1 – Erstellung eines Online-Kurses
Wie können wir helfen?
1. Konzeption
Ein Online-Kurs bietet die Möglichkeit, Informationen, Lernmaterialien verschiedenster Art, externe Links oder Literaturempfehlungen in übersichtlicher Form an einem in sich abgeschlossenen Ort für die Lernenden zu bündeln.
1.1 Inspiration
Wie bei der Erstellung von Lernmodulen ist auch bei der Erstellung von Online-Kursen eine Grobkonzeption eine der ersten Schritte. Mehr Informationen zur Erstellung von digitalen Lernmaterialien und einem mediendidaktischen Konzept können Sie unseren bereits bestehenden Lernmodulen entnehmen.
Bevor Sie sich nun an die Erstellung des Grobkonzepts für den Online-Kurs und die Umsetzung machen, ist es sinnvoll, sich zunächst Inspiration bei bereits erstellten Online-Kursen zu holen. Ein Online-Kurs kann eine kleine Zusammenstellung von wenigen Seiten (Beispiel) oder auch eine größere Zusammenstellung von Seiten mit Unterseiten und einem größeren Inhaltsverzeichnis (Beispiel) beinhalten.
1.2 Aufbau des Kurses
Nach diesem groben Überblick über die Möglichkeiten der inhaltlichen und grafischen Strukturierung und des Aufbaus geht es nun an die Strukturierung der zu vermittelnden Inhalte des Online-Kurses in Ober- und Unterkapitel.
Als allgemeine Rahmenbedingung zum Aufbau kann folgendes Schema dienen:
- Startseite mit einer Beschreibung der Ziele des Online-Kurses, einer Kursübersichtsgrafik und einer Anleitung zur Bedienung (ggf. Logos beteiligter Partner oder Förderer)
- Kapitel mit Unterkapiteln laut Anzahl der Bereiche in der Kursübersichtsgrafik
1.3 Grafischer Überblick über die Inhalte
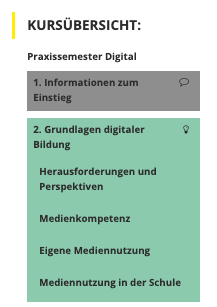
Eine Möglichkeit zur Förderung der Übersichtlichkeit und zur Unterstützung der Lernenden bei der selbstständigen Erarbeitung der Inhalte des Online-Kurses bietet eine grafische Lernlandkarte. Die Kapitel des Online-Kurses werden in dieser Kursübersichtsgrafik in der empfohlenen Bearbeitungsreihenfolge und unterstützt durch ein Symbol in farblichen Blöcken dargestellt.

Diese Grafik dient als Element zur grafischen Darstellung des Umfangs und der Bearbeitungsreihenfolge der Unterthemen, ist aber gleichzeitig auch ein Navigationselement, da sie interaktiv gestaltet werden kann. Interaktiv bedeutet, dass beim Darüberscrollen mit der Maus ein Fenster mit Hinweisen zu den darunter versteckten Inhalten erscheint und per Mausklick direkt in das Kapitel navigiert werden kann.
Machen Sie sich eine Skizze zur grafischen Lernlandkarte. Fahren Sie dann aber zunächst mit der Anlage der Ober- und Unterseiten fort, bevor Sie sich detailliert mit der grafischen Navigation auseinandersetzen. Oft zeigt sich bei der Anlage der Seiten, dass noch Anpassungen in der Grafik notwendig sind.

Erstellung der Kursgrafik (ImageMap) durch die AG Digitale Lehre
Für die Erstellung der Kursgrafik bietet die AG Digitale Lehre Hilfestellung. Sollten Sie die Kurskonzeption beendet haben und die Aufteilung der Oberkapitel des Kurses klar sein, wenden Sie sich mit diesen Informationen an uns. Bitte reichen Sie gerne Ideen und Vorschläge für passende Icons mit ein. Die Kursgrafik wird nach der Erstellung unserer Mediengestalter, von uns in die Mediathek in den Ordner des entsprechenden Online-Kurses hochgeladen, und kann dann von Ihnen, als Kurs-Ersteller, in einer ImageMap bearbeitet und verlinkt werden.
Schreiben Sie uns eine E-Mail mit der Bitte zur Erstellung einer Kursgrafik an zfl-digitalelehre@uni-koeln.de
ImageMap bearbeiten und verlinken
Bitte beachten Sie dabei die Hinweise zur Erstellung von Tooltips, welche wir in der Anleitung Hinweise zur Erstellung von interaktiven Grafiken (ImageMaps) zusammengetragen haben.
2. Umsetzung
Nun sind Sie also schon mitten in der Umsetzung des Kurses angekommen. Welche Schritte hier nötig sind erklären wir in diesem Abschnitt. Viel Erfolg bei der Erstellung Ihres Online-Kurses.
In der Umsetzung müssen Sie neben dem Anpassen der Kursinhalte folgende Schritte im WordPress umsetzen:
2.1 Anlage des Kursordners
Um einen Online-Kurs anzulegen, sollten Sie eine neue Seite im WordPress erstellen oder auf eine vorhandene Seite zurückgreifen, die Sie kopieren. Die Kursseiten werden dann mit dem Kurstitel versehen und als Entwurf gespeichert. Nun können Sie mit dem Anpassen der Inhalte beginnen.
2.2 Inhalte erstellen
Für das Einbinden von Bildern, Videos und interaktiven Elementen bitten wir Sie dabei auf folgendes im Umgang mit der Medienbibliothek zu beachten. Hierzu finden Sie weitere Hinweise im Wiki-Artikel: https://zfl-lernen.de/knowledge-base/lernmodulerstellung/umgang-mit-der-wordpress-medienbibliothek

Datei-Benennungen
Im Kurs eingebettete Elemente wie Bilder, Videos oder Karten werden nach folgendem Schema benannt: Absender_NamedesLernmoduls_SeiteausdemLernmodul
Beispielsweise im “Lernmodul Medienkonzeption”, würde ein auf der Seite “Lernziele” hochgeladenes Bild folglich „ZfL_Medienkonzeption_Lernziele“ heißen.
 Wir empfehlen, dass Dokumente als bearbeitbare Dateien eingebunden werden – folglich nicht als pdf-Datei. Warum? Nur so sind sie für andere Nutzer*innen weiterbearbeitbar im Sinne von offenen Bildungsmaterialien. Sollten Sie sich dennoch für eine pdf-Datei entscheiden, müssen Sie sicherstellen, dass hinter dem Lizenzvertrag in der Fußzeile („CC BY-SA 4.0“) der entsprechende Link-Text zum Lizenzvertrag hinterlegt ist. Bei der Konvertierung eines Word-Dokuments in eine pdf-Datei geht der Link verloren.
Wir empfehlen, dass Dokumente als bearbeitbare Dateien eingebunden werden – folglich nicht als pdf-Datei. Warum? Nur so sind sie für andere Nutzer*innen weiterbearbeitbar im Sinne von offenen Bildungsmaterialien. Sollten Sie sich dennoch für eine pdf-Datei entscheiden, müssen Sie sicherstellen, dass hinter dem Lizenzvertrag in der Fußzeile („CC BY-SA 4.0“) der entsprechende Link-Text zum Lizenzvertrag hinterlegt ist. Bei der Konvertierung eines Word-Dokuments in eine pdf-Datei geht der Link verloren.
Hier haben Sie nun zwei Möglichkeiten:
- Falls Sie Adobe Acrobat Pro besitzen, können Sie den Link in der pdf-Datei nachträglich hinterlegen.
- Falls das nicht der Fall ist, setzen Sie den Link zum Lizenztext in die Fußleiste der Word-Datei ein bevor Sie diese konvertieren – diesem Schema entsprechend:(Dokumenttitel) I (Urheber*in) ICC BY-SA 4.0 (https://creativecommons.org/licenses/by-sa/4.0/deed.de)
Nur so kann garantiert werden, dass das Dokument ebenfalls CC-lizenziert ist und somit als offenes Bildungsmaterial gelten kann. Mehr Informationen zu CC-Lizenzen und offenen Bildungsmaterialien finden Sie im Wiki-Eintrag zum Thema OER.
Eine Vorlage für Word-Dateien können Sie unter folgendem Link herunterladen:
2.3 Kurs-Menü einstellen

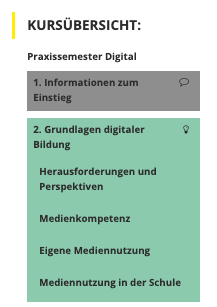
Jedem Online-Kurs wird zu besseren Orientierung innerhalb des Kurses ein Kurs-Menü (mit allen Kapiteln) zugeordnet. Das Menü wird mit den jeweiligen Kapitelfarben und Icons dargestellt.
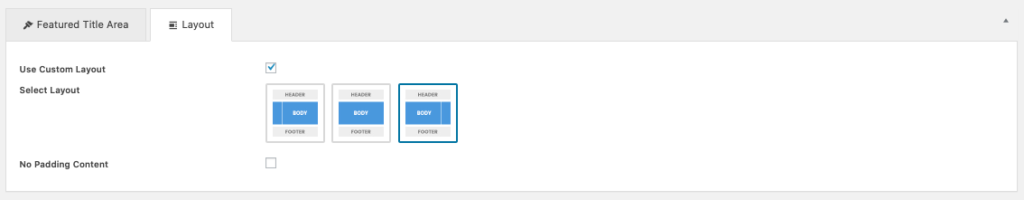
Darstellung der Kursnavigation rechts

Darstellung Layout / Select Layout > Hier wird die rechte Spalte für die Navigation angezeigt
Voraussetzung im auf der Kurseite ein Menü in der rechten Spalte anzuzeigen, ist die Einstellung des entsprechenden Seitenlayouts. Hierzu müssen Sie in jeder Kursseite folgende Einstellung vornehmen bzw. überprüfen: im Reiter „Layout“ (unterhalb des Texteingabefeldes) wählen Sie im Punkt „Use Custom Layout“ die dritte dargestellte Version der Seitenaufteilung mit eine Spalte recht aus. Geschafft! – nun kann auf der Seite eine Navigation angezeigt werden. Diese wird bei richtiger Zuweisung der Unterseiten nun automatisch eingebettet.
Hinweis: Bei Verwendung der Vorlage „Online-Kurs“ ist diese Layout-Ansicht voreingestellt.
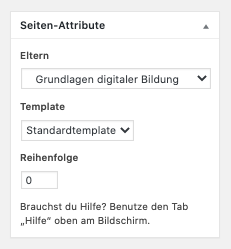
Unterseiten einem Kapitel hinzufügen


Auf der jeweiligen Kursseite muss für die Unterseiten eine Zuweisung zum Kapitel erfolgen, nur so wird das richtige Kursmenü dargestellt. Unter Seiten-Attribute in der rechten Spalte, können Sie im Dropdown-Menü unter Eltern das Oberkapitel zuweisen. gesetzt werden. Bitte suchen Sie in der Liste nach diesem und klicken es an. in unserem Beispiel oben ist das, dass Kapitel „Grundlagen digitaler Bildung“. Nun speichern Sie die Seite ab und fertig!
2.4 Menü-Struktur erstellen
Um ein Kursmenü anzulegen, wechseln sie im Bearbeitungsmodus in WordPress den Bereich Menü.
Hier können Sie entweder ein bereits erstelltest Menü aufrufen, indem Sie dieses im Dropdown „Wähle ein Menü zum Bearbeiten“ aus und Klicken auf „Auswählen“. Oder erstellen Sie ein neues Menü über den Link „erstelle ein neues Menü“.

Das neu erstellte Menü muss einen Namen bekommen der dem Online-Kurs entspricht. Jetzt können Sie aus dem Bereich „Seiten“ die gewünschten Seiten suchen und per Drag-and-Drop in den Menübereich ziehen und dort sortieren. Das Einrückungen der Unterseiten kann durch entsprechendes Verschieben der Seiten erreicht werden. Bitte denken Sie daran das Menü nach der Erstellung zu Speichern. 😉

Farben und Icons im Menü anlegen (durch AG Digitale Lehre)
Für die grafische Anpassung des Kursmenü mittels Kapitelfarben und Icons bietet die AG Digitale Lehre Hilfestellung an. Bitte informieren Sie uns per Mail über die Anpassung des Menüs unter Angabe des Menü-Namens und Hinweise auf die entsprechenden Icons:
zfl-digitalelehre@uni-koeln.de.
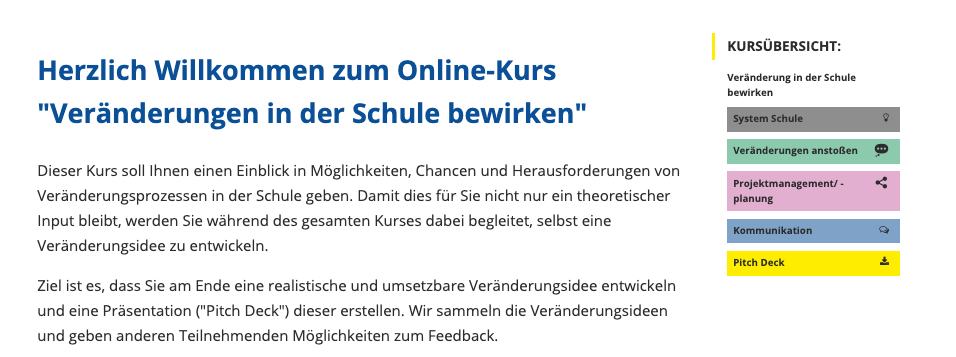
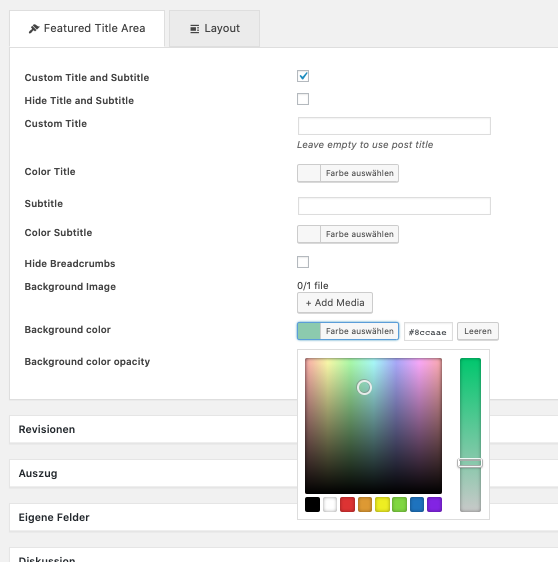
2.5 Kapitelfarben auf der Seite zuweisen (Hintergrundfarbe für Seitentitel)

Um den jeweiligen Seiten der Kapitel die richtige Farbe zuzuweisen, prüfen Sie im Reiter Feature Titel Area die Einstellungen unter background color. Hier können Sie bei Bedarf die Farbe für ihre Seite mittels Farbwähler oder mit Hexadezimal-Code (#8ccaae – mintgrün, #e3afd1 – pink, #7fa3c8 – blau, #ffed00 – gelb, #8e8e8e – grau, #fffab6 – hellgelb) anpassen. Die Farbe sollte auf jeder Seite nach Zugehörigkeit im Kapitel ausgesucht und gesetzt werden. Diese wird dann im Kopfbereich der Seite angezeigt, siehe Beispiel unterhalb:

2.6 Formatierungen von Seiten
Es gibt zwei verschiedene Formatierungsoptionen. Um simple Überschriften und Absätze zu formatieren, ist das Dropdownmenü in der oberen linken Ecke des Editors gedacht.

Formatierungen im Überblick
Hier folgt in Kürze eine Anleitung zum Umgang mit Formatierungen. Coming Soon!
2.7 Anlegen von Blocken mit Vorlagen
Hier folgt in Kürze eine Anleitung zum Anlegen von Blöcken & deren Formatierung unter Nutzung von Vorlagen. Coming Soon!
3. Qualitätssicherung & Veröffentlichung
Es ist geschafft! Sie haben ihren Online-Kurs fertiggestellt. Herzlichen Glückwunsch.
Im letzten Schritt überprüfen Sie nun ihre Arbeit. Die folgende Übersicht soll Ihnen dabei helfen:
Checkliste zur Überprüfung der Online-Kurse
| OK | Aufgabe |
| Titel der Kurses und der Lektionen ändern | |
| Alle Inhalte aus der Vorlage an die neuen Themen anpassen | |
| Impressum aktualisiert? (Namen des Lernmoduls, Lizenz) > Stand wird automatisch mit der Aktualisierung geändert. | |
| Rechtschreibung und Korrektheit der Inhalte prüfen | |
| Formatierung der Quellen korrekt? (kleinere Schrift und Zahl hochgestellt) | |
| Aufzählungen zu Beginn klein (außer ganze Sätze), Antworten in Fragen groß zu Beginn | |
| Hinweise zur Barrierefreiheit beachtet? | |
| Sind die Bildbeschriftungen vollständig? | |
| Kursinhalte wie Bilder etc. im Kursordner unter Medien einsortiert? | |
| Ist Menü richtig eingestellt (Links, Farben und Icons)? Lassen sich alle Seiten anklicken? | |
| Kurs veröffentlichen? | |
Allgemeinere Informationen zur Qualitätssicherung und eine umfangreiche Checkliste (ab Seite 10), die im Universitätsverbund digiLL eingesetzt wird, finden Sie unter diesem Link.
4. Probleme und Fragen?
Sollten bei der Erstellung von Onlinekursen Probleme oder Fragen aufkommen wenden Sie sich bitte per Mail an: zfl-digitalelehre@uni-koeln.de.