den Online-Kurs “Offener Online-Kurs zur Erstellung barrierefreier Lehrmaterialien und Dokumente” veröffentlicht, der sich vertiefend mit dieser Thematik beschäftigt und für alle Interessierten offen ist. Zielgruppe sind primär Lehrende, die Ihre Veranstaltungen und Materialien barrierefrei gestalten möchten. Vom ILIAS Kompetenzzentrum für Hochschulen in NRW gibt es auch eine hilfreiche Toolbox »Digitale Barrierefreiheit«. Hier lohnt sich ein Blick auf die Grundlagen, Definitionen und auf detaillierte Informationen von Richtlinien sowie praxisbezogene Beispiele von Studierenden, die bestimmte Beeinträchtigungen haben.
