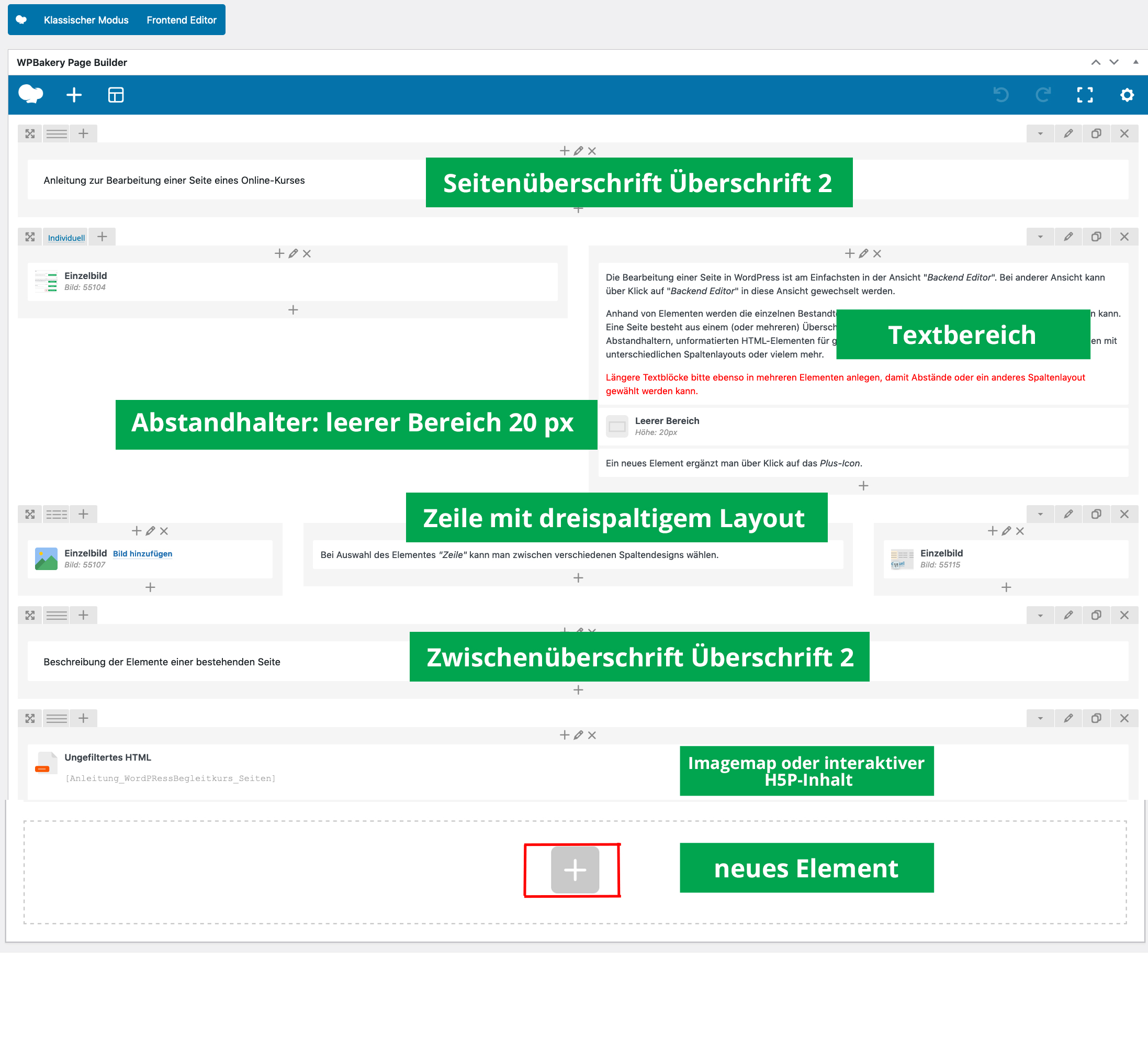
Anleitung zur Bearbeitung einer Seite eines Online-Kurses
Die Bearbeitung einer Seite in WordPress ist am Einfachsten in der Ansicht „Backend Editor„. Bei anderer Ansicht kann über Klick auf „Backend Editor“ in diese Ansicht gewechselt werden.

Anhand von Elementen werden die einzelnen Bestandteile einer Seite angelegt, damit die Seite gut gestaltet werden kann. Eine Seite besteht aus einem (oder mehreren) Überschriften-element(en), Textelementen, leeren Bereichen als Abstandhaltern, unformatierten HTML-Elementen für grafische Lernlandkarten oder interaktive H5P-Elemente, Zeilen mit unterschiedlichen Spaltenlayouts oder vielem mehr.
Längere Textblöcke bitte ebenso in mehreren Elementen anlegen, damit Abstände oder ein anderes Spaltenlayout gewählt werden kann.
Ein neues Element ergänzt man über Klick auf das Plus-Icon.
Zeilen anlegen und mit Spalten stukturieren:
Bei Auswahl des Elementes „Zeile“ kann man zwischen verschiedenen Spaltendesigns wählen.


Beschreibung der Elemente einer bestehenden Seite
Anhand einer bestehenden Seite können in dieser interaktiven Grafik zu den unterschiedlichen Elementen per RollOver Erklärungstexte angezeigt werden. Die veröffentlichte Version der Seite kann unter diesem Link aufgerufen werden:
Strukturierung von langen Texten
Herstellen von Übersichtlichkeit
Um viel Text und Erläuterung auf Seiten darzustellen, eignen sich die Elemente Akkordion oder FAQ-Liste.
Akkordion
FAQ-Liste

Eine alternative, sehr einfach umzusetzende Alternative zum Akkordion bietet die FAQ-Liste. Es ist über das Plus-Icon als Element „Hilfebereich (FAQ-Liste)“ aufrufbar. Das Element kann direkt befüllt werden. Für weitere Einträge kann es über das „zwei Zettel“ Icon kopiert werden. Das Icon lässt sich von Farbe, Icon und Größe anpassen.
Ein Beispiel für ein umgesetztes FAQ-Element findet sich auf dieser Seite.
interaktive Inhalte einbinden – H5P / ImageMaps
Interaktive Elemente oder grafischen Lernlandkarten wie beispielsweise die Learner Yourney auf der Startseite der Online-Kurse werden über das Element „Ungefiltertes Element“ oder im Falle der interaktiven H5P-Elemente über die entsprechende Schaltfläche im Textbereich eingefügt.
Hinweis: Per MouseOver erscheinen Erläuterungstexte.
Wir hoffen, dass wir euch mit dieser Anleitung Hilfestellung bei der Befüllung und Bearbeitung von Seiten für Online-Kurse geben konnten.
Bei Schwierigkeiten schreibt uns gerne an: zfl-digitalelehre@uni-koeln.de