
2 – Erstellung eines Lernmoduls
Wie können wir helfen?
1. Grundlagen zu WordPress und LearnPress (Eduma)
Bei WordPress handelt es sich um eine Open-Source-Software zur Erstellung von Webseiten. Die Software ist schon seit mehreren Jahren Vorreiter für effizientes, schönes und einfaches Erstellen von Blogs, Webseiten oder Apps.
WordPress bietet Usern viele Möglichkeiten, um aufwendige Plattformen zu basteln, wie zum Beispiel diese Anleitung oder das Digilehre-Lernportal allgemein. Dazu braucht es jedoch nicht nur WordPress an sich, sondern auch diverse Plugins, welche meist von anderen Usern erstellt werden, wie zum Beispiel LearnPress. LearnPress ist das Plugin, welches es ermöglicht ein Learning Management System (LMS) aufzubauen.
Wie WordPress und LearnPress funktionieren und wie der Erstellungsprozess eines Lernmoduls abläuft, wird im folgenden erklärt.
Eine Zusammenfassung des Prozesses erhalten Sie in der vom Lehrstuhl für Rehabilitation erstellten Präsentation.
Kompass für die Erstellung von Lernmodulen für das ZfL Lernportal
2. Erstellen eines Lernmoduls in WordPress
2.1 Konzeption
Wenn das Konzept für das Lernmodul steht, geht es an das Schreiben der Texte (Drehbuch) und deren Umsetzung in WordPress. Die Schritte bis zur Konzeption bezogen auf den Materialpool der Themenschwerpunkte im EOP können über die Schulungspräsentation eingesehen werden: Schulungspräsentation.
Mehr Informationen zur Erstellung von digitalen Lernmaterialien und einem mediendidaktischen Konzept können Sie unseren bereits bestehenden Lernmodulen entnehmen.
2.2 Einführung in WordPress (Video)
2.3 WP-Benutzerkonto einrichten
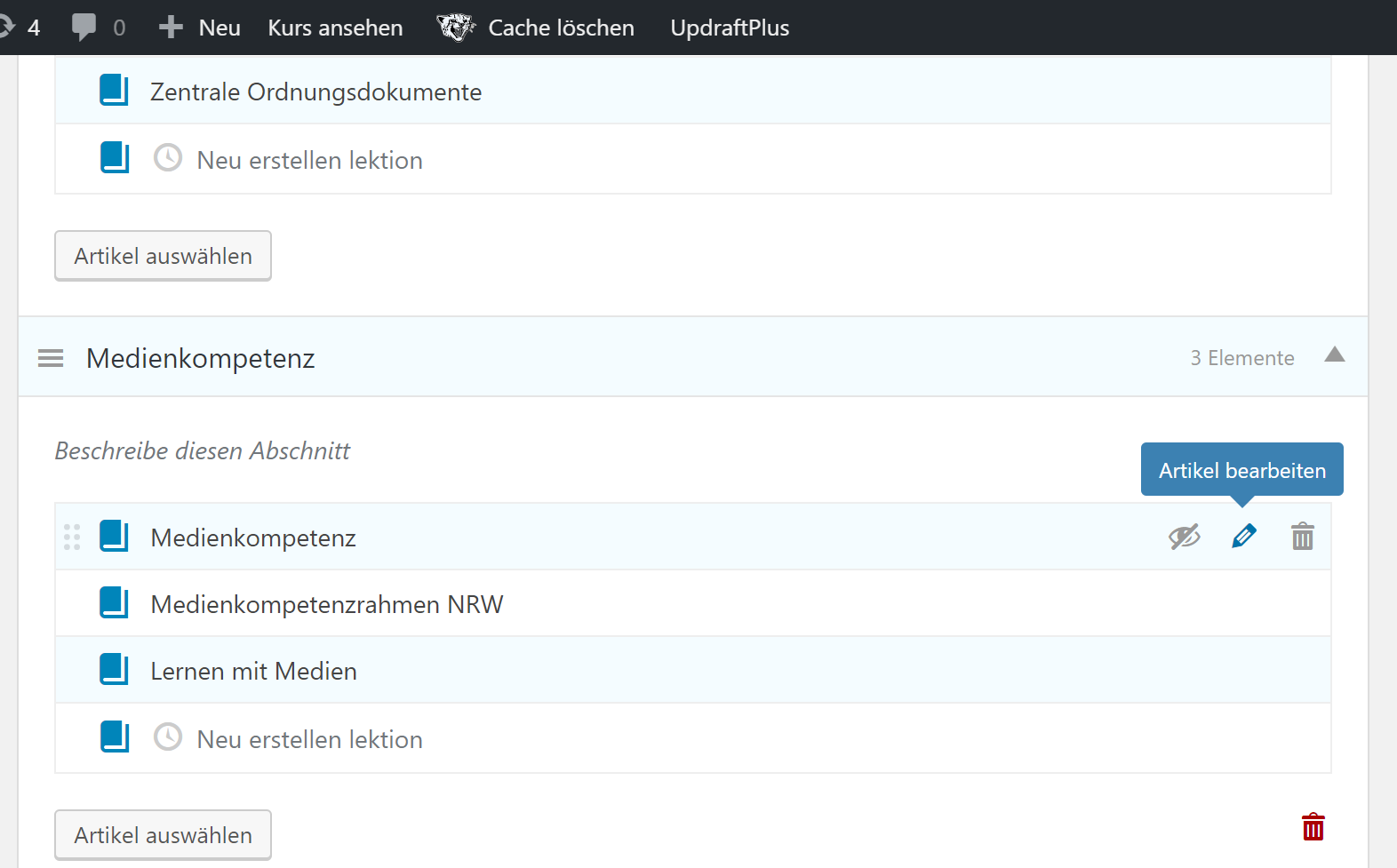
2.4 Lernmodule erstellen (Video)
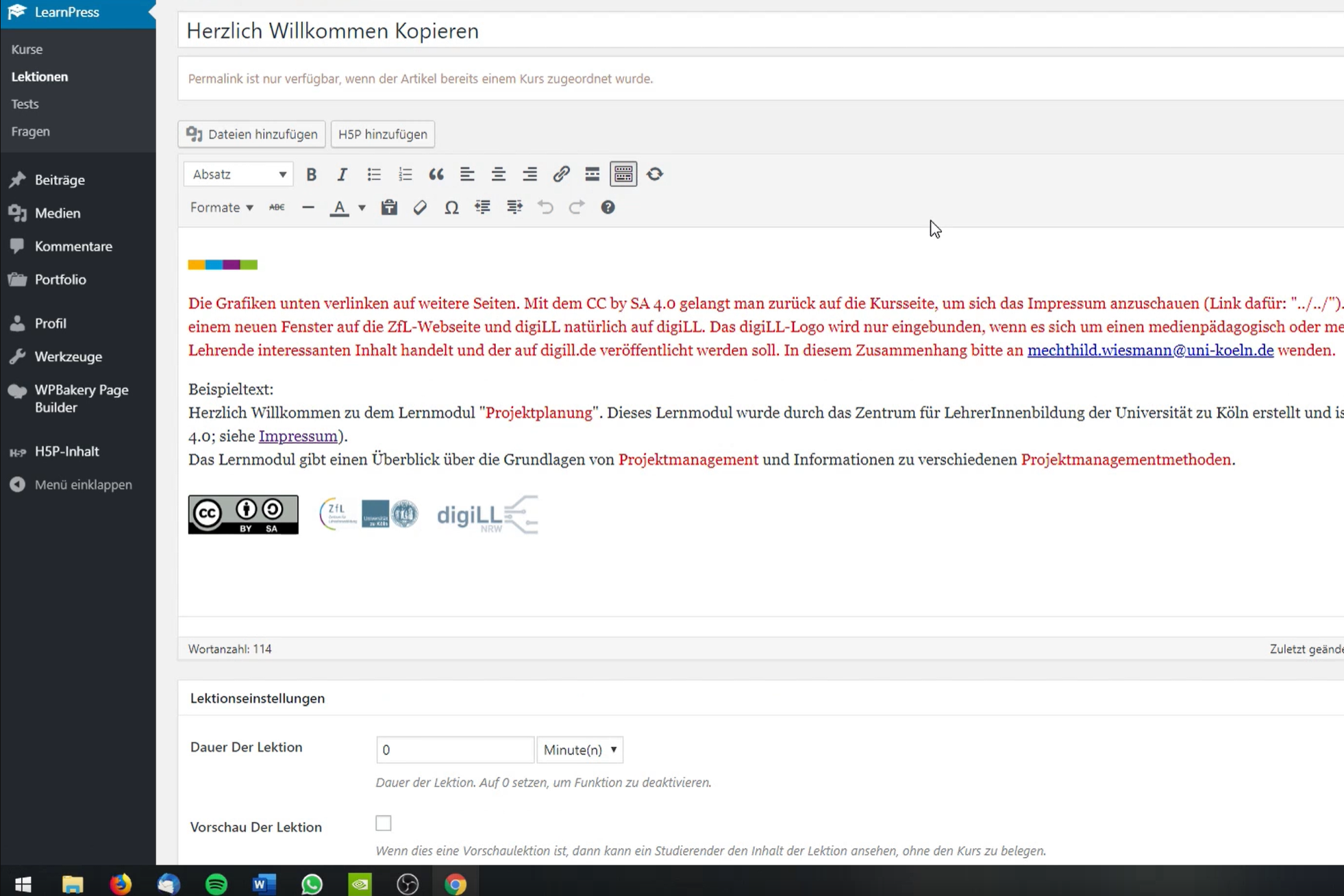
2.5 Vorlage für Lernmodule
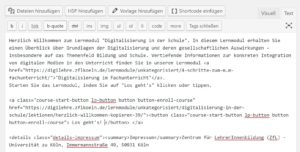
2.6 Funktionen (Editor und interaktive Elemente)
3. Tipps und Tricks
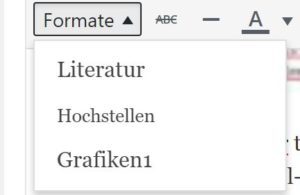
3.1 Formatierung von Inhalten
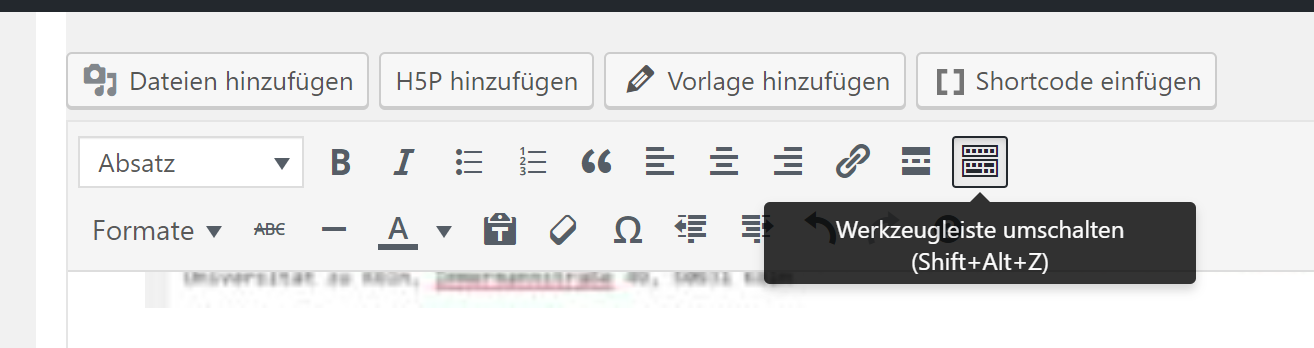
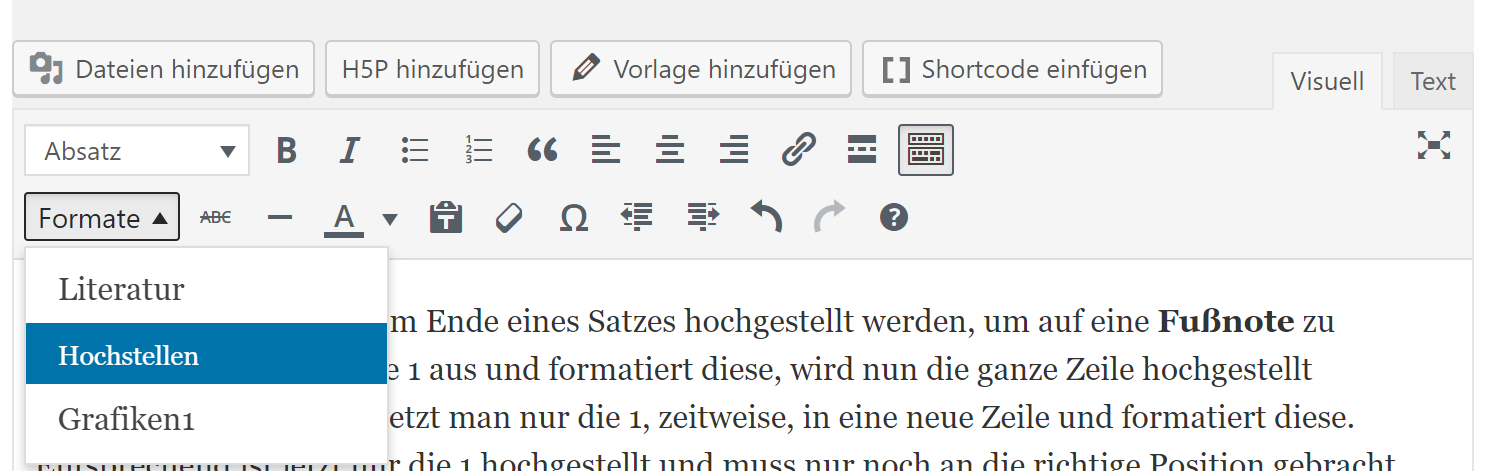
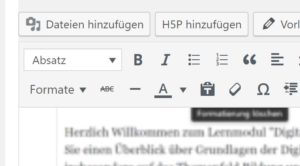
Es gibt zwei verschiedene Formatierungsoptionen. Um simple Überschriften und Absätze zu formatieren, ist das Dropdownmenü in der oberen linken Ecke des Editors gedacht. Weitere Formate befinden sich unter der Werkzeugleiste (Shift + Alt + Z). Hierüber können zum Beispiel Literaturangaben (Fußnoten) automatisch formatiert werden. Diese Option sollte genutzt werden, um seitenübergreifend ein einheitliches Format zu haben.
Diese Formate beziehen sich immer auf eine gesamte Zeile. Soll weniger formatiert werden, gibt es die Möglichkeit, mit Zeilenumbrüchen die Auswahl zu isolieren.
Beispiel: Es soll eine 1 am Ende eines Satzes hochgestellt werden, um auf eine Fußnote zu verweisen. Wählt man die 1 aus und formatiert diese, wird nun die ganze Zeile hochgestellt erscheinen. Stattdessen setzt man nur die 1, zeitweise, in eine neue Zeile und formatiert diese. Entsprechend ist jetzt nur die 1 hochgestellt und muss nur noch an die richtige Position gebracht werden, indem der Zeilenumbruch gelöscht wird.
Um diesen Umstand zumindest teilweise zu umgehen, wurde die Formatvorlage für Literaturangaben (Fußnoten) im Voraus angepasst. Das bedeutet, dass die Zahl am Anfang der Fußnote immer hochgestellt wird, solange die gesamte Zeile als „Literatur“ formatiert wird. Wichtig ist nur, dass die Zahl an erster Stelle ist und dass jede Literaturangabe in einer eigenen Zeile ist.
3.2 Nutzung von Bildern (Lizenzen)
Bilder, die in den offenen lizenzierten Lernmodulen verwendet werden, müssen ebenso offen lizensiert sein. Hilfe bei der Suche nach diesen Bildern findet ihr unter diesem Link: Anleitung. Bitte beachten Sie, dass die entsprechenden Bildlizenzen im Impressum hinterlegt sein müssen!
3.3 Lernzielkontrolle
In einer Lernzielkontrolle erscheinen in manchen Fällen, die Titel der Drag and Drop-Aufgabe oberhalb der Aufgabe. Das sieht nicht schön aus und ist nicht einheitlich. Dieses verändert man, Im Question-Set direkt unter der Drag and Drop-Aufgabe. Unter den „Einstellungen“ der Aufgabe kann im Bereich „Verhaltenseinstellungen“ der Titel deaktiviert werden.
4. Checkliste zur Überprüfung der Lernmodule
| OK | Aufgabe |
| Titel der Kurses und der Lektionen ändern | |
| Alle Inhalte aus der Vorlage an die neuen Themen anpassen | |
| Kurs veröffentlichen | |
| Impressum aktualisiert? (Namen des Lernmoduls, Lizenz) > Stand wird automatisch mit der Aktualisierung geändert. | |
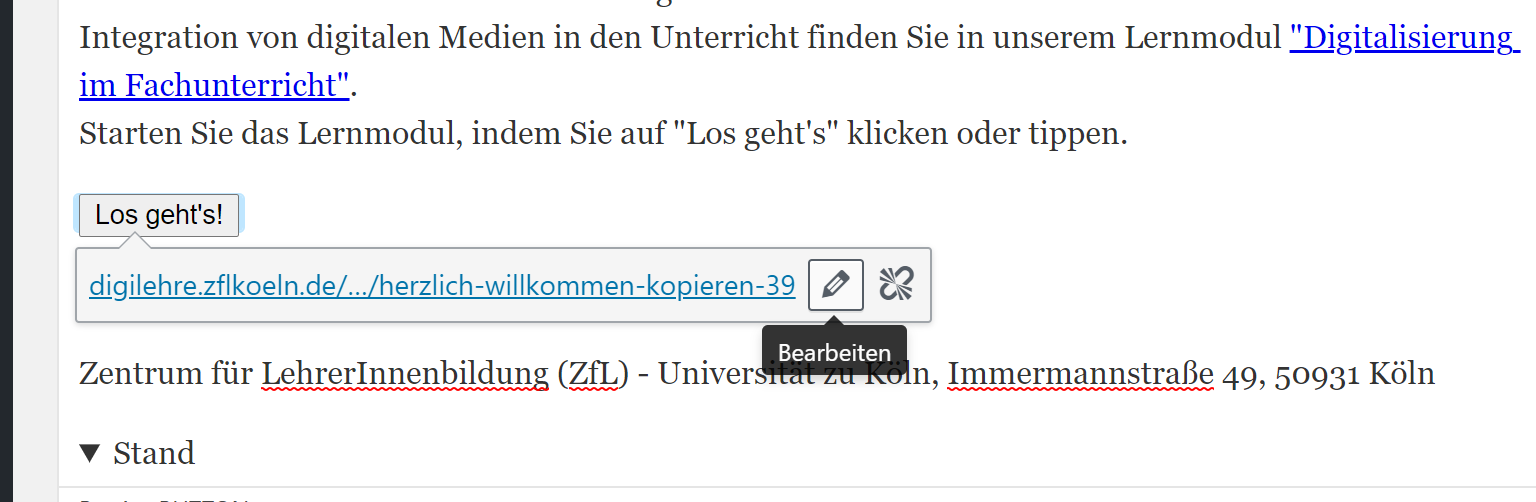
| Los Geht’s-Knopf angepasst (neuer Link eingefügt)? | |
| Link auf Bedienungsanleitung korrekt? | |
| Rechtschreibung und Korrektheit der Inhalte prüfen | |
| Formatierung der Quellen korrekt? (kleinere Schrift und Zahl hochgestellt) | |
| Aufzählungen zu Beginn klein (außer ganze Sätze), Antworten in Fragen groß zu Beginn | |
| Hinweise zur Barrierefreiheit beachtet? | |
Allgemeinere Informationen zur Qualitätssicherung und eine umfangreiche Checkliste (ab Seite 10), die im Universitätsverbund digill eingesetzt wird, finden Sie unter diesem Link.
5. Probleme und Fragen?
Sollten bei der Erstellung von Lernmodulen Probleme oder Fragen aufkommen wenden Sie sich bitte per Mail an: zfl-digitalelehre@uni-koeln.de.




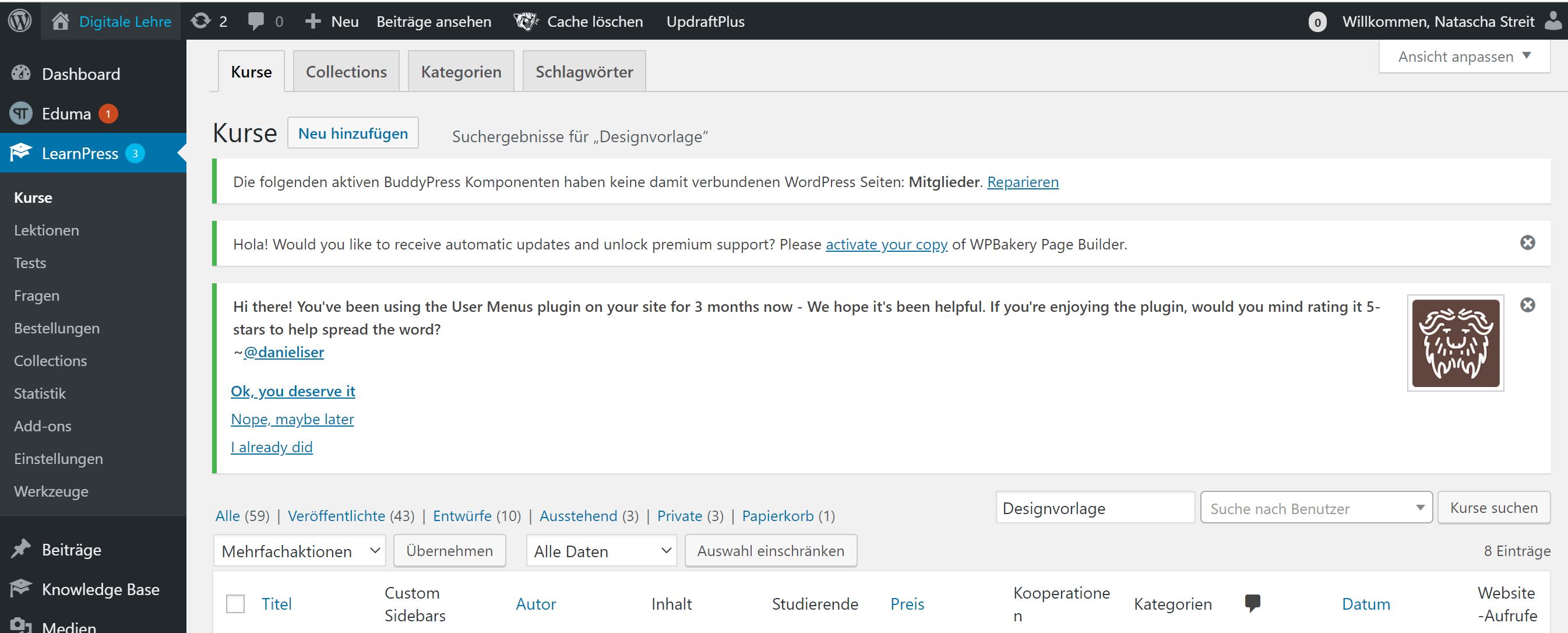
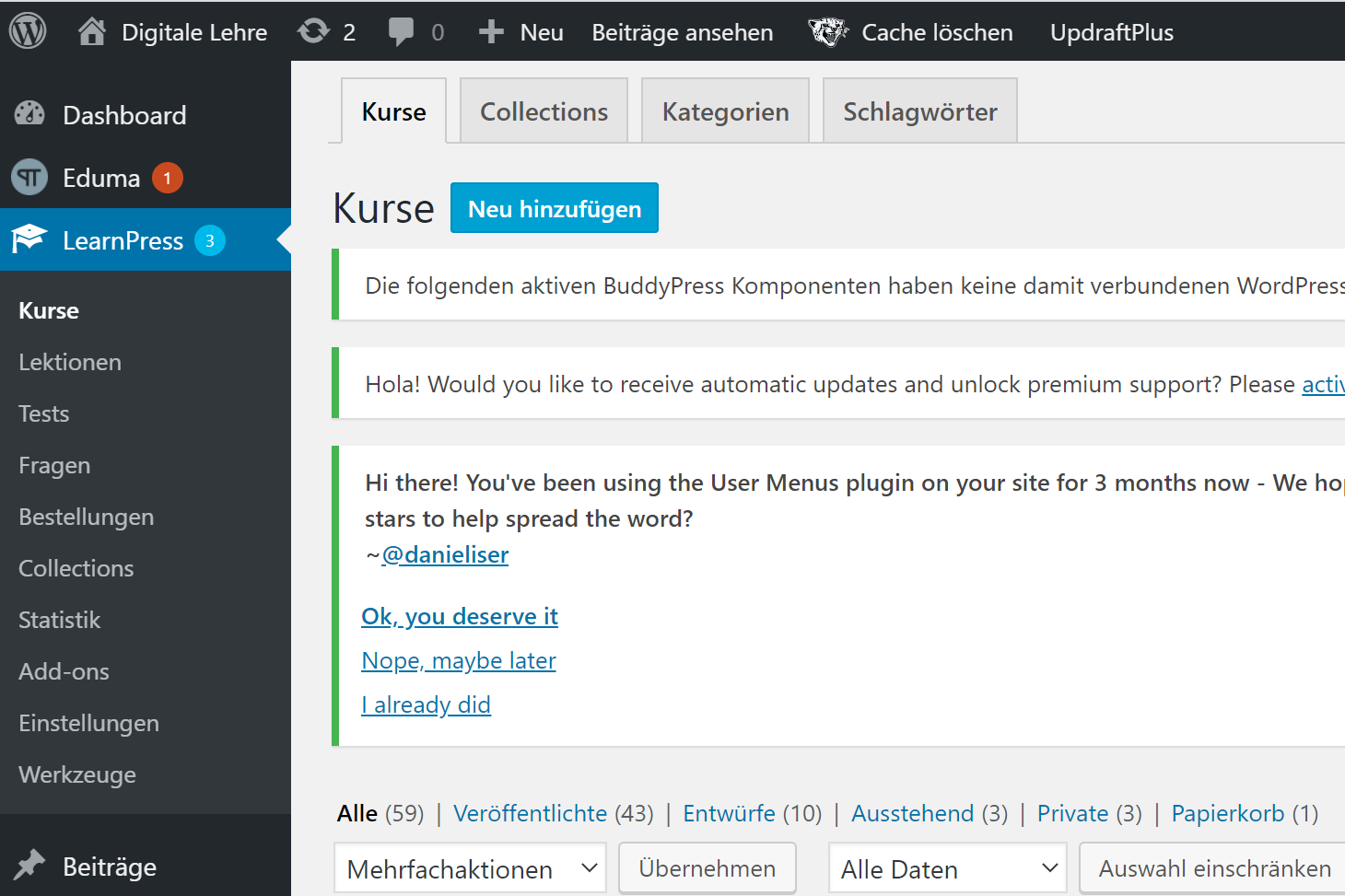
 2. Sie erstellen einen komplett neuen und leeren Kurs über den Knopf „Neu hinzufügen“ am oberen Seitenrand
2. Sie erstellen einen komplett neuen und leeren Kurs über den Knopf „Neu hinzufügen“ am oberen Seitenrand













 Wir empfehlen, dass Dokumente als bearbeitbare Dateien eingebunden werden – folglich nicht als pdf-Datei. Warum? Nur so sind sie für andere Nutzer*innen weiterbearbeitbar im Sinne von offenen Bildungsmaterialien. Sollten Sie sich dennoch für eine pdf-Datei entscheiden, müssen Sie sicherstellen, dass hinter dem Lizenzvertrag in der Fußzeile („CC BY-SA 4.0“) der entsprechende Link-Text zum Lizenzvertrag hinterlegt ist. Bei der Konvertierung eines Word-Dokuments in eine pdf-Datei geht der Link verloren.
Wir empfehlen, dass Dokumente als bearbeitbare Dateien eingebunden werden – folglich nicht als pdf-Datei. Warum? Nur so sind sie für andere Nutzer*innen weiterbearbeitbar im Sinne von offenen Bildungsmaterialien. Sollten Sie sich dennoch für eine pdf-Datei entscheiden, müssen Sie sicherstellen, dass hinter dem Lizenzvertrag in der Fußzeile („CC BY-SA 4.0“) der entsprechende Link-Text zum Lizenzvertrag hinterlegt ist. Bei der Konvertierung eines Word-Dokuments in eine pdf-Datei geht der Link verloren.