Online-Kurs befüllen
Sie haben die Vorlage nun mindestens einmal kopiert. Sie können jetzt Ihren kompletten Online-Kurs mit Inhalten befüllen.
Unsere Online-Kurse haben alle eine ähnliche Struktur. Schauen Sie gerne mal durch die Online-Kurse, die Sie auf unserer Startseite zfl-lernen.de und über die obere Menüleiste über den Eintrag „Unsere Online-Kurse“ finden.
Die grundlegende Struktur der Online-Kurse beinhaltet:
- Die Startseite (Kurzbeschreibung, Lernziele, interaktive Grafik/Learner Journey, Bearbeitungsdauer, beteiligte Partner)
- Der erste inhaltliche Abschnitt (auf der Startseite als inhaltlicher Block, der über eine interne Seitennavigation aufgerufen werden kann oder als eigene Seite)
- Weitere inhaltliche Abschnitte (von Ihnen in der Konzeption festgelegt, zu Umsetzungsmöglichkeiten siehe Punkt 2)
- Der letzte Abschnitt (Abschluss und Ausblick)
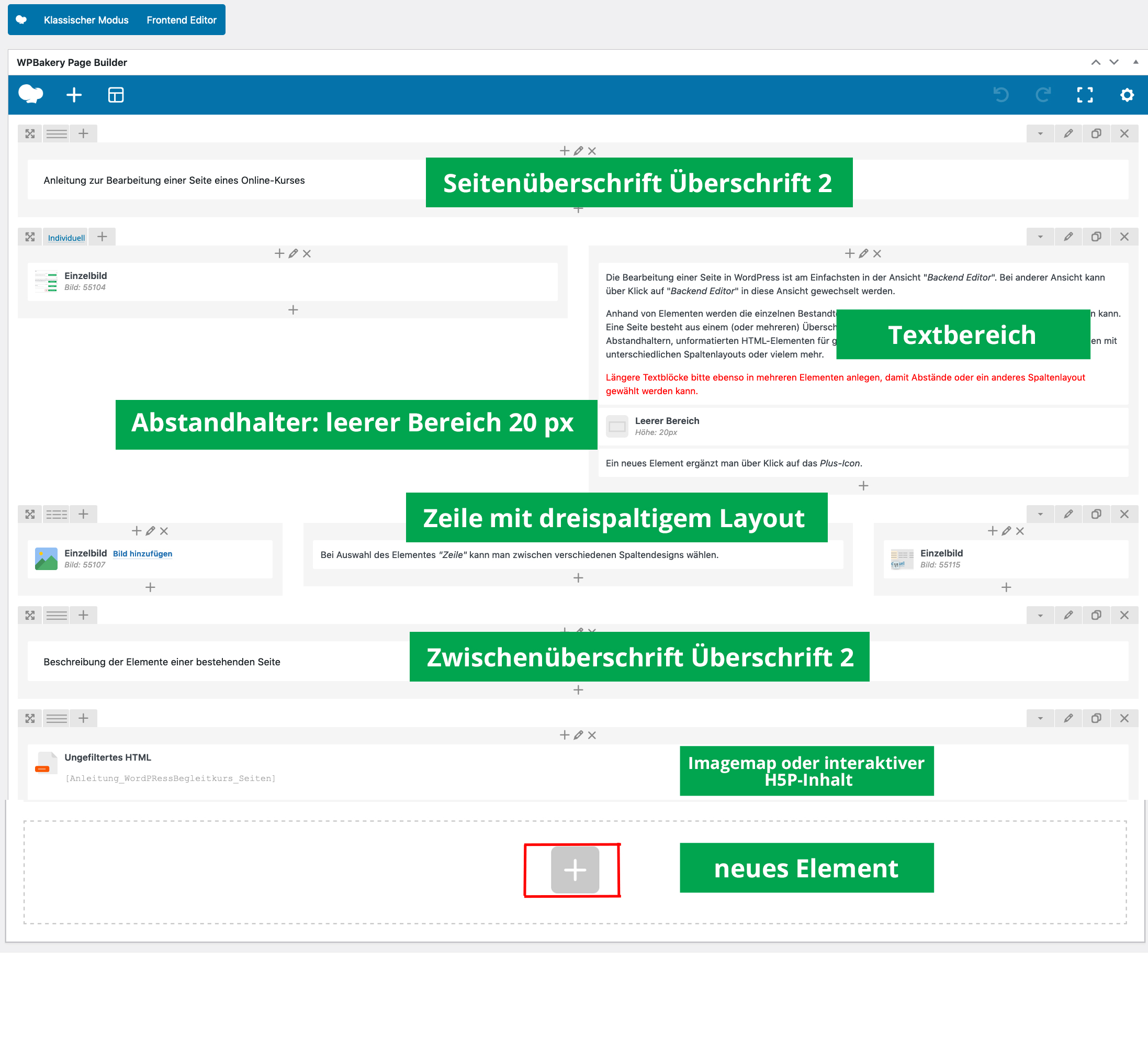
1. Ansicht zur Bearbeitung und mögliche Elemente
Eine Seite eines Online-Kurses in ZfL Lernen kann am einfachsten in der Ansicht „Backend Editor“ bearbeitet werden. Sollte eine andere Ansicht starten, kann über Klick auf „Backend Editor“ in diese Ansicht gewechselt werden.

Ein neues Element ergänzt man über Klick auf das Plus-Icon.
Anhand von Elementen werden die einzelnen Bestandteile einer Seite angelegt, damit die Seite gut gestaltet werden kann. Beispiele sind:
- Überschriften
- Textelemente
- Leere Bereiche als Abstandshalter
- Unformatierte HTML-Elemente für grafische Lernlandkarten oder interaktive H5P-Elemente
- Zeilen mit unterschiedlichen Spaltenlayouts
Zeilen anlegen und mit Spalten strukturieren:
Bei Auswahl des Elements „Zeile“ kann man zwischen verschiedenen Spaltendesigns wählen.



Längere Textblöcke bitte ebenso in mehreren Elementen anlegen, damit Abstände oder ein anderes Spaltenlayout gewählt werden kann.
2. Mögliche Gestaltungselemente – Strukturierung und übersichtliche Darstellung von langen Texten oder vielen Dokumenten
Um viel Text und Erläuterung auf Seiten darzustellen, eignen sich die Elemente „Hilfebereich (FAQ)“ oder „Akkordion“.

Wie Sie lange Texte oder viele Dokumente übersichtlich strukturieren können, erfahren Sie in dem gesonderten Artikel „Übersichtliche Darstellung von Inhalten“.
3. Aufbau einer Seite interaktiv erklärt
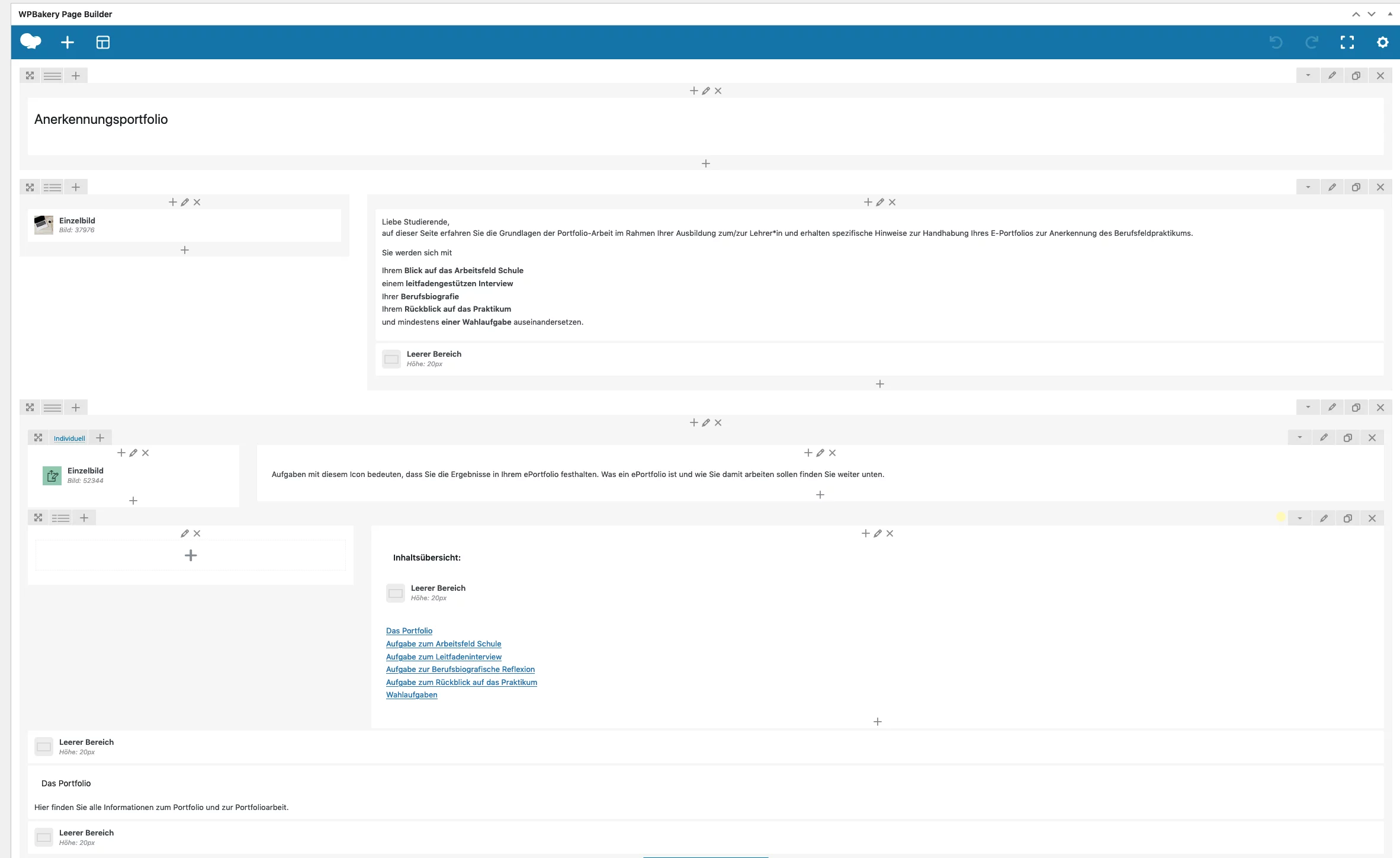
Mithilfe der nachfolgenden interaktiven Grafik können zu den unterschiedlichen Elementen einer bereits bestehenden Seite per MouseOver Erklärungstexte angezeigt werden. Die veröffentlichte Version der Seite kann über den nachfolgenden Link aufgerufen werden: Anerkennerportfolio

Fahren Sie mit der Maus über die interaktive Grafik, um Erläuterungstexte zu den einzelnen Elementen zu lesen.

Seitenüberschrift
Jede Seite beginnt mit einer Seitenüberschrift, also einem Textfeld mit der Formatierung Überschrift 2.
zweispaltiges Element
Dies ist ein zweispaltiges Zeilenelement, bestehend aus einem Einzelbild und einem Textblock. Es bedient sich der Aufteilung 1:4 (1/4+3/4) aus den Standardlayouts (5. Symbol von links).
Abstand (leerer Bereich)
Über das Element "leerer Bereich" kann ein Abstand zwischen Texten und Bildern eingefügt werden. Als Standard setzen wir einen Abstand von 20 px ein. Dieser leere Bereich kann auch genutzt werden, um Bilder oder Texte in einer zweispaltigen Anordnung zu zentrieren.
zweispaltiges Element Portfolioicon
Dies ist ein zweispaltiges Zeilenelement, bestehend aus einem Einzelbild mit dem Portfolio-Symbol und einem Textblock. Es bedient sich der Aufteilung 1:5 (1/5+4/5) als individuelles Layout, um den Text bündiger zum Symbol zu setzen.
zweispaltiges Element mit Inhaltsverzeichnis
Dies ist ein zweispaltiges Zeilenelement, bestehend aus einem leeren Element als Abstandhalter und einem Textblock. Es bedient sich der Aufteilung 1:4 (1/4+3/4) aus den Standardlayouts (5. Symbol von links).
Das Inhaltsverzeichnis besteht aus Verlinkungen zu Elementen auf der Seite (beispielsweise "#portfolio"). Die zu Verlinkenden Elemente auf der Seite enthalten im Feld Element-ID eine Bezeichnung (bspw. portfolio). Diese Element-ID wird in genau dieser Schreibweise als Verlinkung im Inhaltsverzeichnis hinter das #- Zeichen gesetzt.
Abstand (leerer Bereich)
Über das Element "leerer Bereich" kann ein Abstand zwischen Texten und Bildern eingefügt werden. Als Standard setzen wir einen Abstand von 20 px ein. Dieser leere Bereich kann auch genutzt werden, um Bilder oder Texte in einer zweispaltigen Anordnung zu zentrieren.
Abstand (leerer Bereich)
Über das Element "leerer Bereich" kann ein Abstand zwischen Texten und Bildern eingefügt werden. Als Standard setzen wir einen Abstand von 20 px ein. Dieser leere Bereich kann auch genutzt werden, um Bilder oder Texte in einer zweispaltigen Anordnung zu zentrieren.
Überschrift mit Element-ID
Die Zwischenüberschrift auf der Seite ist als Überschrift 2 formatiert und wird gleichermaßen als Verknüpfungselement auf der Seite genutzt. Es trägt die Element-ID= portfolio. Diese Element-ID wird im Inhaltsverzeichnis als Anker genutzt (#portfolio). So können die Nutzenden über das Inhaltsverzeichnis schnell auf der Seite navigieren.
Abstand (leerer Bereich
Über das Element "leerer Bereich" kann ein Abstand zwischen Texten und Bildern eingefügt werden. Als Standard setzen wir einen Abstand von 20 px ein. Dieser leere Bereich kann auch genutzt werden, um Bilder oder Texte in einer zweispaltigen Anordnung zu zentrieren.

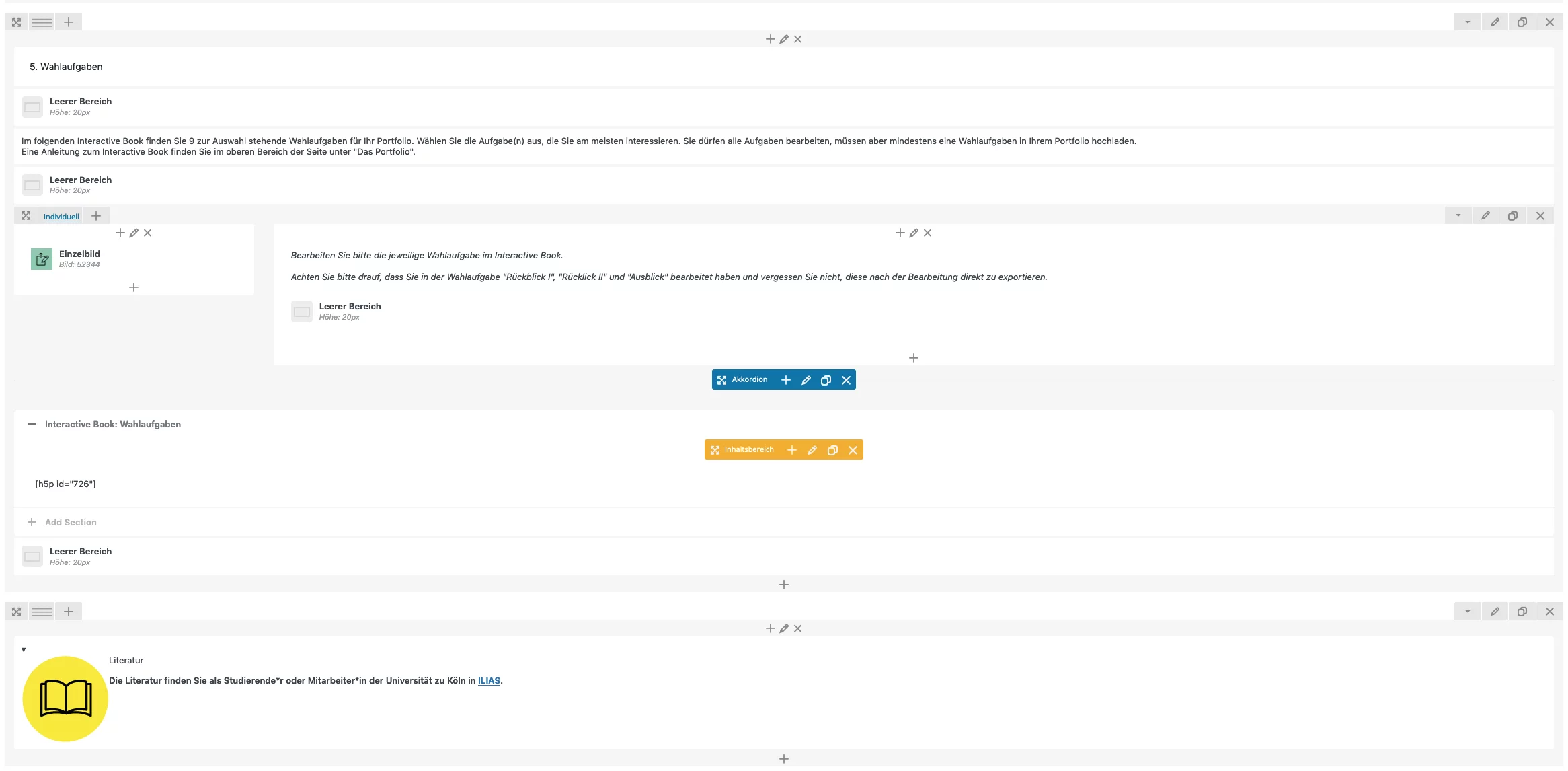
interaktive Portfolioaufgaben
Nerd-Icon/Literatur
Das Nerd- oder LiteraturIcon ist ein Element, welches am einfachsten über Kopie des Quellcodes eingefügt werden kann. Es steht auch über das Plus-icon als Vorlage über den Namen "Nerd-Icon" bereit. Der Titel und der Beschreibungstext kann dann angepasst und auch mit Grafiken oder pdfs versehen werden.
