Formatierung von Texten
Nachfolgend werden Textelemente aufgeführt, mit denen Seiten gestaltet werden können.
1. Texte
Texte können über die Formatvorlagen im Menü oder in der Werkzeugleiste formatiert werden. Folgende Textformatierungen sind für Sie für die Inhaltserstellung relevant:
Überschriften und Fließtext
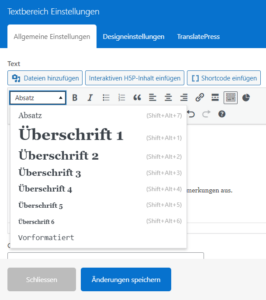
“Absatz” wird für alle Absatztexte benutzt, “Überschrift 2” für die Hauptüberschrift der Seite und “Überschrift 3” für alle Zwischenüberschriften. Mit den Schaltflächen “B” und “I” können Texte fett oder kursiv formatiert werden.
Überschrift 2
Überschrift 3
fetter und kursiver Text

Die Überschriften 4, 5 und 6 sowie “Vorformatiert” werden nicht verwendet. “Überschrift 1” wird für den Teaser/Titel der Seite verwendet und vom System automatisch formatiert.

Zu den verwendeten Schriftarten und -größen siehe das Kapitel “Designvorgaben ZfL”.
Fußnoten und Fußnotenziffern
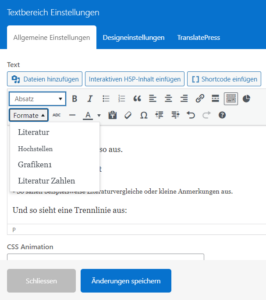
Fußnotenziffern werden mithilfe des Wertes “Hochstellen” im Dropdown-Menü “Formate” formatiert. Der entsprechende HTML-Code lautet <sup> … </sup>.
3 So sähen beispielsweise Literaturvergleiche oder kleine Anmerkungen aus.
Fußnotentexte müssen über den Texteditor (Beschreibung siehe unten „Texteditor“) formatiert werden. Setzen Sie dazu im Texteditor die Tags <sub> und </sub> um den Text, den sie als Fußnote formatieren möchten. In unserem obigen Beispiel sieht der HTML-Code im Texteditor wie folgt aus:

Zur Formatierung des Literaturverzeichnisses siehe das Kapitel “Dropdown-Bar”.
Links
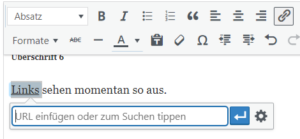
Links sehen momentan so aus.
Sofern es sich um verlinkte Wörter handelt, werden die Links immer fett formatiert. Links werden immer in einem neuen Fenster geöffnet.

Werden ganze URLs verlinkt, wie es z. B. in Literaturangaben der Fall ist, werden diese Links nicht gefettet.
Links können Sie über das Klammer-Symbol in der Werkzeugleiste einfügen öder ändern. Markieren Sie dazu das zu verlinkende Wort im Text. Klicken Sie dann auf das Klammer-Symbol und es öffnet sich ein Textfeld. Klicken Sie dort auf das Zahnrad-Symbol, um Einstellungen für den Link vorzunehmen.
In den Link-Optionen können Sie anschließend die URL angeben, zu der verlinkt werden soll. Der Link-Text, also die Wörter im Text, die mit dem Hyperlink versehen werden sollen, ist standardmäßig vorausgefüllt. Setzen Sie zudem den Haken bei “Link in einem neuen Tab öffnen”, damit die verlinkte Seite in einem neuen Fenster angezeigt wird. Klicken Sie danach auf “Link hinzufügen”.
2. Trennlinie
Eine Trennlinie dient dazu, Inhalt auf einer Seite zu strukturieren und optisch voneinander zu trennen. Ob Sie eine Trennlinie einsetzen möchten, liegt in Ihrem Ermessen. Möchten Sie eine horizontale Trennlinie einfügen, fügen sie diese über das WordPress-Element „Trennlinie“ ein.
Eine Trennlinie sieht so aus:
Die Formatierung der Trennlinie entspricht immer den Standardeinstellungen des Systems und soll nicht geändert werden, um ein konsistentes Erscheinungsbild zu gewährleisten.
3. Abstände
Auch die Verwendung definierter Abstände ist wichtig, um ein konsistentes Erscheinungsbild innerhalb eines ganzen Online-Kurses oder Lernmoduls zu erhalten.
Bitte verwenden Sie folgende Abstände:
Überschrift (H2, H3) zu nachfolgendem Inhalt
Jede Überschrift sowie der unmittelbar nachfolgende Inhalt (z. B. Text, Bild, Video) werden in WordPress in eine eigene Zeile gesetzt. Dadurch werden die vom System definierten Abstände automatisch und einheitlich angewendet. Nach einer Überschrift wird kein leerer Bereich hinzugefügt.
Abstände in WordPress
Inhalt zu nachfolgender Überschrift (H2, H3)
Ein leerer Bereich mit einer Höhe von 20px (WordPress-Element “Leerer Bereich (20px)”) wird zwischen einem Inhalt (z. B. Text, Bild, Video) und einer neuen Überschrift gesetzt. Der leere Bereich befindet sich in derselben WordPress-Zeile wie der vorangegangene Inhalt.
Eine Ausnahme bildet die FAQ-Liste. Folgt auf eine FAQ-Liste eine neue Überschrift, wird nach der FAQ-Liste kein leerer Bereich gesetzt.
Abstände in WordPress
Und so sieht’s auf der Webseite aus
Mehrere Inhalte in einer WordPress-Zeile
Trennlinie zwischen Inhalt und Überschrift
Das Trennlinien-Element wird in dieselbe WordPress-Zeile wie vorangegangener Inhalt (z. B. Text, Bild, Video) eingefügt. Um einen Abstand zum vorangegangenen Inhalt zu erzeugen, wird vor einer Trennlinie ein leerer Bereich mit einer Höhe von 32px (WordPress-Element “Leerer Bereich”) eingefügt. Folgt nach der Trennlinie eine neue Überschrift, die in einer neuen WordPress-Zeile angelegt wird (s. o.), wird kein leerer Bereich mehr nach der Trennlinie gesetzt.
Abstände in WordPress
Und so sieht’s auf der Webseite aus
Icon bzw. Dropdown-Bar
Ein Icon mit dazugehörigem Text bzw. eine Dropdown-Bar wird – wie im Falle von Überschriften – immer in eine separate WordPress-Zeile gesetzt. Vor oder nach einem Icon bzw. einer Dropdown-Bar wird kein leerer Bereich eingefügt.
Abstände in WordPress
Und so sieht’s auf der Webseite aus

Zur Formatierung von Icons siehe das Kapitel “Icons”.
4. Anführungszeichen
Welche Anführungszeichen Sie in einem Text verwenden (also „…“ oder “…”), liegt im Ermessen des Autors/der Autorin. Wenn Sie sich jedoch für eine Variante entschieden haben, soll diese konsistent im gesamten Online-Kurs bzw. Lernmodul verwendet werden.
5. Bearbeitungsansichten
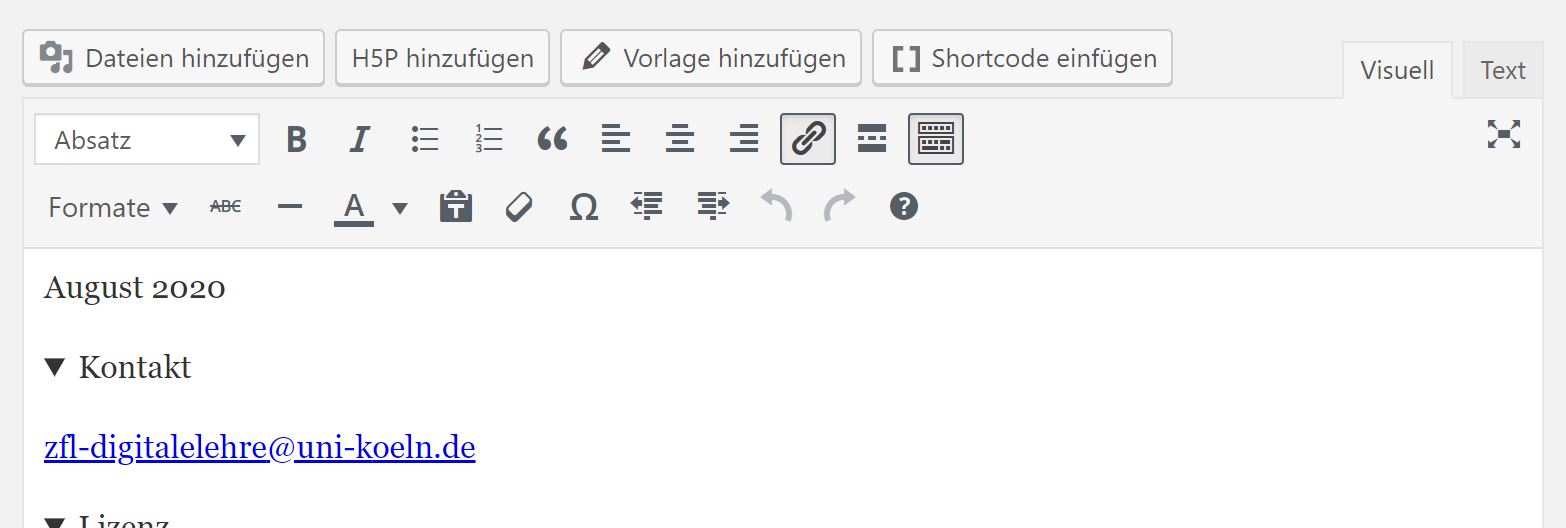
Es gibt in WordPress zwei Editoren, um den Text bzw. die Inhalte zu bearbeiten: Diese heißen “Visuell” und “Text” und befinden sich immer in der oberen rechten Ecke eines Textbearbeitungsfensters.
Visueller Editor
Texteditor
Im Editor “Text” befindet sich zusätzlich zum eingegebenen Text auch der (HTML-)Code, der durch den Visuell-Editor generiert wird. Der Text-Editor ist praktisch, wenn man selbst neue Funktionen, wie die Dropdown-Bar, einfügen möchte, da man durch diesen Editor den HTML-Code angezeigt bekommt.